вибір читачів
Популярні статті
Про те, як зробити векторне зображення в Фотошопі, запитують досить часто. Як відомо, Photoshop - програма для обробки растрової графіки і для роботи з вектором не призначена. З векторною графікою працюють спеціальні графічні редактори. Але якщо дуже потрібно, а часу вивчити нову програму немає, то за допомогою деяких маніпуляцій можна перевести картинку в вектор.
Він називається складним, тому що він включає в себе три очка замість двох. У попередніх прикладах було всього дві точки, які контролювали всю криву. Додатковий контроль можливий з додаванням третього пункту. Виберіть початкову точку; перетягніть вліво. Створюються ручки напрямки.
Розмістіть покажчик під першою точкою і перетягніть вправо. Наведіть курсор під другою точкою і знову перетягніть вліво. Інструмент перетворення точки знаходиться під інструментом пера в ящику інструменту, як показано на кроці. Ви створюєте ручку напрямки. Рухайтеся вправо і паралельно, перетягніть вниз. Зараз ви не малюєте криву; ви міняєте ручку напрямки для наступної кривої. Це інструмент ручного інструменту.
Растрове зображення і з себе сітку пікселів (точок). Всім нам звичне цифрове фото якраз і є растровим зображенням. Векторне зображення складається не з пікселів, а з геометричних примітивів: прямих, прямокутників та інших фігур.
Спочатку ви визначаєте напрям з ручкою напрямки. Якщо вам потрібна різка крива, вам потрібно спочатку змінити напрямок рукоятки, не зачіпаючи раніше намальовану криву. Інструмент «Конвертувати точки» - ось такий інструмент для цього завдання. Помістіть покажчик праворуч від другої точки і перетягніть вниз. . Шляхи, описані досі, є відкритими шляхами, тобто вони не повністю закриті. Це просто лінії, і тому ви не можете використовувати їх для вибору областей вашого зображення або заповнити їх суцільними квітами.
З іншого боку, замкнутий шлях може бути заповнений кольором, текстурою або візерунками. Він може бути перетворений в вибірку для використання на зображенні. Можливо, ви хочете застосувати настройку або фільтр до ізольованій частині вашого зображення. Для цього вам знадобиться закритий шлях. У святкуванні вашої нової любові до кривих, ось як створити замкнутий шлях.
Якщо зменшити, а потім значно збільшити растрове зображення, його якість буде безповоротно зіпсовано. Оскільки кожен піксель являє собою точку певного кольору, а всі разом ці точки складають картинку. При зменшенні зображення викидаються зайві пікселі, тому не можна повернути йому початковий вигляд.
В середині форма серця починає формуватися. Покажчик вказує на невелике коло. Він каже вам, що ваша миша витає над початковій відправною точкою. Інструмент «Перо» автоматично припинить малювання по завершенні закритого шляху. Інструмент «Перо» пропонує дві опції модифікації поведінки на панелі параметрів.
Це корисне керівництво для створення шляхів. Це можна знайти в опції «Геометрія» на панелі параметрів. Сподіваюся, цей невеликий інструмент ручки допоможе вам. Він отримав безліч нагород, включаючи 3 нагороди Гуру. Дуже коротка відповідь: ви не можете. Все, що вам потрібно знати про те, чому це і як налаштувати, зазначено нижче! Це дозволить вам «штампувати» твір будь-якого кольору, коли вам це потрібно, замість того, щоб знаходити його в папці з фотографіями. Підручник по набору підручників. . Вони мають ту перевагу, що вони описують форми і значення кольору математично, а не піксельні сітки.
Масштабування векторного зображення дозволяє змінювати розмір без втрати якості. Це можливо завдяки математичним перерахунок розмірів геометричних фігур, з яких складається зображення.
Растрове зображення дозволяє достовірно передати візуальну інформацію, у векторного такої переваги немає. Зображення векторної графіки можуть стати в нагоді для візуалізації логотипів і контурних малюнків. Фотографічної краси ви від них не отримаєте. Або ж це будуть дуже складні зображення, що складаються з величезної кількості примітивів, фактично замінюють пікселі.
Тому ці файли дуже компактні і можуть бути змінені без втрати якості. Як ви ставитеся до формату, ви можете прочитати тут. Недоліком цього є те, що файли в основному досить великі, мають тільки певний дозвіл і вимагають великої пропускної здатності в Інтернеті. З іншого боку, векторна графіка явно корисна, тому що математичний опис форм, шляхів, текстів і ефектів фільтра робить файли дуже компактними і їх можна масштабувати до будь-якого розміру без втрати і анімації з ними.
Завдяки цьому ви отримуєте чудовий інструмент, який можна легко порівняти з його продуктивністю або порівняти з його характеристиками, які також будуть називатися основними комерційними альтернативами. Якщо ви не хочете завантажувати файли, вам краще завантажити програму і виконати перетворення самостійно. Тоді ви також можете використовувати Творця і просто.
Отже, вектор складається з геометричних фігур. Photoshop володіє інструментами для створення контурів. Контур і є геометрична фігура. Щоб зробити векторне зображення в Фотошопі, потрібно створити контур зображення. Допоможуть нам в цьому інструменти групи «Виділення» / Select: «Прямокутне виділення» / Rectangular Marquee Tool, «Еліптичне виділення» / Elliptical Select Tool, ** «Чарівна паличка» / Magic Wand Tool , ** «Швидке виділення» / Quick Selection Tool і «Перо» / Pen tool.
Шляхи - векторні малюнки. Це означає, що ви можете змінювати його розмір без втрати деталей. Порівняйте це зі стандартним растрових зображенням, наприклад з фотографією, при зменшенні розміру ви втрачаєте деталі. Шляхи дуже корисні, як тільки ви звикли використовувати інструмент «Перо», а також інші інструменти побудови графіків, ви можете створювати дуже складні формальні форми, такі як символи, малюнки і піктограми. Потім ви можете растеризувати ці фігури на зображення з будь-яким дозволом. Ці форми також намальовані; однак, як тільки ви дізнаєтеся, як використовувати інструменти побудови графіків, ви можете змінити ці встановлені фігури, а також створити нові.
Щоб вектор вийшов акуратний, варто вибирати растрове зображення максимально хорошої якості, інакше промальовування контурів потрібно буде робити вручну.
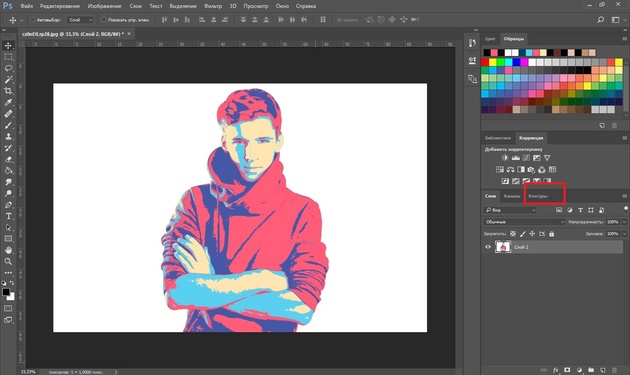
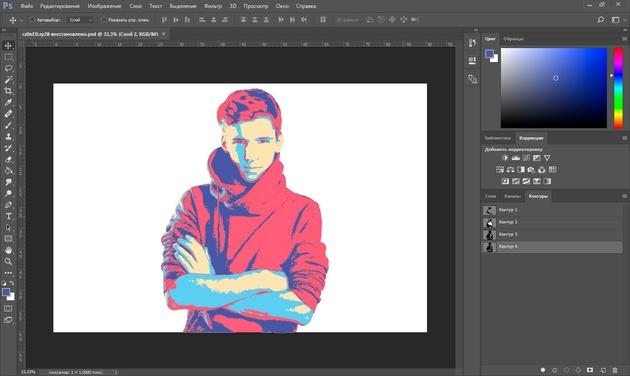
Відкриваємо растрове зображення в фотошопі (найпоширеніший формат растрового зображення - JPG). Дуже легко піддаються обробці логотипи, контурні малюнки, ескізи. Щоб отримати векторний ескіз портрета, спочатку можна перетворити портрет в ескіз за допомогою «Галереї фільтрів», Або використовувати готовий поп-арт. Про те, як працювати з «Галереєю фільтрів» і швидко створювати поп-арт з фото, ми розповідали в попередніх статтях. Для цього прикладу ми візьмемо готовий поп-арт-портрет. Навмисне ми підготували його з фото не найкращої дозволу. Тому векторний варіант покаже нам помітну різницю.
Цей маршрут складається з серії відрізків і опорних точок. Сегменти лінії - це прямі лінії і криві, складові компонування. Якірні точки - це точки переміщення на кінцях сегментів лінії, які дозволяють вам регулювати положення і форму ліній. Типи лінійних сегментів Існує два типи сегментів лінії: прямі сегменти лінії: вони легше за все малювати і розуміти. У сегментів прямій лінії немає адресних ліній або адресних точок. Сегменти лінії кривої: це найскладніші. Форма кожної кривої контролюється лініями напрямки і точками напрямки, як це видно на попередньому зображенні.
Щоб працювати з контурами, вам потрібно викликати ятати «Контури» / Path на палітру шарів. Для цього треба зайти в меню «Вікно» / Window і відзначте пункт «Контури» / Path. Закладка з'явиться на палітрі шарів.

