Voľba čitateľa
Populárne články
O tom, ako vytvoriť vektorový obrázok vo Photoshope, sa pýtajte pomerne často. Ako viete, Photoshop - program na spracovanie rastrovej grafiky a prácu s vektorom nie je určený. Špeciálne grafické editory pracujú s vektorovou grafikou. Ak je to však veľmi potrebné a nie je čas študovať nový program, môžete pomocou niektorých manipulácií obrázok preložiť do vektora.
Hovorí sa mu ťažké, pretože namiesto troch bodov obsahuje tri body. V predchádzajúcich príkladoch boli iba dva body, ktoré riadili celú krivku. Dodatočná kontrola je možná pridaním tretej položky. Vyberte počiatočný bod; potiahnite doľava. Vytvoria sa smerové gombíky.
Umiestnite ukazovateľ pod prvý bod a potiahnite ho doprava. Presuňte ukazovateľ pod druhý bod a znova potiahnite doľava. Nástroj na konverziu bodov sa nachádza pod nástrojom pero v poli nástrojov, ako je to znázornené v kroku. Vytvoríte smerové pero. Pohybujte sa vpravo a rovnobežne, potiahnite nadol. Teraz nakreslíte krivku; zmeníte smerový gombík pre nasledujúcu krivku. Toto je nástroj ručného náradia.
Rastrový obrázok je tiež mriežkou pixelov (bodov). Pre nás všetkých je obvyklou digitálnou fotografiou iba rastrový obrázok. Vektorový obrázok sa skladá z pixelov, ale z geometrických primitívov: priamych čiar, obdĺžnikov a iných tvarov.
Najskôr pomocou smerového gombíka určíte smer. Ak potrebujete ostrú krivku, musíte najskôr zmeniť smer rukoväte bez toho, aby ste ovplyvnili predtým nakreslenú krivku. Nástroj Konvertovať body je takým nástrojom pre túto úlohu. Ukazovateľ umiestnite napravo od druhého bodu a potiahnite ho nadol. , Doteraz opísané cesty sú otvorené cesty, to znamená, že nie sú úplne uzavreté. Sú to iba čiary, a preto ich nemôžete použiť na výber oblastí obrázka alebo ich vyplnenie plnými farbami.
Na druhú stranu môže byť uzavretá cesta vyplnená farbou, textúrou alebo vzormi. Môže sa zmeniť na vzorku na použitie na obrázku. Možno budete chcieť použiť nastavenie alebo filter na izolovanú časť obrázka. Na to budete potrebovať uzavretú cestu. Pri oslave vašej novej lásky ku krivkám tu je postup, ako vytvoriť uzavretú cestu.
Ak zmenšíte a potom výrazne zvýšite bitmapový obrázok, jeho kvalita bude neodvolateľne poškodená. Pretože každý pixel predstavuje bod určitej farby a všetky tieto body spolu vytvárajú obraz. Pri zmenšovaní obrázka sa vyhodia ďalšie pixely, takže ho nemôžete vrátiť do pôvodného vzhľadu.
Uprostred sa začína formovať tvar srdca. Ukazovateľ ukazuje na malý kruh. Povie vám, že vaša myš sa pohybuje nad východiskovým bodom. Nástroj pero automaticky zastaví kreslenie na konci uzavretej cesty. Nástroj Pero ponúka dve možnosti úpravy správania na paneli možností.
Toto je užitočný návod na vytváranie ciest. Nájdete ju v možnosti „Geometria“ na paneli možností. Dúfam, že vám tento nástroj s malým perom pomôže. Získal mnoho ocenení vrátane 3 ocenení Guru. Veľmi krátka odpoveď: nemôžete. Všetko, čo potrebujete vedieť o tom, prečo to a ako nastaviť, je uvedené nižšie! To vám umožní označiť produkt akejkoľvek farby, keď to potrebujete, namiesto hľadania v priečinku s fotografiami. Učebnica o súbore učebníc. , Majú tú výhodu, že popisujú tvary a hodnoty farieb matematicky, skôr ako pixelové siete.
Zmena mierky vektorového obrázka umožňuje zmeniť jeho veľkosť bez straty kvality. To je možné vďaka matematickým výpočtom veľkosti geometrických tvarov, ktoré tvoria obraz.
Rastrový obraz umožňuje spoľahlivo prenášať vizuálne informácie, vektor nemá takú výhodu. Obrázky vektorovej grafiky môžu byť užitočné na vizualizáciu log a obrysových výkresov. Fotografická krása, ktorú od nich nedostanete. Alebo to budú veľmi zložité obrazy pozostávajúce z veľkého množstva primitívov, ktoré v skutočnosti nahradia pixely.
Tieto súbory sú preto veľmi kompaktné a dajú sa zmeniť bez straty kvality. Ako sa cítite o formáte, môžete si prečítať tu. Nevýhodou je, že súbory sú v podstate dosť veľké, majú iba určité rozlíšenie a vyžadujú veľkú šírku pásma na internete. Na druhej strane, vektorová grafika je jednoznačne užitočná, pretože matematický opis tvarov, ciest, textov a efektov filtrovania robí súbory veľmi kompaktnými a je možné ich meniť na ľubovoľnú veľkosť bez straty a animácie.
Vďaka tomu získate vynikajúci nástroj, ktorý sa dá ľahko porovnávať s jeho výkonom alebo porovnaním s jeho vlastnosťami, ktoré sa budú tiež nazývať hlavné obchodné alternatívy. Ak nechcete nahrávať súbory, mali by ste si program prevziať a vykonať konverziu sami. Potom môžete tiež použiť Stvoriteľa a spravodlivo.
Vektor teda pozostáva z geometrických tvarov. Photoshop obsahuje nástroje na vytváranie obrysov. Obrys je geometrický útvar. Ak chcete vo Photoshope vytvoriť vektorový obrázok, musíte vytvoriť obrys obrázka. Pomôžte nám v tomto skupinovom nástroji "Výber" / Vyberte: Nástroj obdĺžnikového orezania, Eliptický nástroj pre výber, ** „Magic Wand“ / Magic Wand Tool , ** „Nástroj pre rýchly výber“ / Nástroj pre rýchly výber a Nástroj pero / pero.
Cesty - vektorové kresby. To znamená, že môžete zmeniť jeho veľkosť bez straty akýchkoľvek podrobností. Keď zmenšíte veľkosť, ktorú stratíte, porovnajte ju so štandardným bitmapovým obrázkom, napríklad s fotografiou. Spôsoby sú veľmi užitočné: Akonáhle ste zvyknutí používať nástroj pero a ďalšie grafické nástroje, môžete vytvárať veľmi zložité formálne formuláre, ako sú symboly, kresby a ikony. Potom môžete tieto obrazce rastrovať na obrázky s ľubovoľným rozlíšením. Tieto tvary sú tiež nakreslené; akonáhle sa však naučíte používať nástroje na vytváranie grafov, môžete tieto preddefinované tvary zmeniť, ako aj vytvoriť nové.
Ak chcete získať elegantný vektor, mali by ste zvoliť rastrový obraz najvyššej možnej kvality, inak budete musieť kontúry kresliť manuálne.
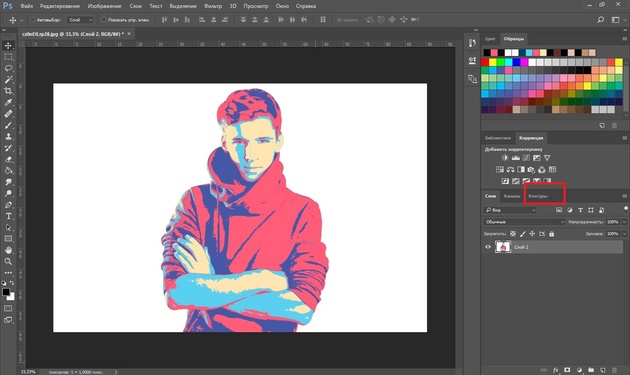
Otvorte bitmapový obrázok vo Photoshope (najbežnejším formátom bitmapového obrázka je JPG). Je veľmi ľahké spracovať logá, kontúry, náčrtky. Ak chcete získať vektorový náčrt portrétu, môžete najprv pomocou tlačidla previesť portrét na náčrt „Galéria filtrov“, alebo použite hotové pop-art. Ako pracovať „Galéria filtrov“ a rýchlo vytvoriť pop art z fotografie, povedali sme to v predchádzajúcich článkoch. V tomto príklade berieme hotový portrét pop-art. Úmyselne sme ju pripravili z fotografie nie najlepšieho rozlíšenia. Vektorová verzia nám preto ukáže výrazný rozdiel.
Táto trasa pozostáva z radu segmentov a kotvových bodov. Úsečky sú priame čiary a krivky, ktoré tvoria rozloženie. Kotviace body sú body pohybu na koncoch úsečiek, ktoré umožňujú nastaviť polohu a tvar čiar. Typy úsečiek Existujú dva typy úsečiek: priame úsečky: najjednoduchšie je ich kreslenie a porozumenie. Rovné úsečky neobsahujú žiadne riadky adresy ani adresné body. Segmenty krivky: sú najzložitejšie. Tvar každej krivky je riadený smerovými čiarami a smerovými bodmi, ako je vidieť na predchádzajúcom obrázku.
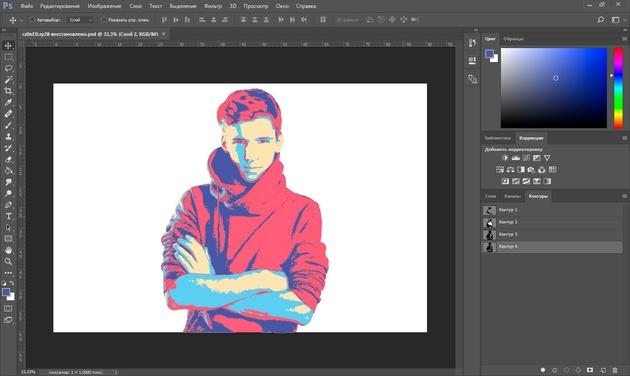
Ak chcete pracovať s kontúrami, musíte zavolať záložku. "Obrysy" / cesta na palete vrstiev. Ak to chcete urobiť, prejdite do ponuky Okno / okno a začiarknite políčko "Obrysy" / cesta, Záložka sa objaví na palete vrstiev.

