Вибір читачів
Популярні статті
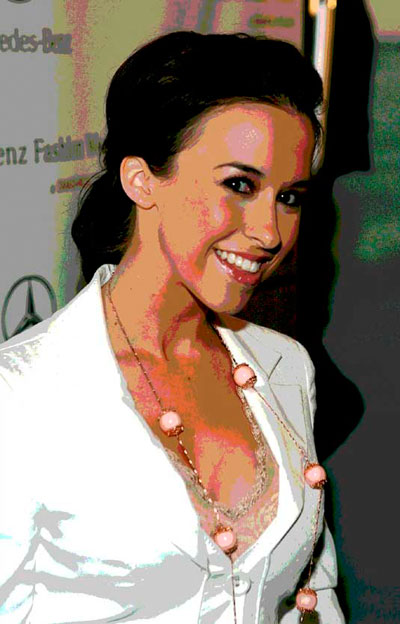
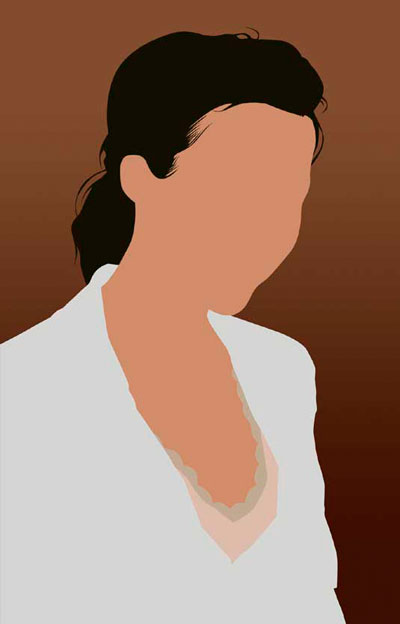
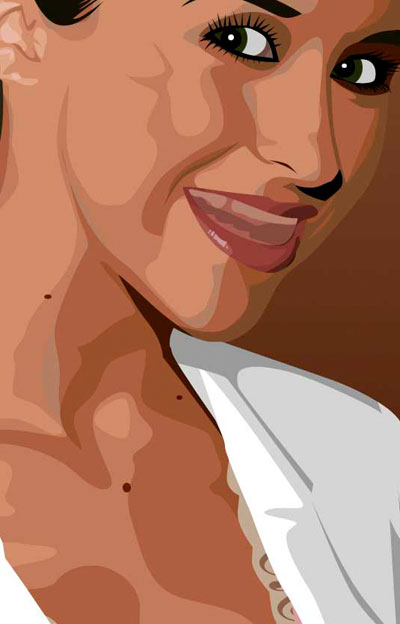
У цьому уроці Photoshop ми перетворимо звичайну фотографію дівчини на векторний малюнок.
Це досить складний урок, який займе у вас багато часу, але він того вартий! Завдяки цьому уроку ви зрозумієте, як малюються векторні зображеннялюдей.
Тут ми не використовуємо жодного фільтра, тільки інструмент Перо. Якщо ви не знаєте, як користуватися інструментом Перо, дивіться .
Недоліком растрової графіки є те, що вони містять фіксовану кількість пікселів. В результаті вони можуть втратити деталі та виглядати зубчастими при збільшенні на екрані або роздрукувати з меншою роздільною здатністю, ніж вони були створені. Векторна графікаскладається з ліній та кривих, що визначаються математичними об'єктами, званими векторами. Ці графіки зберігають свою чіткість, незалежно від того, чи переміщені вони, чи змінені вони, чи змінився колір. Векторна графіка підходить для ілюстрацій, типів та графіки, таких як логотипи, які можна масштабувати до різних розмірів.
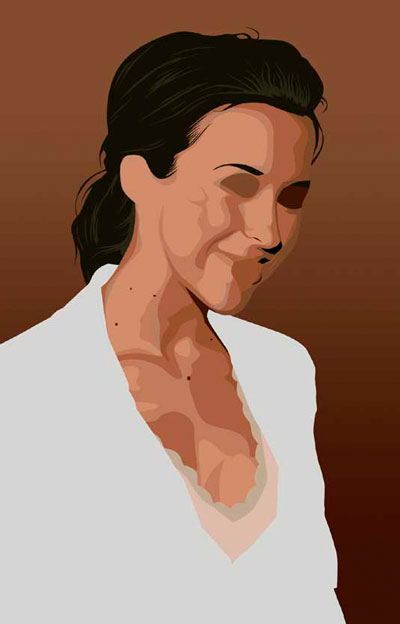
Знайдіть фото, які ви бажаєте переробити у векторний малюнок.
Дублюйте його і перейдіть в меню Image>Adjustments>Posterize (Зображення - Корекція - Постеризувати) і виберіть потрібну кількість рівнів. Чим більше рівнів, тим детальніше буде ваше зображення.