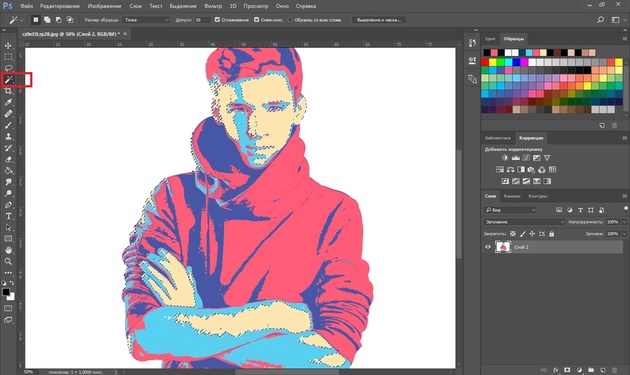
Зображення має 4 кольори (фон не вважаємо). беремо інструмент «Чарівна паличка» / Magic Wand Tool і виділяємо перший колір. Щоб виділити всі ділянки, розосереджені острівцями по зображенню, утримуйте Shift.
Типи опорних точок Крім того, існують два типи опорних точок. Іншими словами, відбувається плавний перехід через точку від одного сегмента до іншого. Ви можете бачити на діаграмі, що цей тип точок має дві лінії напряму, звернені один до одного. Якірна точка «Вершина»: цей тип точки вказує на сильне зміна напрямку між одним сегаменто і наступним. Він також використовується при підключенні до однієї або двох прямих лініях.
На діаграмі відзначимо, що лінії напряму на кутах кріплення не перебувають на 180 градусів друг від друга. Компоненти шляху Давайте швидко розглянемо компоненти шляху. Шлях може складатися з одного або декількох компонентів шляху. Кожен компонент являє собою серію сегментів і опорних точок. Крім того, кожен компонент відрізняється і відділений від інших компонентів, тобто вони не приєднуються. Нижче наведено приклад компонування з трьома компонентами.