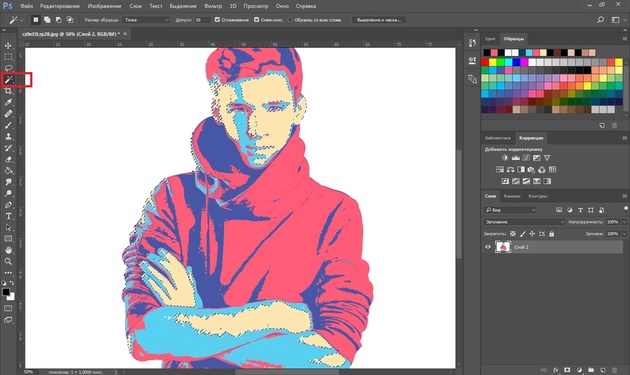
Obrázok má 4 farby (nepočítame pozadie). Zober nástroj Nástroj Magic Wand a vyberte prvú farbu. Ak chcete vybrať všetky oblasti rozptýlené ostrovmi na obrázku, podržte smena.
Druhy kotviacich bodov Okrem toho existujú dva typy kotviacich bodov. Inými slovami, plynulý prechod z jedného bodu do druhého. Na diagrame vidíte, že tento typ bodov má dve smerové čiary proti sebe. Anchor Point Vertex: Tento typ bodu naznačuje výraznú zmenu smeru medzi jedným segamentom a nasledujúcim. Používa sa tiež pri pripájaní na jednu alebo dve priamky.
Na obrázku si všimneme, že smerové čiary v rohoch nástavca nie sú od seba vzdialené 180 stupňov. Komponenty cesty Pozrime sa rýchlo na komponenty cesty. Cesta môže pozostávať z jednej alebo viacerých zložiek cesty. Každý komponent je radom segmentov a kotviacich bodov. Okrem toho je každý komponent odlišný a oddelený od ostatných komponentov, to znamená, že sa nepripojujú. Nižšie je uvedený príklad rozloženia s tromi komponentmi.