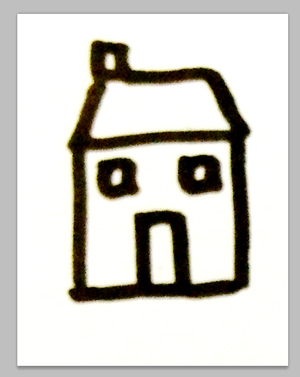
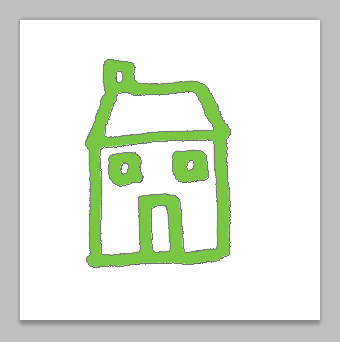
Ви можете слідувати цьому посібнику за допомогою будь-яких креслень ліній, і це необов'язково має бути ручне креслення, з якого ви починаєте. Таким чином, будь-яке креслення лінії може бути перетворено на векторну форму. Нижче наведено фотографію моїх оригінальних рукописних значків на нотатці з написом з готовими векторними фігурами нижче.
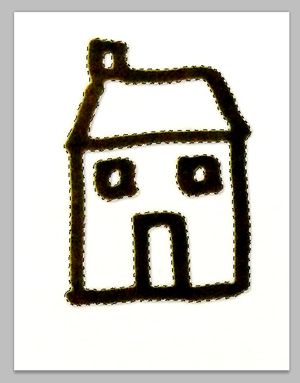
Єдине рішення було створити мою власну! Векторні форми завжди є рішенням та не займають п'ять хвилин. Ви навіть можете створити свій власний набір фігур для проекту, щоб вони були там використані, коли вам це потрібно. Якщо мені подобається, ви хочете, щоб весь набір іконок відповідав усім, найкраще їх витягнути одночасно. Спробуйте провести мозковий штурм усіх можливих значків, які можуть знадобитися. Якщо ви малюєте їх у різний час, ви можете намалювати їх у кілька різних розмірах, що означає, що вони можуть мати більші або менші лінії, коли вони закінчені, або ви просто не зможете знайти ту ж ручку чи папір, і це також може мати значення для завершеного результату.
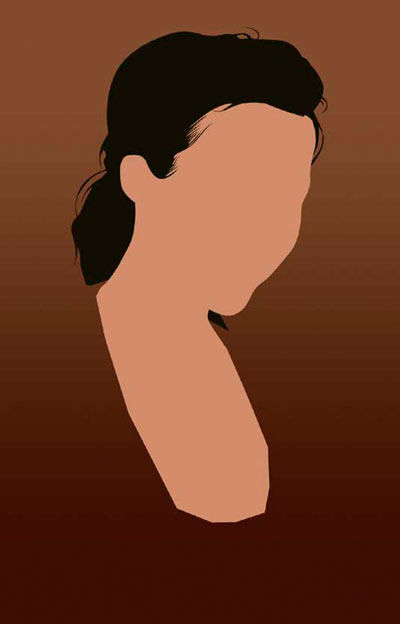
Виділіть обличчя та шию дівчини (відкриті ділянки шкіри) за допомогою Скористайтеся піпеткою, щоб вибрати колір шкіри з фото. Залийте виділення цим кольором.

Знову обведіть волосся, залийте чорним кольором і розмістіть цей шар під шаром з обличчям.