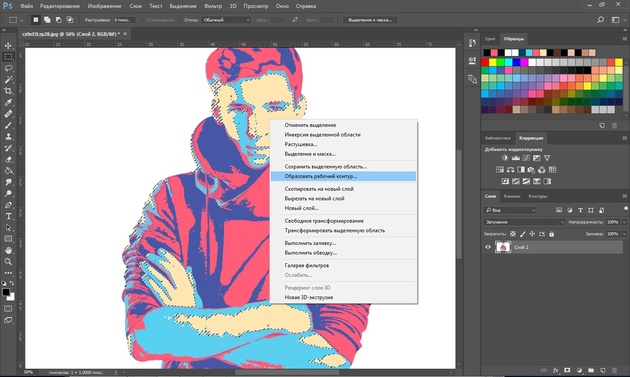
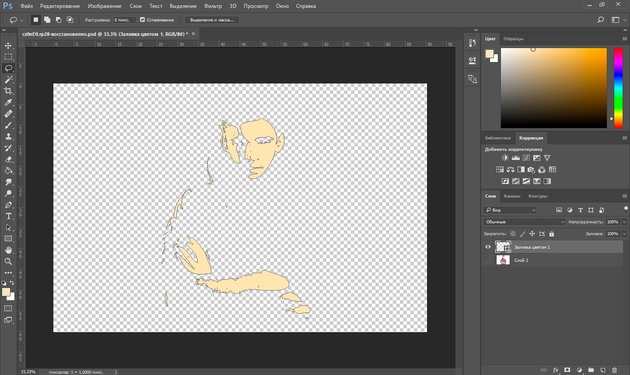
Коли перший колір виділений, вибираємо інструмент «Лассо» / Lasso або «Прямокутна область» / Rectangular Marquee Tool і, не знімаючи виділення, клацаємо правою клавішею миші. У контекстному меню вибираємо «Утворити робочий контур» / Make Work Path.

