Voľba čitateľa
Populárne články
Predpokladajme, že máme nejaký bitmapový obraz a chceme ho dostať vo vektorovej forme (alebo v krivkách). Čo pre to musíme urobiť? V prvom rade potrebujete program Adobe Illustrator.
Verzia nezáleží.
Otvorte náš bitmapový obrázok v aplikácii Adobe Illustrator. K tomu môžete kliknúť pravým tlačidlom myši na obrázok a vybrať z rozbaľovacej ponuky Otvoriť pomocou ...\u003e Adobe Illustrator alebo spustiť Illustrator a pretiahnuť kresbu do pracovného priestoru.
Teraz vyberte menu "Súbor" → "Vlastnosti dokumentu", rozbaľte stránku obsahu a kliknite na "Prispôsobiť stránku výkresu alebo výberu". Premenujte súbor a kliknite na tlačidlo Export. Ako vidíte, vytvorenie jednoduchého loga nie je náročná úloha. Len malý nápad a vektorový grafický program.
Zmenšiť začiatočné a koncové šípky bez ohľadu na hrúbku čiary a prepnúť ich jedným kliknutím. Odkaz „Odoslať odkaz“ bol aktualizovaný, aby umožnil prístup iba na čítanie do verejnej knižnice.
Zdrojový obrázok
Na paneli s nástrojmi vyberte nástroj pridelenie»(Čierna šípka) a táto šípka kliknite na náš obrázok. Zároveň by malo vyniknúť kreslenie. Ak to chcete skontrolovať, môžete sa ho pokúsiť trochu posunúť podržaním ľavého tlačidla myši, keď je kurzor nad obrázkom (podľa princípu drag-and-drop).
Pozrite si dĺžku a formát každého videa v knižniciach a získajte odkazy na náhľad videa. Písma a ikony sú väčšie a jasnejšie, panely sú menej preplnené a dialógové okná sú čitateľnejšie. Použite animovanú stupnicu na priblíženie na presné centrum oblasti kliknutím a podržaním tlačidla alebo kliknutím a vymazaním vľavo a vpravo.
Zahŕňa tiež: triedenie podľa mena a hodnoty farby na paneli vzorkovníka, schopnosť určiť jazyk na čítanie z obrazovky atď. Jednoducho publikujte a zdieľajte online dokumenty, kde ich môžete zobraziť bez doplnku.
Nad pracovným priestorom nájdeme tlačidlo “ Rýchle sledovanie"A kliknite na šípku vedľa nej." Zobrazuje všetky možnosti dostupné pre túto akciu. Potrebujeme položku " Možnosti sledovania ...". Keď naň klikneme, otvorí sa okno s parametrami.
V pravej časti okna nastavení vyberte položku preskúmanie". To pomôže dosiahnuť lepší výsledok a zistiť, za čo je každý z týchto parametrov zodpovedný.
Celý text, všetky obrázky a grafika sú živé a plne editovateľné. Pracujte aspoň dvakrát tak rýchlo, keď zmeníte veľkosť alebo výstup, posúvajte kolieskom myši alebo prejdite na predchádzajúcu alebo nasledujúcu stránku v zložitých dokumentoch. Pri úprave sa navyše aktualizujú miniatúry stránok.
Teraz môžete okrem textu rýchlo a jednoducho pridať grafiku do tabuliek. Pridajte tiene rýchlo a jednoducho do odsekov bez alternatívnych manuálnych riešení. Základné parametre sa automaticky upravujú pri úprave textu, aj keď prechádza z jedného stĺpca do druhého. Okrem toho máte príkazy pre odchýlky a iné.
1) robte to vo vede, to znamená, že budete musieť čítať v popisoch, ktoré z parametrov ovplyvňujú a nastavovať potrebné hodnoty;
2) experimentovať s parametrami nezávisle pomocou tzv. „Vedeckej metódy“.
Dávam prednosť druhej metóde: po prvé, ruský preklad slova nie vždy úplne vyjadruje význam stanovený v origináli, a po druhé, často sa spomína rýchlejšie a jednoduchšie. Zmeňte parameter. Pozrite sa, čo ovplyvňuje (vizuálne). Kombinujte niekoľko možností. A tak dosiahnuť viac či menej prijateľný výsledok.
Okrem toho môžete zahrnúť tlačidlá, prezentácie, animácie, zvuk a video. Zoskupte objekty z rôznych vrstiev, aby ste ich mohli presúvať a škálovať.
Zahŕňa tiež: jednoduché uloženie v predchádzajúcej verzii, rýchlejší a intuitívnejší spôsob pridávania tabuliek rozloženia a ďalšie. Rozloženie a rozloženie zostávajú pevné bez ohľadu na veľkosť obrazovky, na ktorej sú zobrazené. Rovnako ako v odseku štýlov priečinkov, spravovať a organizovať vzorkovníkov farieb rýchlo nájsť to, čo chcete.