Інші примітки: темні лінії на світлому папері будуть кращими – чорний на білому чудово! Крок Вам потрібно буде пограти з яскравістю та контрастністю та, можливо, з налаштуваннями рівнів, щоб малюнки дійсно виділялися з фону. Метою було б мати біле тло з чорними малюнками без тіней на папері, що залишився від фотографії або сканування.


У цьому випадку це допомогло зменшити жовте тло та зробити іконки сильнішими. 
Використовуючи рівні, ви можете висвітлити білі та затемнити чорних. 
Він вибиратиме колір зразка і все темніший за чорний. 
Це зробить вибраний вами колір зразка і все світліше зміниться на білий.
Так як ми втратили деякі ділянки волосся на скронях і на лобі, то потрібно його домалювати. Робимо це на новому шарі над шаром з обличчям.

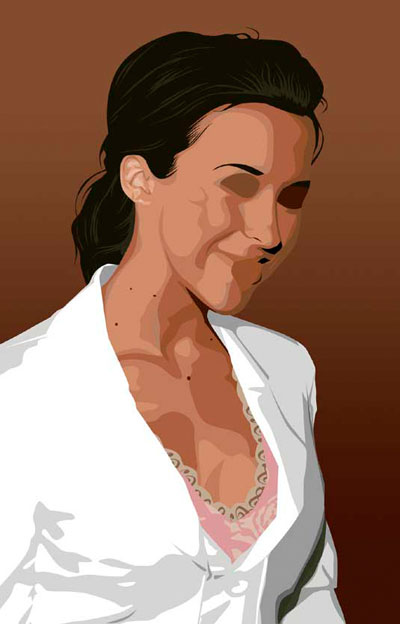
Обведіть краї одягу. Пам'ятайте, що кожна деталь має бути однотонною. Тіні ми малюватимемо пізніше...


У мене також було кілька значків наприкінці цього процесу, де лінії були трохи слабкішими. 

Після того, як ви збережете свої іконки у хорошому форматі, збережіть їх, а потім скопіюйте та вставте перший значок у новий документ. Для цього виберіть інструмент виділення з панелі інструментів і намалюйте прямокутник навколо першого значка.
А тепер спираючись на вашу постеризовану основу та оригінал зображення визначтеся з новим рівнем, який вимальовуватимете, та з його кольором.

НІ В ЯКОМУ РАЗІ НЕ БЕРІТЬ КОЛІР З ПОСТЕРИЗОВАНОГО ШАРУ! КОЛЬОРИ НА НЬОМУ НЕПРАВИЛЬНІ, ВІН ПОТРІБНИЙ ВАМ ТІЛЬКИ ДЛЯ ВИМАЛЮВАННЯ РІВНЯ.

Налаштування допуску можна знайти на панелі параметрів, яка для мене відображається у верхній частині екрана. ![]()
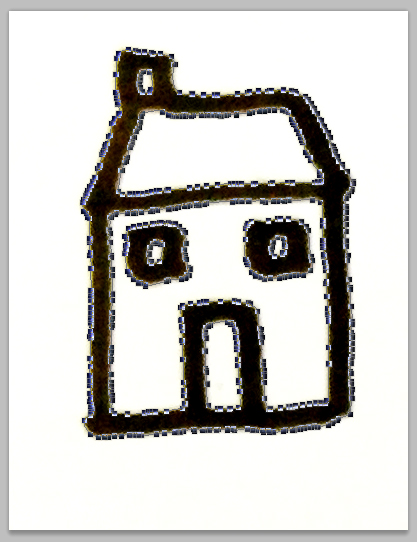
Після вибору ви повинні побачити щось схоже на наведене нижче. 
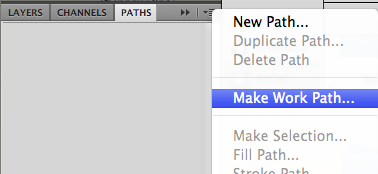
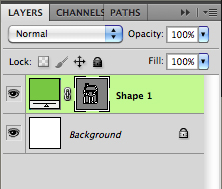
Крок Тепер вам потрібно перетворити фігуру на шлях. 