Зверніть увагу, що компоненти макета не повинні бути закриті, вони можуть мати кінцеві точки, такі як хвиляста лінія. Відзначимо також, що хоча хвиляста лінія і трикутник перекриваються, вони не з'єднуються, тому вони залишаються окремими компонентами.
Він може бути старше, але не вище. Є один елемент нижче іншого, без проблем. - Ви також можете використовувати ілюстратор кадрів, покласти ефекти і будь-який програмний інструмент ви хочете. У тимчасових файлах комп'ютера. Деякі складніші, ніж інші.
Вектори і криві. Інструмент вектора досить потужний, дозволяючи вам створювати складні форми. Вектор має дві основні мети. Будь-вектор, відкритий або закритий, може бути обійдений, тобто забарвлений в зображення кількома різними способами. Ви можете перетворити замкнутий вектор в виділення. . Ілюстрація чотирьох різних форм створення векторів.
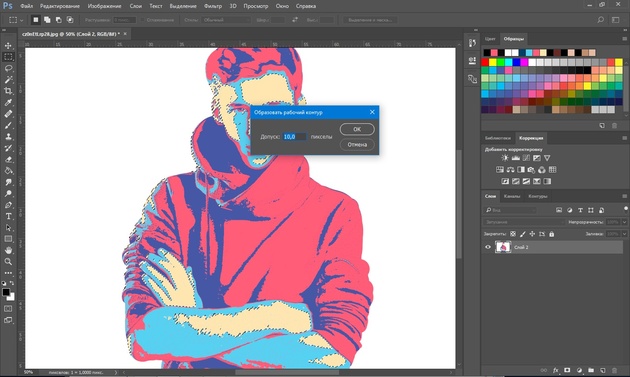
У діалоговому вікні вказуємо максимальне згладжування «Допуск» / Tolerance (Від 1 до 10; чим нижче цифра, тим краще повторяться контури). тиснемо Ok.

на закладці «Контур» з'явиться перший контур. На зображенні він буде помітний у вигляді кривих з точками. Їх можна вирівняти і підігнати за допомогою інструменту «Виділення вузла» / Direct Selection Tool. Цим інструментом виділяємо точку і або коригуємо криву, переміщаючи вусик точки, або посуваємо саму дугу.
Почніть з малювання лінії ескізу для вашого вектора; цей ескіз можна змінити пізніше. Щоб почати роботу, виберіть інструмент «Вектори», використовуючи один з наступних способів. Коли обраний інструмент «Вектори», курсор миші перемикається на покажчик з кривою. Натисніть ліву кнопку на зображенні, щоб створити першу векторну точку. Перемістіть миша в нову точку та натисніть ще раз, щоб створити нову точку, пов'язану з першою точкою. Хоча ви можете створити стільки очок, скільки хочете, вам потрібно всього лише два очки, щоб дізнатися про вектор.

на закладці «Контур» міняємо назву контуру. Для цього клацаємо по ньому подвійним клацанням і в діалоговому вікні змінюємо ім'я.

Проробляємо всі описані кроки з іншими квітами. В результаті отримуємо чотири контури для кожного кольору.
При додаванні точок курсор миші має невеликий знак поруч з кривою, що вказує на те, що клацання додасть нову точку. Коли курсор миші знаходиться поруч з сегментної рядком, змінюється на перехресті зі стрілками на кінцях, наприклад, за допомогою інструменту «Перемістити».
Перемістіть курсор миші поруч з сегментом лінії, натиснувши ліву кнопку і перетягніть рядок. Кожен сегмент лінії має початкову точку і кінцеву точку, які чітко позначені. Тепер з кожної точки на кінцях сегмента, який був переміщений, виконується «лінія рульового управління». Лінійний сегмент згинається і стає зігнутим у міру його натягування. . Криволінійний сегмент лінії виходить з кінцевої точки в тому ж напрямку, що і «рульова лінія». Довжина «лінії рульового управління» контролює відстань до відрізка лінії в тому ж напрямку до відхилення до іншого кінця.