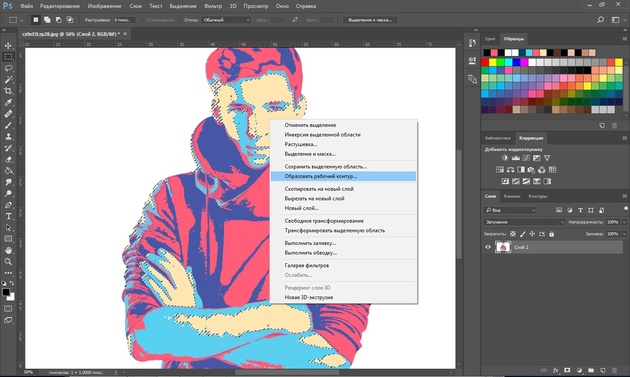
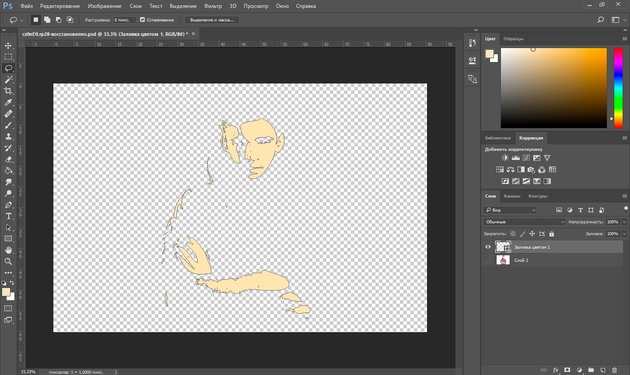
Keď je zvýraznená prvá farba, vyberte nástroj. Lasso / Lasso alebo Nástroj obdĺžnikového orezania a bez odstránenia výberu kliknite pravým tlačidlom myši. V kontextovej ponuke vyberte položku „Vytvorte pracovnú cestu“ / Vytvorte pracovnú cestu.

