вибір читачів
Популярні статті
Припустимо, у нас є якесь растрове зображення і ми хочемо отримати його у векторному вигляді (або в кривих). Що нам для цього необхідно зробити? Перш за все потрібна програма Adobe Illustrator.
Версія значення не має.
Відкриваємо наш растрове зображення в Adobe Illustrator. Для цього можна клікнути на малюнку правою кнопкою миші і вибрати з меню, що випадає Відкрити за допомогою ...\u003e Adobe Illustrator або запустити ілюстратор і перетягнути малюнок на робочу область.
Тепер виберіть меню «Файл» → «Властивості документа», розгорніть сторінку для контенту і натисніть «Підгонка сторінки до креслення або вибору». Перейменуйте файл і натисніть кнопку експорту. Як ви можете бачити, створення простого логотипу - не складне завдання. Просто невелика ідея і програма векторної графіки.
Масштабуйте стрілки початку і кінця незалежно від товщини лінії лінії і перемикайте їх одним клацанням миші. Посилання «Надіслати посилання» була оновлена, щоб дозволити доступ тільки для читання до публічній бібліотеці.
початкове зображення
На панелі інструментів виділяємо інструмент « виділення»(Чорна стрілочка) і цієї стрілочкою клацаємо на нашому зображенні. При цьому малюнок повинен виділитися. Щоб перевірити це, можете спробувати трохи перемістити його, затиснувши ліву кнопку миші, коли курсор знаходиться над малюнком (за принципом drag-and-drop).
Подивіться довжину і формат кожного відео в бібліотеках і отримаєте посилання для попереднього перегляду відео. Шрифти і значки більше і зрозуміліше, панелі менш переповнені, а діалогові вікна легше читати. Використовуйте анімований масштаб, щоб збільшити масштаб до точного центру області, клацнувши і утримуючи кнопку або клацнувши і очистивши її вліво і вправо.
Також включає: сортування на ім'я і значенням кольору на панелі зразків, можливість вказівки мови для читання з екрану і т.д. Легко публікувати і ділитися онлайн-документами, де їх можна переглядати без плагіна.
Над робочою областю знаходимо кнопку « Швидке трасування»І клацаємо на розташовану поруч стрілочку. Вона показує всі доступні для цього дії опції. Нам потрібен пункт « Параметри трасування ...«. Коли ми на нього натискаємо, відкривається вікно з параметрами.
У правій частині вікна параметрів вибрати пункт « Перегляд«. Це допоможе отримати більш хороший результат і розібратися за що відповідає кожен з параметрів.
Весь текст, все зображення і графіка є живими і повністю редаговані. Працюйте як мінімум в два рази швидше при масштабуванні або виведення, перейдіть коліщатко миші або перейдіть на попередню або наступну сторінку в складних документах. Крім того, мініатюри сторінок оновлюються при редагуванні.
Тепер, крім тексту, ви можете швидко і легко додавати графіку в таблиці. Додайте тіні швидко і легко в абзаци без альтернативних ручних рішень. Основні параметри автоматично коригуються при редагуванні тексту, навіть якщо він проходить від одного стовпчика до іншого. Крім того, у вас є команди для відхилень і інші.
1) робити по-науці, тобто вам потрібно буде прочитати у підказках, який з параметрів на що впливає і виставити необхідні значення;
2) поекспериментувати з параметрами самостійно, використовуючи так званий «метод наукового тику».
Я віддаю перевагу другому спосіб: по-перше, не завжди російський переклад того чи іншого слова повністю передає закладений в оригіналі сенс, а по-друге, найчастіше так швидше і простіше запам'ятовується. Змінюєте параметр. Дивіться, на що впливає (візуально). Комбінуєте кілька параметрів. І так до досягнення більш-менш прийнятного результату.
Крім того, ви можете включати в себе кнопки, слайд-шоу, анімацію, аудіо та відео. Групуйте об'єкти з різних верств, щоб переміщати і масштабувати їх разом.
Він також включає: просте збереження в попередній версії, більш швидкий і інтуїтивно зрозумілий спосіб додавання таблиць макета і багато іншого. Макет і макет залишаються фіксованими незалежно від розміру екрану, на якому вони проглядаються. Подібно папок стилю абзацу, керуйте і організуйте зразки кольорів, щоб швидко знайти те, що ви хочете.