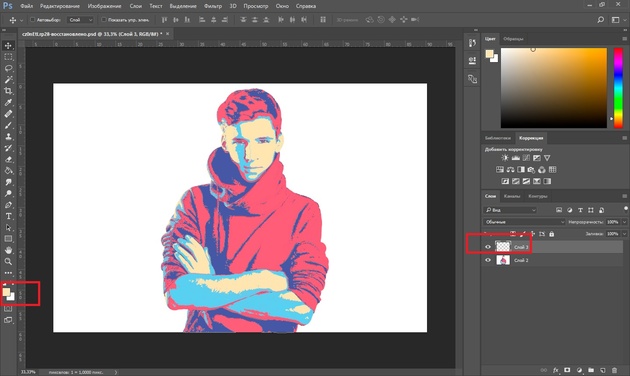
Отримавши контури, залишається створити вектор. Переходимо на закладку «Шари» / Layer на палітрі шарів, створюємо новий шар Shift + Ctrl + N. Основний колір задаємо той, в який забарвимо перший контур.

Повертаємося на закладку «Контур», Стаємо на перший контур. У головному меню в пункті «Шари» / Layers вибираємо «Новий колір заливка» / New Fill Layer - «Колір» / Solid Color. У вікні тиснемо Ok.
Кожна «рульова лінія» має порожній квадрат з одного кінця. Натисніть і перетягніть ручку, щоб змінити напрям і довжину «лінії рульового управління». Але ми часто хочемо в ілюстраціях характеристики креслення вручну, з його недосконалими і неточними рисами.
Багато ілюстрації привертають увагу до цих характеристик. Найпростіший спосіб відтворити ефект малювання вручну - фактично намалювати ілюстрацію на папері, оцифрувати її, а потім перетворити це зображення в вектор. Ви можете використовувати сканер або зробити цифрову фотографію. У палітрі «Меню» виділіть налаштування зображення і виберіть настройку рівня, щоб забезпечити високу контрастність зображення.

Тепер, перейшовши на закладку «Шари» / Layers, Ви побачите на новому шарі перший векторний шар.

Проробимо ці кроки для кожного контуру.

Це тільки підкреслює контур малюнка. При збільшенні кольорового контрасту зображення в цьому меню зникають дрібні каракулі, плями і фактичний колір фону. Після цієї настройки збережіть її. Ви також можете зберегти копію зображення, якщо хочете зберегти вихідний креслення.
При обраному відсканованому зображенні визначте параметри панелі управління за замовчуванням для параметрів штриха. Ви можете використовувати цей параметр більшу частину часу, але зміна будь-якого з предметів дасть вам різні стилі і якості штриха. Після того, як ви простежите зображення до необхідної якості, натисніть кнопку «Розгорнути». З обраної ілюстрацією перейдіть в меню «Об'єкт» ➠ «Жива фотографія» ➠ «Зробити». Ви побачите, що обмежує прямокутник на ілюстрації трохи зміниться.
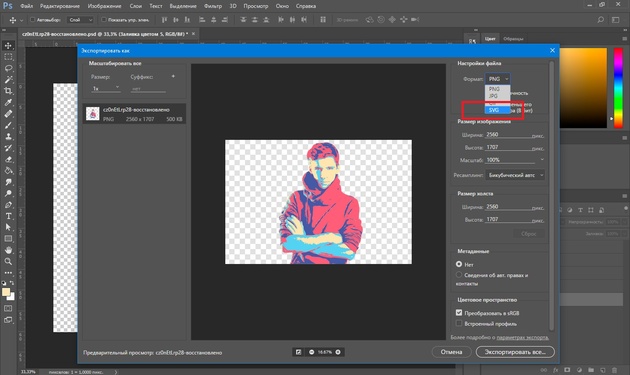
Так ми отримали чотири фігури, які склали портрет. Тепер можна зберегти в файл з векторним розширенням SVG (шар з вихідною картинкою видаляємо). натискаємо Alt + Shift + Ctrl + W (Експортувати як). У діалоговому вікні вибираємо розширення файлу SVG, тиснемо «Експортувати все» / Export All.