Pamätajte, že komponenty rozloženia by nemali byť zatvorené, môžu mať koncové body, napríklad zvlnená čiara. Všimnite si tiež, že hoci sa zvlnená čiara a trojuholník prekrývajú, nezlučujú sa, takže zostávajú samostatnými komponentmi.
Môže byť starší, ale nie vyšší. Existuje jeden prvok pod druhým, žiadny problém. - Môžete tiež použiť rámčeky ilustrátora, efekty a akýkoľvek požadovaný softvérový nástroj. V dočasných súboroch počítača. Niektoré sú zložitejšie ako iné.
Vektory a krivky. Vektorový nástroj je pomerne výkonný a umožňuje vám vytvárať zložité tvary. Vektor má dva hlavné ciele. Akýkoľvek vektor, otvorený alebo uzavretý, možno obísť, t.j. maľované do obrazu niekoľkými rôznymi spôsobmi. Uzavretý vektor môžete previesť na výber. , Ilustrácia štyroch rôznych foriem vytvárania vektorov.
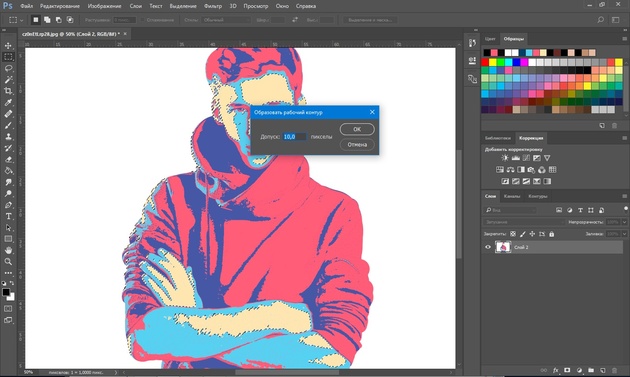
V dialógovom okne zadajte maximálne vyhladenie "Tolerancia" / Tolerancia (od 1 do 10; čím nižšie číslo, tým lepšie sa opakujú obrysy). Tlačíme ok.