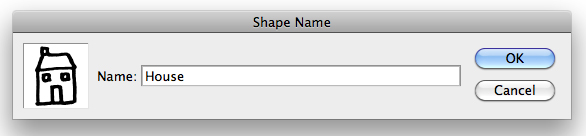
У полі підказки ви можете надати своїй формі ім'я.
Продовжуйте малювати відтінки на шкірі. Шари з тінями повинні накладатися один на одного за таким принципом: світлі шари – внизу, темні – вгорі.
Коли ви закінчите зі шкірою, об'єднайте всі ці шари.

Так як у нас два шари з волоссям, зробіть новий шар на вершині і намалюйте на ньому світлі пасма.
Якщо на вашому фото волосся темне, то це легко буде зробити, а якщо світле, то вам доведеться точніше вимальовувати отримані при постеризації відтінки.



Форма прийме будь-який колір, який ви вибрали на передньому плані вашої палітри кольорів. 
Щоб змінити колір, перейдіть до панелі «Шари», і ви побачите колір поруч із контуром фігури. 
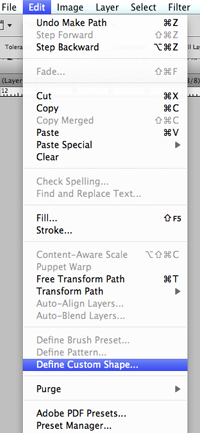
Щоб створити всі інші піктограми у вашому наборі, вам потрібно буде виконувати кроки з 4 по 9 для кожного значка.

Зробіть те саме з одягом.
Якщо ви подивіться на оригінальне фото, то помітите, що малюнку не вистачає намисто. Нічого страшного, хай так буде.
Якщо людина на фото трохи повна або на ній є якась деталь, яка не подобається вам, то просто заберіть її!
Потім ви зможете отримати доступ до всіх форм, перейшовши в інструмент форми, що настроюється і вибравши окремі фігури. Інструмент для пера дуже потужний та точний. З невеликим ноу-хау і практикою він стане вашим союзником на всю кар'єру, що залишилася.
![]()
Підредагуйте всі деталі, що залишилися.

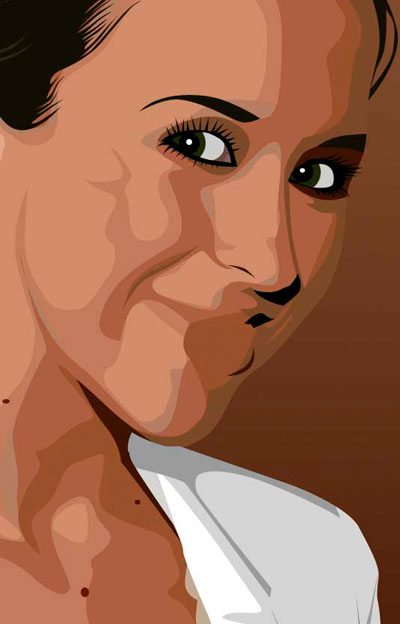
Тепер попрацюйте з очима. Спочатку на новому шарі намалюйте форму ока. Потім створіть шар і намалюйте вії. Після злийте обидва шари разом.
Він використовує векторні елементи та зберігає їх у шарах та у вигляді шляхів. Найчастіше вектори використовуються для вирізання чогось зі свого фону на фотографії. Від'їзд автомобіля, вектори були використані, щоб вирізати його. Інструмент для пера чудово підходить для таких завдань вирізування через чисту, керовану, багаторазову природу векторів.
Вектори чудово підходять, коли вам доводиться багато разів змінювати дизайн, тому що кожного разу, коли ви щось змінюєте, ви не деградуєте. Вектори також відмінно підходять для текстових і коробчастих важких конструкцій, таких як листівки, тому що краї друкуватимуть красиво і гостро. Вони названі на честь свого французького творця П'єра Безьє, який вигадав розумний спосіб змусити комп'ютерні лінії згинатися на свій розсуд. Напрямок та кут кривої Безьє визначається положенням невеликих опорних точок, які розташовані поблизу.

Поверх чорної форми ока намалюйте білу трохи менше за розміром. А всередині білої кілька гуртків, з яких вийде зіниця.