Отримане векторне зображення.
Коли картинка вже схожа на істину, у вікні параметрів трасування натискаємо « трасування»І в меню над робочою областю кнопку« розібрати«. Таким чином ми отримуємо початкове зображення, але вже в кривих.
У міру вдосконалення вашої роботи і завантаження нових версій, отримаєте миттєвий зворотний зв'язок від творчих професіоналів по всьому світу. Будь-які прикладні ефекти, додані вами, такі як тіні або розмитість градієнта, будуть автоматично масштабуватися при зміні масштабу об'єкта або тексту.
Нижній колонтитул тепер приймає текст з вихідного текстового кадру в зовнішні елементи сторінки. За допомогою цієї нової функції вони будуть створені автоматично. Це гарантує, що документ може бути відкритий і переглянутий людьми з різними версіями.
Якщо ж вас не влаштовує отриманий результат, його можна доопрацювати. Для цього за допомогою інструменту « виділення»Необхідно вибрати все створені криві (натиснути ліву кнопку миші і, утримуючи її, обвести весь малюнок повністю). Йдемо в пункт меню « об'єкт» > « трансформування» > « масштабування»І міняємо розмір зображення таким чином, щоб воно було досить великим для зручності редагування. Потім вибираємо інструмент « пряме виділення»(Біла стрілка). Цією білої стрілочкою черзі натискаємо в кожен вузол і вирівнюємо сплайни так, як це необхідно: при виділенні вершини поруч з'являються вуса, потягнувши за які можна змінювати кривизну сплайна.
Збільште свої стильні цифрові книги, які відображаються в контексті на прочитаної сторінці одним дотиком. Дайте вашим читачам додаткову інформацію, необхідну їм, не порушуючи їх концентрації або швидкості читання. Скористайтеся більш розумним управлінням експортом тексту з більш точним поданням квітів тексту, таблиць і вкладених стилів.
І тепер ви можете контролювати яскравість призначеного для користувача інтерфейсу, щоб ви могли більш чітко бачити свої макети.

Результат в режимі сітки
Також більш хороший результат можна отримати, якщо спочатку брати велике зображення хорошої якості. Тому, якщо немає бажання витрачати час на подшаманіваніе вузлів сплайнів в майбутньому, використовуйте якісні зображення в якості сировини для трасування!
Знайдіть шрифти, які ви використовуєте частіше за все, не переглядаючи всю колекцію. Відзначте свої переваги, а потім вирішите, показувати їх тільки на них або на весь набір. Використовуючи команду «Зберегти в хмарі», ваші файли доступні з будь-якого пристрою. Поділіться ними з членами команди або клієнтами. Зміни відслідковуються, тому ви завжди можете отримати доступ до попередніх версій.
Ви також можете порівняти стилі об'єктів з мітками, які будуть експортовані правильно. У діалоговому вікні «Новий документ» тепер пропонується можливість відображення попереднього перегляду нового документа. Детальніше про нові вдосконалення і функціях в цьому випуску.
Векторні малюнки все частіше і частіше використовують в різних друкованих інструментах, для створення красивих малюнків з дерева, пластика, металу, паперу та інших матеріалів. Сьогодні, ми розберемося, як можна зробити векторний малюнок своїми руками, використовуючи програму фотошоп. Витративши зовсім небагато часу, ми отримаємо якісний векторний малюнок, і зможемо без всяких проблем використовувати його в подальшому.
Відкрийте меню «Вікно» і виберіть «Шляхи», щоб відкрити панель «Шляхи». Намалюйте векторні шляху, щоб вони відображали відстежувати перетворення елементів вашого зображення. Задайте значення допуску, щоб визначити, наскільки сильно або слабо ваш шлях відповідає вашим початковим кордонів вибору.
У 5 пікселів ваш шлях зберігає тонкі зрушення в вашому виборі, тоді як при 10 пікселях ваш шлях використовує кілька опорних точок і відображає плавні переходи. Якщо ви не перетворите свій робочий шлях в іменований шлях, наступна дія, яке ви зробите, що створює шлях, замінить векторний малюнок на вашому існуючому робочому шляху новим векторним виходом. Відкрийте меню «Файл», знайдіть його підміню «Експорт» і виберіть «Шляхи до ілюстратору». Отриманий файл містить шляху без штрихів або заливок.
Перш за все, слід зауважити, що перевести малюнок у векторний формат можна тільки малюнки, які зображені на білому тлі. Якщо ж фон не білий, то для початку потрібно прибрати все зайве і очистити фон.
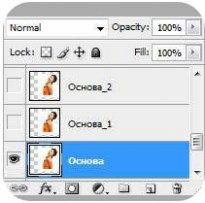
1. За допомогою інструментів виділення, вибираємо лише тієї елемент, який ми бажаємо перевести в векторний малюнок, і копіюємо його на новий шар, під назвою «фігура». Після чого створюємо ще один шар і повністю заливаємо його білим кольором, цей шар можна назвати «фон». Тепер, шар «фон» переміщаємо під шар «фігура» і об'єднуємо їх. Отриману картинку, називаємо «Основа». Копіюємо шар «Основа» двічі і називаємо їх «Основа_1» і «Основа_2». Відключаємо їх видимість.