Na karte "Contour" Zobrazí sa prvý obrys. Na obrázku bude viditeľný vo forme kriviek s bodkami. Pomocou nástroja je možné ich vyrovnať a upraviť. „Výber uzla“ / Nástroj na priamy výber, Pomocou tohto nástroja vyberte bod a buď upravte krivku pohybom bodového ramena, alebo posúvajte samotný oblúk.
Začnite nakreslením čiary náčrtu pre svoj vektor; Túto skicu je možné neskôr zmeniť. Ak chcete začať, vyberte nástroj Vektory pomocou jednej z nasledujúcich metód. Po výbere nástroja Vektory sa kurzor myši prepne na ukazovateľ s krivkou. Stlačením ľavého tlačidla na obrázku vytvoríte prvý vektorový bod. Presuňte myš na nový bod a kliknutím znova vytvorte nový bod spojený s prvým bodom. Aj keď môžete vytvoriť toľko bodov, koľko chcete, na získanie vektorov potrebujete iba dva body.

Na karte "Contour" zmeniť názov obrysu. Na to dvakrát kliknite a v dialógovom okne zmeňte názov.

Robíme všetky kroky popísané so zvyškom farieb. Výsledkom je, že pre každú farbu získame štyri kontúry.
Pri pridávaní bodov má kurzor myši vedľa krivky malé znamenie, ktoré znamená, že kliknutie pridá nový bod. Keď sa kurzor myši nachádza vedľa čiary segmentu, zmení sa na krížik so šípkou na koncoch, napríklad pomocou nástroja Premiestniť.
Presuňte kurzor myši vedľa segmentu linky stlačením ľavého tlačidla a potiahnite čiaru. Každý úsečka má začiatočný a koncový bod, ktoré sú zreteľne označené. Teraz z každého bodu na koncoch segmentu, ktorý bol presunutý, sa vykoná „riadiaca čiara“. Čiarový segment sa pri roztiahnutí ohýba a zakrivuje. , Zakrivená línia vystupuje z koncového bodu v rovnakom smere ako „riadiaca čiara“. Dĺžka „riadiacej čiary“ riadi vzdialenosť k úseku čiary v rovnakom smere až do odchýlky od druhého konca.

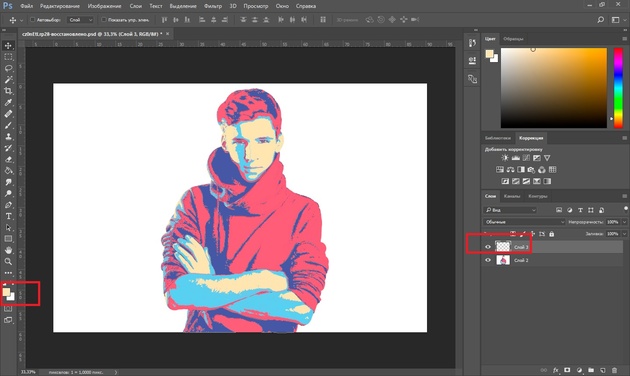
Po získaní kontúr zostáva vytvoriť vektor. Prejdite na záložku Vrstvy / Vrstva na palete vrstiev vytvorte novú vrstvu Shift + Ctrl + N, Hlavnou farbou je farba, v ktorej maľujeme prvý obrys.

Návrat na záložku "Contour", sme na prvom okruhu. V hlavnej ponuke v odseku Vrstvy / vrstvy zvoliť „Nová výplňová farba“ / nová výplňová vrstva - "Farba" / plná farba, V okne, ktoré sa otvorí, kliknite na ok.
Každá „riadiaca čiara“ má na jednom konci prázdny štvorec. Kliknutím a potiahnutím rukoväte zmeníte smer a dĺžku riadiacej čiary. Často však chceme ilustrovať charakteristiky kresby rukou, s jej nedokonalými a nepresnými znakmi.
Mnohé ilustrácie upozorňujú na tieto vlastnosti. Najjednoduchší spôsob, ako reprodukovať efekt ručnej kresby, je nakresliť obrázok na papier, digitalizovať ho a potom ho previesť na vektor. Môžete použiť skener alebo urobiť digitálnu fotografiu. Na palete Menu vyberte nastavenia obrazu a vyberte nastavenie úrovne, aby ste poskytli obraz s vysokým kontrastom.