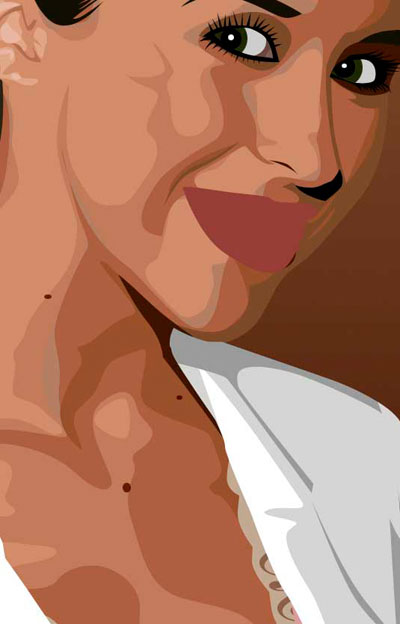
Вимальовуємо губи. Спочатку намалюйте форму та залийте основним кольором.
Ось усі різні частини, що становлять криву. Шлях – це серія кривих, з'єднаних разом. Це називається заповненим або вибраним, тепер ви можете змінити цю частину шляху. Цей інструмент може здатися вам знайомим. Це, на жаль, не дуже природний процес, особливо для тих, хто виріс за допомогою маркерів чи олівців. Це пов'язано з тим, що на відміну від інструмента олівця, ви створюєте свою фігуру за допомогою точок та ручок. Ви не просто малюєте на сторінці, ви повинні додавати точки та маніпулювати ними для створення ваших фігур.
Інструмент «Перо» - це спосіб, яким ви додаєте ці точки, і спосіб, яким ви перетягуєте інструмент під час створення точок, визначає, як вони виглядатимуть. Пам'ятайте, що менше очок, тим гладкішим буде шлях. Уявіть собі рух олівця одним рухом для отримання плавної кривої. Якщо ви спробуєте виконати ту саму криву з багатьма короткими штрихами, ви отримаєте не таку гладку криву, і це те, що ви отримаєте, якщо додати занадто багато точок до шляху. Малювання прямої лінії легко, можна використовувати інструмент лінії або інструмент для пера.

Намалюйте тіні та відблиски на губах, а також у роті (якщо є необхідність).
Тут як бачите намальована підкладка для зубів – це основа ясен та тінь від зубів.

І в кінці намалюйте самі зуби та відблиски на них.
Пам'ятайте, що всі тіні та відблиски потрібно групувати з основним кольором.
Виберіть інструмент «Перо» на панелі інструментів. Виберіть варіант малювання на панелі параметрів, щоб намалювати шлях, шар «Форма» або «Заливка». Пряма лінія з'єднує крапки. Вибір інструменту для пера дозволить вам легко малювати доріжки. Вибір іншого ручного інструменту дасть вам іншу поведінку.
Криві складніші, ніж прямі, але вони приходять із практикою. Ключем є перетягування після розміщення кожної точки. Чим далі ви перетягуєте, тим більше буде дуга між поточною точкою та наступною, яку ви створюєте. Як тільки ви опануєте їх, ви будете готові малювати практично будь-яку фігуру.

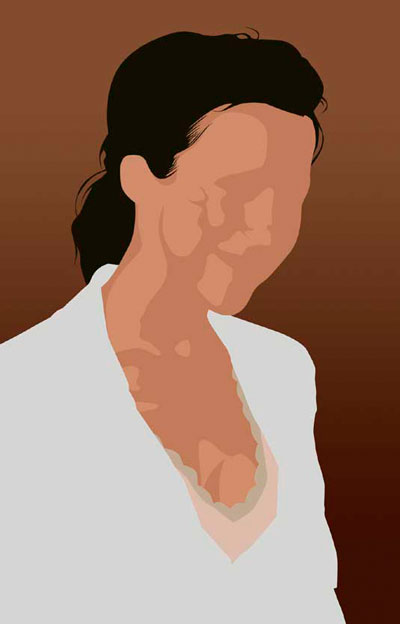
І після кількох годин роботи над цим фото подивіться тепер на результат! Ми щиро сподіваємось, що вам самим подобається те, що ви намалювали.