Výsledný vektorový obrázok.
Keď je obrázok už podobný pravde, v okne možností sledovania kliknite na tlačidlo trasovanie"A v ponuke nad tlačidlom pracovného priestoru" rozložiť". Tak dostaneme pôvodný obraz, ale už v krivkách.
Ako si vylepšujete svoju prácu a sťahujete nové verzie, získate okamžitú spätnú väzbu od kreatívnych profesionálov na celom svete. Všetky aplikované efekty, ako sú tiene alebo rozostrenie gradientu, sa automaticky upravia, keď sa objekt alebo text zmenia.
Päta teraz prijíma text zo zdrojového textového rámca do externých prvkov stránky. S touto novou funkciou sa vytvoria automaticky. Tým sa zabezpečí, že dokument môže byť otvorený a prezeraný ľuďmi s rôznymi verziami.
Ak nie ste spokojní s výsledkom, môžete ho upraviť. Na tento účel použite pridelenie»Je potrebné vybrať všetky vytvorené krivky (stlačiť ľavé tlačidlo myši a podržať, zakrúžkovať celý výkres). Prejsť na položku ponuky " objekt» > « premena» > « škálovanieA zmeňte veľkosť obrázka tak, aby bol dostatočne veľký na jednoduché úpravy. Potom vyberte nástroj “ Priamy výber"(Biela šípka). S touto bielou šípkou striedavo klikneme na každý uzol a zarovnáme drážky podľa potreby: pri výbere vrcholu sa vedľa neho objaví fúzy ťahom, ktorý môžete zmeniť zakrivením spline.
Vylepšite svoje štýlové digitálne knihy, ktoré sú zobrazené v kontexte na čítanej stránke jedným dotykom. Dajte svojim čitateľom ďalšie informácie, ktoré potrebujú, bez toho, aby narušili ich koncentráciu alebo rýchlosť čítania. Použite inteligentnejšie ovládacie prvky exportu textu s presnejším zobrazením farieb textu, tabuliek a vnorených štýlov.
A teraz môžete ovládať jas užívateľského rozhrania, aby ste mohli prehľadnejšie vidieť rozloženie.

Výsledok v režime mriežky
Lepší výsledok môže byť dosiahnutý aj vtedy, ak budete mať pôvodne veľký obraz dobrej kvality. Ak teda v budúcnosti netúžite tráviť čas spájaním spline uzlov, použite vysoko kvalitný obraz ako surovinu na sledovanie!
Najčastejšie vyhľadávajte písma, ktoré používate, bez prehliadania celej kolekcie. Označte svoje preferencie a potom sa rozhodnite, či ich chcete zobraziť len na nich alebo na celých množinách. Pomocou príkazu „Uložiť do cloudu“ sú vaše súbory prístupné z akéhokoľvek zariadenia. Zdieľajte ich s členmi tímu alebo zákazníkmi. Zmeny sú sledované, takže môžete vždy pristupovať k predchádzajúcim verziám.
Môžete tiež priradiť štýly objektov s menovkami, ktoré sa budú exportovať správne. Dialógové okno Nový dokument teraz ponúka možnosť zobraziť náhľad nového dokumentu. Získajte viac informácií o nových vylepšeniach a funkciách v tomto vydaní.
Vektorové kresby sa čoraz častejšie používajú v rôznych tlačových nástrojoch na vytvorenie krásnych kresieb z dreva, plastu, kovu, papiera a iných materiálov. Dnes budeme zisťovať, ako robiť vektorové kreslenie vlastnými rukami pomocou programu Photoshop. Keď sme strávili dosť času, dostaneme kvalitné vektorové kreslenie a budeme ho môcť v budúcnosti bez problémov používať.
Otvorte ponuku Okno a vyberte položku Cesty, čím otvoríte panel Cesty. Kreslenie vektorových ciest na zobrazenie sledovanej transformácie prvkov v obraze. Zadajte hodnotu tolerancie, aby ste určili, do akej miery vaša cesta zodpovedá počiatočným hraniciam výberu.
Pri 5 pixeloch vaša cesta ušetrí jemné posuny vo vašom výbere, zatiaľ čo pri 10 pixeloch vaša cesta využíva niekoľko referenčných bodov a zobrazuje plynulé prechody. Ak nezmeníte svoju pracovnú cestu na pomenovanú cestu, ďalšia akcia, ktorú vykonáte na vytvorenie cesty, nahradí vektorové kreslenie na vašej existujúcej pracovnej ceste novým vektorovým výstupom. Otvorte menu „File“, nájdite podmenu „Export“ a zvoľte „Paths to Illustrator“. Výsledný súbor obsahuje cesty bez ťahov alebo výplní.
V prvom rade je potrebné poznamenať, že do vektorového formátu možno preniesť iba kresby, ktoré sú zobrazené na bielom pozadí. Ak pozadie nie je biele, potom najprv musíte odstrániť všetky nepotrebné a jasné pozadie.
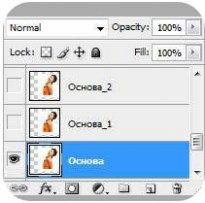
1. Pomocou nástrojov na výber vyberte len prvok, ktorý chceme preložiť do vektorového výkresu, a skopírujte ho do novej vrstvy nazvanej „obrázok“. Potom vytvoríme ďalšiu vrstvu a úplne ju vyplníme bielou farbou, táto vrstva sa dá nazvať „pozadie“. Teraz presuňte vrstvu „background“ pod vrstvu „figure“ a zlúčte ich. Výsledný obrázok, nazvaný "Základ". Skopírujte vrstvu „Basis“ dvakrát a zavolajte ich „Basis_1“ a „Basis_2“. Vypnutie viditeľnosti.