Teraz prejdite na záložku Vrstvy / vrstvy, na novej vrstve uvidíte prvú vektorovú vrstvu.

Vykonajte tieto kroky pre každý okruh.

Toto len zdôrazňuje obrys výkresu. So zvýšením farebného kontrastu obrázka v tejto ponuke zmiznú malé čmáranice, škvrny a skutočná farba pozadia. Po tomto nastavení obrázok uložte. Kópiu obrázka môžete uložiť aj vtedy, ak si chcete ponechať pôvodný výkres.
Pri vybranom naskenovanom obrázku definujte predvolené parametre ovládacieho panela pre parametre zdvihu. Tento parameter môžete použiť väčšinou, ale zmenou ktoréhokoľvek z objektov získate rôzne štýly a vlastnosti ťahu. Po sledovaní obrázka v požadovanej kvalite kliknite na tlačidlo „Rozbaliť“. Pri vybranom obrázku prejdite do ponuky Objekt Object Živá fotografia Ж Značka. Uvidíte, že ohraničovacie políčko na obrázku sa mierne zmení.
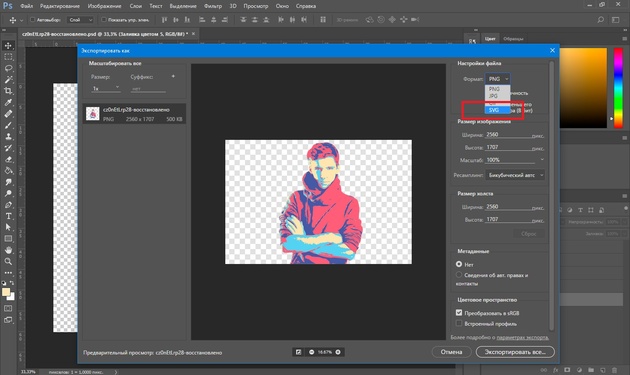
Takže sme dostali štyri postavy, ktoré tvorili portrét. Teraz môžete do súboru uložiť vektorovú príponu SVG (odstrániť vrstvu s pôvodným obrázkom). lis Alt + Shift + Ctrl + W (export as). V dialógovom okne vyberte príponu SVG a kliknite na „Exportovať všetko“ / Exportovať všetko.