Ці області будуть заповнені кольором, який обраний. Використовуйте клавіші зі стрілками на клавіатурі, щоб змінити кольори, які з'являються на інструменті; кольори, які з'являються, ті ж, що і у вікні кольорових зразків. Не забудьте використовувати цей інструмент з достатньою масштабуванням, щоб краще контролювати, де обраний колір буде застосований на ілюстрації. Проте, деякі області, особливо ті, які не повністю закриті, вимагають від вас розмежування саме там, де ви хочете малювати.
Для цього ви можете використовувати інструмент «Олівець» для малювання, а потім додати колір в ці області. Ви навіть можете використовувати ефекти з інших кистей або створити призначену для користувача для ілюстрації, яку ви робите. У всякому разі, ліміт відповідає за вашу творчість. Текст, опублікований у випуску № 83.
У наступному діалоговому вікні, як зазвичай, вказуємо ім'я файлу і шлях.
На цьому все. Спосіб досить простий.
Якщо вам належить часто працювати з векторними зображеннями, можливо, ця стаття надихне вас на вивчення нових графічних редакторів. У будь-якому випадку, ви дізналися ще один корисний метод. Бажаємо вам відмінних робіт.
Photoshop має інтуїтивно звичний віконний інтерфейс, розбитий на кілька робочих елементів: головне меню, панель «Інструменти», панель «Управління», вікно документа, палітри. Всі елементи інтерфейсу крім головного меню можна розмістити на екрані в зручних для вас позиціях просто перетягуючи їх. Для цього наведіть курсор на шапку панелі, натисніть і утримуйте праву кнопку миші і перемістіть відкриту панель в зручну для вас частина екрану. Можна також додавати або видаляти додаткові палітри, викликавши їх з пункту «Вікно» / Window головного меню.
Припустимо, у нас є якесь растрове зображення і ми хочемо отримати його у векторному вигляді (або в кривих). Що нам для цього необхідно зробити? Перш за все потрібна програма Adobe Illustrator.
Версія значення не має.
Відкриваємо наш растрове зображення в Adobe Illustrator. Для цього можна клікнути на малюнку правою кнопкою миші і вибрати з меню, що випадає Відкрити за допомогою ...\u003e Adobe Illustrator або запустити ілюстратор і перетягнути малюнок на робочу область.
початкове зображення
На панелі інструментів виділяємо інструмент « виділення»(Чорна стрілочка) і цієї стрілочкою клацаємо на нашому зображенні. При цьому малюнок повинен виділитися. Щоб перевірити це, можете спробувати трохи перемістити його, затиснувши ліву кнопку миші, коли курсор знаходиться над малюнком (за принципом drag-and-drop).
Над робочою областю знаходимо кнопку « Швидке трасування»І клацаємо на розташовану поруч стрілочку. Вона показує всі доступні для цього дії опції. Нам потрібен пункт « Параметри трасування ...«. Коли ми на нього натискаємо, відкривається вікно з параметрами.
У правій частині вікна параметрів вибрати пункт « Перегляд«. Це допоможе отримати більш хороший результат і розібратися за що відповідає кожен з параметрів.
1) робити по-науці, тобто вам потрібно буде прочитати у підказках, який з параметрів на що впливає і виставити необхідні значення;
2) поекспериментувати з параметрами самостійно, використовуючи так званий «метод наукового тику».
Я віддаю перевагу другому спосіб: по-перше, не завжди російський переклад того чи іншого слова повністю передає закладений в оригіналі сенс, а по-друге, найчастіше так швидше і простіше запам'ятовується. Змінюєте параметр. Дивіться, на що впливає (візуально). Комбінуєте кілька параметрів. І так до досягнення більш-менш прийнятного результату.

Отримане векторне зображення.
Коли картинка вже схожа на істину, у вікні параметрів трасування натискаємо « трасування»І в меню над робочою областю кнопку« розібрати«. Таким чином ми отримуємо початкове зображення, але вже в кривих.
Якщо ж вас не влаштовує отриманий результат, його можна доопрацювати. Для цього за допомогою інструменту « виділення»Необхідно вибрати все створені криві (натиснути ліву кнопку миші і, утримуючи її, обвести весь малюнок повністю). Йдемо в пункт меню « об'єкт» > « трансформування» > « масштабування»І міняємо розмір зображення таким чином, щоб воно було досить великим для зручності редагування. Потім вибираємо інструмент « пряме виділення»(Біла стрілка). Цією білої стрілочкою черзі натискаємо в кожен вузол і вирівнюємо сплайни так, як це необхідно: при виділенні вершини поруч з'являються вуса, потягнувши за які можна змінювати кривизну сплайна.

Результат в режимі сітки
Також більш хороший результат можна отримати, якщо спочатку брати велике зображення хорошої якості. Тому, якщо немає бажання витрачати час на подшаманіваніе вузлів сплайнів в майбутньому, використовуйте якісні зображення в якості сировини для трасування!
| Статті по темі: | |
|
Coreldraw навчання програмі
Авторизовані навчальні центри CorelНіже наведено список авторизованих ... Відео: Трави для схуднення і очищення організму
Існує чимало дієт, які допомагають позбутися від зайвих кіло, ... Талісман черепаха: значення, з чого робити, як підживлювати
Черепаха в різних культурах є символ мудрості, ... | |