Reader's Choice
Popular articles
Program interface: Russian
Platform: XP / 7 / Vista
Manufacturer: Inkscape
Website: inkscape.org
Inkscape is a unique and quite powerful editor that has a wide range of features and tools for working with vector graphics. With it, you can create artwork of any type. In addition, this software package is fully compatible with the standards of XML, SVG and CSS.
As for the program's capabilities, for starters, we note the formats that this application supports. Here are presented in import: SVG, SVGZ, EMF, EPS, PostScript, PDF, AI, Dia, Sketch, PNG, TIFF, JPEG, XPM, GIF, BMP, WMF, WPG, GGR, ANI, ICO, CUR, PCX, PNM , RAS, TGA, WBMP, XBM, XPM; in export: PNG, SVG, EPS, PostScript, Dia, AI, Sketch, POV-Ray, LaTeX, OpenDocument Draw, GPL, EMF, POV, DXF.
As for the main features, it is worth noting a fairly wide range of tools for working with colors and styles (color selection, color copying, copying or pasting a style, gradient editor, contour markers, etc.). In addition, the program has quite a strong support for SVG capabilities, namely: contours, text, markers, cloning, alpha channel, transformation, texture gradients and their grouping, plus full support for Creative Commons metadata, editing nodes, layers, complex operations with contours, vectorization of raster graphics, text editing directly in the image, as well as convenient work with text wrapped in a figure. When working with text, also, you can use such unusual features as rendering, pasting text into a contour, operations with uniform, multi-line or flowing text.
A rather powerful organization has a set of operations for working with contours. You can use very non-standard features. They are presented quite diverse. These are logical operations, dynamic and coupled indentation, creation of composite contours, insertion of a new node at any point of the contour, quick change of the node type, for example, from sharp to smooth or to symmetrical, contour simplification, stroke outline, dynamic contour effects and much more.
Among the unusual and advanced operations worth mentioning work with clones. The fact is that of them you can create any pattern using 17 types of symmetry. And the so-called collective drawing function and editing using the XMPP protocol (Jabber) is quite unusual.
Description:
Inkscape - an open source graphics editor, functionally similar to Illustrator, Freehand, CorelDraw or Xara X and using the W3C standard called Scalable Vector Graphics (SVG). The program supports such SVG features as shapes, outlines, text, markers, clones, alpha channel, transformations, gradients, textures and grouping. Inkscape also supports Creative Commons metadata, node editing, layers, complex outline operations, raster graphics vectorization, outline text, text wrapped into a shape, editing XML data directly, and much more. It imports files in formats such as JPEG, PNG, TIFF and others, and exports files in PNG format, as well as in some vector formats. The main goal of the Inkscape project is to create a powerful and convenient drawing tool that is fully compatible with the standards of XML, SVG and CSS.
After nearly two years of development, the release of the free vector graphics editor Inkscape 0.92 has been prepared, providing flexible drawing tools and providing support for reading and saving images in SVG, OpenDocument Drawing, DXF, WMF, EMF, sk1, PDF, EPS, PostScript and PNG formats.
Additional Information:
The main features of the work:
Adding shapes and primitives
As it should be, the program has many tools for building shapes. These are simple arbitrary lines, Bezier curves and straight lines, straight lines and polygons (and, moreover, you can set the number of angles, the ratio of the radii and rounding). Surely the user will also need a ruler with which you can see the distance and angles between the necessary objects. Of course, there are such necessary things as selection and eraser.
I would like to note that it will be a little easier for newbies to master Inkscape thanks to tips that change when choosing one or the tool.
Editing contours
The contour is one of the basic concepts of vector graphics. Therefore, the program developers have added a separate menu for working with them, in the depths of which the user will find a lot of useful information. All interaction options can be viewed in the screenshot. Let's imagine that the user needs to draw a fairy wand. He separately creates a trapezoid and a star, then arranges them so that the contours intersect, and selects "sum" in the menu. As a result, the user will receive a single figure, the construction of which of the lines would be much more difficult.
Vectorization of raster images
Attentive users probably noticed this item in the menu. Well, indeed, Inkscape can convert raster images to vector ones. In the process, you can adjust the definition of edges, remove spots, smooth corners and optimize contours. Of course, the final result strongly depends on the source code, but the result will satisfy in all cases.
Editing created objects
Already created objects also need to be edited. And here, in addition to the standard “reflect” and “rotation”, there are such interesting functions as the combination of elements into groups, as well as several options for placement and alignment. These tools will be extremely useful, for example, when creating a user interface, where all elements must have the same size, position and spacing among themselves.
Work with layers
If you compare with the editors of raster images, the settings here cat wept. However, as applied to vectors, this is more than enough. Layers can be added, copied existing, and also moved up / down. An interesting feature is the ability to move the selection to a level higher or lower. I am also pleased that for each action there is a hot key, which can be recalled simply by opening the menu.
Work with text
Almost any job in Inkscape will require text. And, I must say, this program has all the conditions for working with it. In addition to self-evident fonts, size, and spacing, there is such an interesting feature as text binding to the contour. This means that the user can create an arbitrary contour, write the text separately, and then combine them by pressing a single button. Of course, text, like other elements, can be stretched, compressed or moved.