Tieto oblasti budú vyplnené zvolenou farbou. Pomocou klávesov so šípkami na klávesnici môžete meniť farby, ktoré sa zobrazujú na prístroji; zobrazené farby sú rovnaké ako v okne farebných políčok. Nezabudnite použiť tento nástroj s dostatočnou mierkou na lepšiu kontrolu nad tým, kde bude vybraná farba použitá na obrázku. Niektoré oblasti, najmä tie, ktoré nie sú úplne uzavreté, však vyžadujú, aby ste presne rozlíšili, kam chcete nakresliť.
Na kreslenie môžete použiť nástroj ceruzka a potom do týchto oblastí pridať farbu. Môžete dokonca použiť efekty z iných štetcov alebo si vytvoriť vlastné pre ilustráciu, ktorú vytvárate. V každom prípade je limit zodpovedný za vašu kreativitu. Text uverejnený v čísle 83.
V nasledujúcom dialógovom okne zadajte ako zvyčajne názov súboru a cestu.
To je všetko. Táto metóda je pomerne jednoduchá.
Ak musíte často pracovať s vektorovými obrázkami, možno vás tento článok inšpiruje k tomu, aby ste sa naučili nových grafických editorov. V každom prípade ste sa naučili inú užitočnú metódu. Prajeme vám veľa práce.
Photoshop má intuitívne známe rozhranie okna, rozdelené do niekoľkých pracovných položiek: hlavné menu, panel nástrojov, ovládací panel, okno dokumentu, palety. Všetky prvky rozhrania okrem hlavnej ponuky je možné umiestniť na obrazovku na vhodných miestach tak, že ich jednoducho potiahnete. Ak to chcete urobiť, presuňte kurzor na nadpis panela, kliknite a podržte pravé tlačidlo myši a otvorený panel presuňte do vhodnej časti obrazovky. Môžete tiež pridať alebo odstrániť ďalšie palety tak, že ich zavoláte z položky Okno / Okno v hlavnej ponuke.
Predpokladajme, že máme nejaký bitmapový obrázok a chceme ho získať vo vektorovej podobe (alebo v krivkách). Čo s tým musíme urobiť? Najprv potrebujete program Adobe Illustrator.
Verzia nezáleží.
Otvorte náš bitmapový obrázok v aplikácii Adobe Illustrator. Ak to chcete urobiť, kliknite pravým tlačidlom myši na obrázok a z rozbaľovacej ponuky vyberte možnosť Otvoriť pomocou ...\u003e Adobe Illustrator alebo spustite ilustrátor a pretiahnite výkres do pracovného priestoru.
Zdrojový obrázok
Na paneli nástrojov vyberte nástroj „ pridelenie»(Čierna šípka) a táto šípka kliknite na náš obrázok. Zároveň by mal vyniknúť výkres. Ak to chcete skontrolovať, môžete skúsiť trochu posunúť podržaním ľavého tlačidla myši, keď je kurzor nad obrázkom (podľa princípu drag-and-drop).
Nad pracovnou plochou sa nachádza tlačidlo „ Rýchle sledovanie„A kliknite na šípku vedľa nej. Zobrazuje všetky možnosti dostupné pre túto akciu. Potrebujeme položku “ Možnosti sledovania ...". Keď naň klikneme, otvorí sa okno s parametrami.
V pravej časti okna nastavení vyberte položku „ preskúmanie". Pomôže to dosiahnuť lepší výsledok a zistiť, za čo sú jednotlivé parametre zodpovedné.
1) urobte to vo vede, to znamená, že si budete musieť prečítať v popisoch nástrojov, ktoré parametre ovplyvňujú, a nastaviť potrebné hodnoty;
2) samostatne experimentovať s parametrami pomocou tzv. „Vedeckej metódy“.
Uprednostňujem druhú metódu: po prvé, ruský preklad slova nie vždy vždy vyjadruje význam ustanovený v origináli, a po druhé, často sa spomína rýchlejšie a ľahšie. Zmeňte parameter. Pozrite sa, aké vplyvy (vizuálne). Kombinujte niekoľko možností. A tak dosiahnuť viac-menej prijateľný výsledok.

Výsledný vektorový obrázok.
Ak je obrázok už podobný pravde, v okne možností sledovania kliknite na možnosť „ trasovanie„A v ponuke nad tlačidlom pracovného priestoru“ rozložiť". Takto získame pôvodný obraz, ale už v krivkách.
Ak nie ste s výsledkom spokojní, môžete ho zmeniť. Použite na to „ pridelenie»Je potrebné vybrať všetky vytvorené krivky (stlačte ľavé tlačidlo myši a podržte, zakrúžkujte celý výkres). Prejdite na položku ponuky “ objekt» > « premena» > « škálovanieA veľkosť obrázka upravte tak, aby bol dostatočne veľký na ľahké úpravy. Potom vyberte nástroj „ Priamy výber„(Biela šípka). Pri tejto bielej šípke striedavo klikáme na každý uzol a podľa potreby zarovnávame drážky: pri výbere vrcholu sa vedľa neho objaví fúzy, ťahaním ktorého môžete zmeniť zakrivenie drážky.

Výsledok v mriežkovom režime
Lepší výsledok sa dá dosiahnuť aj vtedy, ak pôvodne urobíte veľký obraz dobrej kvality. Ak teda v budúcnosti nechcete tráviť čas zostrihaním spline uzlov, na sledovanie používajte obrázky vysokej kvality!
| Súvisiace články: | |
|
Program školení Coreldraw
Autorizované vzdelávacie centrá Corel Nižšie je uvedený zoznam autorizovaných ... Video: Byliny na chudnutie a čistenie tela
Existuje veľa stravy, ktoré vám pomôžu zbaviť sa ďalších kilogramov, ... Korytnačka Talisman: význam toho, čo treba robiť, ako sa kŕmiť
Korytnačka v rôznych kultúrach je symbolom múdrosti, ... | |