2. Почнемо наші операції з переказу малюнка в векторний формат. Першим же ділом, застосуємо для шару «Основа», корекцію «Поріг», щоб отримати малюнок в чорно-білому форматі. Не завжди при першій корекції виходить потрібний нам малюнок, тому можемо зробити кілька копій шарів і робити корекцію з різними значеннями, поки не отримаємо те що потрібно.

Ось ми і отримали самий нормальний ефект.

3. Далі ми застосовуємо до отриманій картинці фільтр «Дифузія», щоб прибрати зубчасті краї. Шлях до включення фільтра: «Фільтр - Стилізація - Дифузія» (Filter-Stylize-Difuse). У вікні вибираємо «Anisotropic».

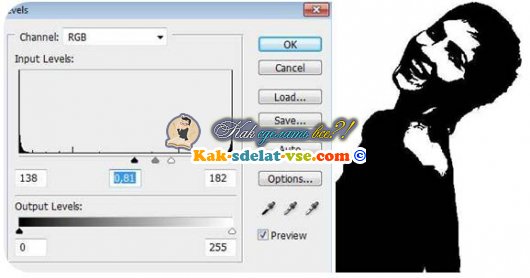
4. Наступним кроком буде згладжування країв, щоб вони стали більш чіткими, для цього натискаємо «Зображення - Корекція - Рівні» (Image-Adjustment-Levels). У відкритому вікні перемещаем лівий і правий повзунок ближче до центру. Для того щоб побачити результат корекції, найкраще збільшити малюнок до 300% перед тим як відкривати рівні.

5. Повторюємо пункти 3 і 4 в тій же черговості.

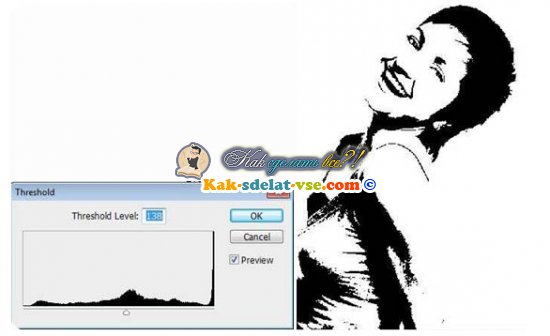
6. Відключаємо видимість нашого основного шару і включаємо шар «Основа_1». Виконуємо дію «Зображення - Корекція - Поріг» (Image-Adjustment-Threshold). Параметр встановлюємо на рівні 138.

7. Проробляємо з цим шаром операції зазначені в пункті 3,4 і 5.

8. Створюємо новий шар і заливаємо його чорним кольором. Називаємо його «Фон». Встановлюємо його нижче шару «Основа». В шарі «Основа_1» міняємо режим на «Різниця» (Difference).

Ось що у нас виходить:

9. Вийшла картинка трохи страшна, але ми це зараз виправимо. Шар «Основа» робимо активним, і додаємо шар-маску. Після чого за допомогою гумки можемо прибрати зайві ділянки на обличчі і тілі дівчини.

10. Ось ми і отримали малюнок, тепер його потрібно перевести в векторний. Використовуємо «Чарівну паличку», виділяємо всю чорну область малюнка, і на зображенні натискаємо праву кнопку миші, в меню вибираємо «Утворити робочий контур». Встановлюємо значення 1,0.
| Статті по темі: | |
|
В'язана шапка біла з косами схемами
Подобається всім модникам і модницям, незалежно від віку і статі, ... Як перевести растрове зображення в векторне в фотошопі
Припустимо, у нас є якесь растрове зображення і ми хочемо отримати ... Нікотинова кислота: у чому її користь для людини?
Нікотинова кислота відноситься до компонентів вітамінного комплексу ... | |