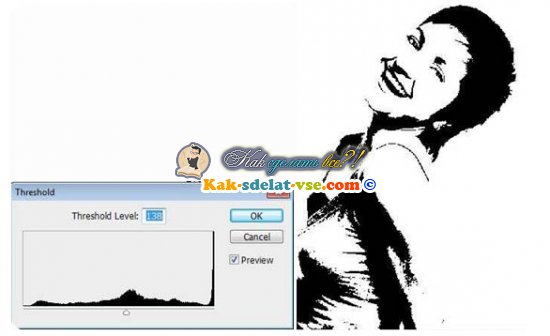
2. Začneme naše operácie prekladať obrázok do vektorového formátu. Po prvé, poďme sa obrátiť na „Basis“ vrstvu, „Isohelium“ korekciu, aby sme získali kresbu v čiernobielom formáte. Nie vždy je to prvá korekcia, ktorá vytvára vzor, ktorý potrebujeme, takže môžeme vytvoriť niekoľko kópií vrstiev a vykonať korekciu s rôznymi hodnotami, až kým nedostaneme to, čo potrebujeme.

Tak sme dostali najprirodzenejší efekt.

3. Následne aplikujeme filter „Diffusion“ na výsledný obrázok, aby sme odstránili zubaté okraje. Cesta na povolenie filtra: "Filter - Stylization - Diffusion" (Filter-Stylize-Difuse). V okne, ktoré sa otvorí, vyberte "Anizotropné".

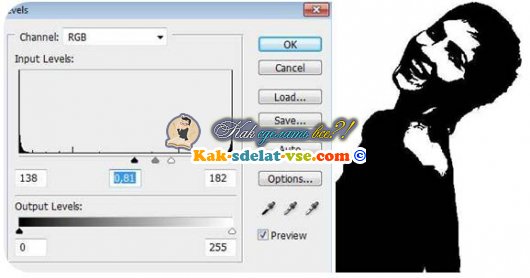
4. Ďalším krokom je vyhladenie hrán tak, aby boli jasnejšie, aby ste to urobili, kliknite na tlačidlo "Obraz - Úpravy - Úrovne" (Úrovne úpravy obrazu). V otvorenom okne posuňte posúvač doľava a doprava bližšie k stredu. Aby bolo možné vidieť výsledok korekcie, je najlepšie zvýšiť hodnotu na 300% pred otvorením úrovní.

5. Opakujte body 3 a 4 v rovnakom poradí.

6. Vypnite viditeľnosť našej hlavnej vrstvy a zapnite vrstvu "Osnova_1". Vykonajte akciu "Image - Correction - Isohelium" (Image-korekcia-prahová hodnota). Parameter je nastavený na 138.

7. S touto vrstvou vykonávame operácie uvedené v článkoch 3.4 a 5.

8. Vytvorte novú vrstvu a vyplňte ju čiernou farbou. Nazvite ho "Pozadie". Nastavte ju pod vrstvu „Base“. Vo vrstve „Basis_1“ zmeníme režim na „Difference“.

Tu je to, čo dostaneme:

9. Výsledok bol trochu desivý, ale teraz to vyriešime. Aktivujte vrstvu „Base“ a pridajte masku vrstvy. Potom môžeme pomocou gumy odstrániť ďalšie oblasti na tvári a tele dievčaťa.

10. Tak sme dostali obrázok, teraz je potrebné ho preložiť do vektora. Použite "Magic Wand", vyberte celú čiernu oblasť obrázku a na obrázku stlačte pravé tlačidlo myši, v otvorenom menu zvoľte "Form a work path". Nastavte hodnotu na hodnotu 1,0.
| Súvisiace články: | |
|
Pletený klobúk biely s copánkami
Rovnako ako všetky módy a módy, bez ohľadu na vek a pohlavie, ... Ako previesť rastrový obrázok na vektor vo Photoshope
Predpokladajme, že máme nejaký rastrový obrázok a chceme ... Kyselina nikotínová: aké je jej použitie pre osobu?
Kyselina nikotínová označuje zložky vitamínového komplexu ... | |