Допустимо, у нас є якесь растрове зображенняі ми хочемо отримати його у векторному вигляді (або кривих). Що нам для цього потрібно зробити? Насамперед потрібна програма Adobe Illustrator.
Чим далі ви тягтимете, тим більше буде крива. Ці ручки визначають, наскільки гострою буде крива, і напрямок, який ви хочете намалювати кривою. Крива йде у напрямку, який ви перетягуєте. Не турбуйтеся, якщо це ідеально; ви можете змінити будь-яку криву.
Зверніть увагу, що при зміні кута перетягування форма кривої також змінюється. Розташуйте покажчик під першою точкою. Коли ви змінюєте кут перетягування, змінюєте форму кривої. Гладкі вільні криві легко утворюються за допомогою інструмента для пера.
Версія не має значення.
Відкриваємо наше растрове зображення в Adobe Illustrator. Для цього можна клацнути на малюнку правою кнопкою миші і вибрати з меню Відкрити за допомогою… > Adobe Illustrator або запустити ілюстратор і перетягнути малюнок на робочу область.
Вихідне зображення
На панелі інструментів виділяємо інструмент « Виділення(чорна стрілочка) і цією стрілочкою клацаємо на нашому зображенні. При цьому малюнок має виділитися. Щоб перевірити це, можете спробувати трохи перемістити його, затиснувши ліву кнопку миші, коли курсор перебуває над малюнком (за принципом drag-and-drop).
Над робочою областю знаходимо кнопку « Швидке трасування» і клацаємо на розташовану поряд стрілочку. Вона показує всі доступні для цієї дії опції. Нам потрібен пункт « Параметри трасування.«. Коли ми на нього натискаємо, відкривається вікно з параметрами.
У правій частині вікна параметрів вибрати пункт « Перегляд«. Це допоможе отримати кращий результат і розібратися, за що відповідає кожен з параметрів.
1) робити по-науці, тобто вам потрібно буде прочитати у підказках, який з параметрів на що впливає і виставити необхідні значення;
2) поекспериментувати з параметрами самостійно, використовуючи так званий метод наукового тику.
Я віддаю перевагу другому способу: по-перше, не завжди російський переклад того чи іншого слова повністю передає закладений в оригіналі зміст, а по-друге, найчастіше так швидше і простіше запам'ятовується. Змінюйте параметр. Дивіться, що впливає (візуально). Комбінуєте декілька параметрів. І так до досягнення більш-менш прийнятного результату.

Отримані векторні зображення.
Коли картинка вже схожа на істину, у вікні параметрів трасування натискаємо Трасування» та в меню над робочою областю кнопку « Розібрати«. Таким чином, ми отримуємо початкове зображення, але вже в кривих.
Якщо вас не влаштовує отриманий результат, його можна доопрацювати. Для цього за допомогою інструмента « Виділеннянеобхідно вибрати всі створені криві (натиснути ліву кнопку миші і, утримуючи її, обвести весь малюнок повністю). Ідемо до пункту меню « Об'єкт» > « Трансформування» > « Масштабування» і змінюємо розмір зображення таким чином, щоб воно було досить великим для зручності редагування. Потім вибираємо інструмент « Пряме виділення»(біла стрілочка). Цією білою стрілочкою по черзі клацаємо в кожен вузол і вирівнюємо сплайни так, як це необхідно: при виділенні вершини поруч з'являються вуса, потягнувши за які можна змінювати кривизну сплайну.

Результат у режимі сітки
Також найкращий результат можна отримати, якщо спочатку брати велике зображення гарної якості. Тому, якщо немає бажання витрачати час на підшаманювання вузлів сплайнів у майбутньому, використовуйте якісні зображення як сировину для трасування!
| Статті на тему: | |
|
Формування кадрового резерву – для чого необхідно?
У суспільстві однієї з найголовніших спрямованостей у системі... Довідка про відкриті розрахункові рахунки
Слухати Довідка про наявність відкритих рахунків – це один із інструментів... Чи буде підвищення зарплати судовим приставам?
Складна та небезпечна робота судового пристава. Адже багато хто в наші дні не... | |