Of course, these are not the filters that the user is used to seeing in the Instagram, however, they are also very interesting. You can, for example, add a certain texture to the object, create a 3D effect, add light and shadow.
Merits
Wide opportunities
Free
Plugin availability
The presence of clues
disadvantages
Some slowness of work
Major innovations:
Added a tool to create meshed gradients (Mesh Gradients), which simplify the operations of photo-realistic filling of areas. The gradient is created on the grid, the color transitions in which are determined by binding the colors to the grid nodes. Mesh gradients are already supported in PDF and claim to be included in the SVG 2 standard;
Added a portion of the new modes for the effects based on the set up (Live Path Effects). Added operations for interactive change of perspective, deformation, reflection and rotation. Auxiliary lines returned. In Spiro Live, the result is shown during the placement of guides. Implemented the ability to call the BSpline effect from the Pen and Pencil tools. Added effect Roughen, created based on the extensions "add nodes" and "jitter nodes". Added Simplify effect for non-destructive cleaning of vector elements through smoothing guides, shapes, groups, clips and masks;
Many SVG2 and CSS3 properties are implemented, such as paint-order and mix-blend-mode. For compliance with the CSS standard, the default resolution is switched from 90dpi to 96dpi. Expanded possibilities for vertical text placement using CSS 3 properties "text-orientation" and "writing-mode". The requirement of the CSS standard is the line spacing;
A new Object dialog has been added for manipulating the object tree. For example, you can perform the operations of rearrangement, selection, tagging, hiding and pinning any objects in the figure;
The Selection Sets dialog has been added to create sets of selected objects, allowing to group objects with each other, regardless of the document structure;
Landmarks can now be fixed to avoid accidental movement;
Added a portion of new extensions, for example, an extension for seamless patterns;
Added filter to simulate perception with color blindness;
The Spray tool has been enhanced: a new cleaning mode, the option of spraying without overlapping, spraying taking into account the duration of pressing, etc.
Blending modes can now be applied to both individual objects and layers. Added 11 new blending modes.
Implemented interactive anti-aliasing for lines created using the Pencil tool (Pencil);
In the Pen tool, the ability to use BSpline lines has been added;
To simplify the assessment of the transparency of objects, a background in the form of a chessboard can now be used;
Build system transferred from Autotools to CMake. In the future, it is expected to switch from bzr to git, switch from Gtk2 to Gtk3 and use the C ++ 11 standard.
About portable:
Portable version from the developer! Does not require installation in the system!
Inkscape software itself automatically detects the language of your operating system during installation. If suddenly an English language pack is installed, then there is an opportunity to change the language of the program interface.
To do this, you need to change the computer settings, and if more precisely, change the value for the variable "LANG" (language for Inkscape).
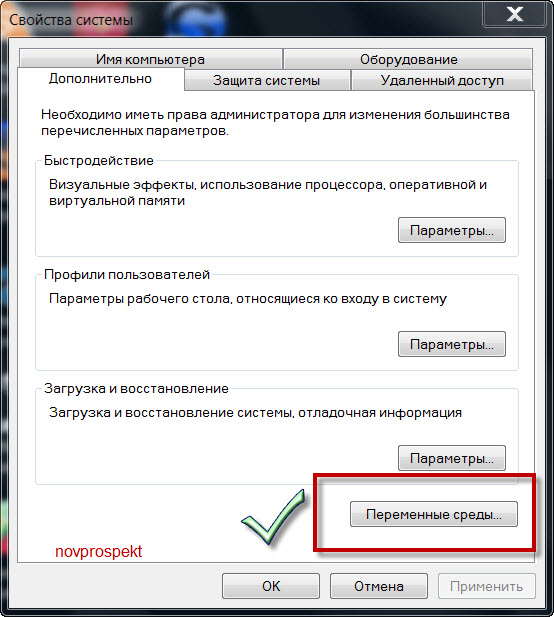
Press the "Start" button on the Control Panel - System. The "System Properties" window opens, select the "Advanced" tab, and in this tab click the "Environment Variables" button. For Windows 7 users, this will be a "Start", and in the "Find Programs and Files" set the search for Environment Variables. In the search results we find the line "Change of system environment variables" and go through it to the next tab.

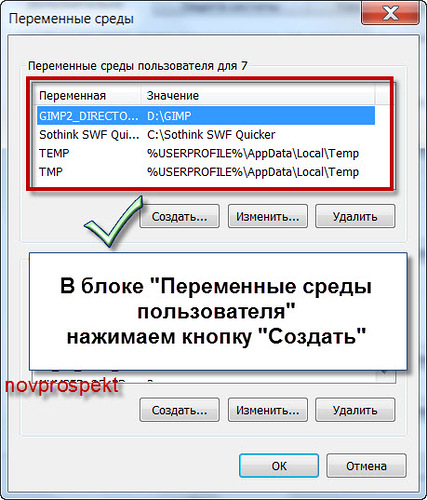
In this tab, click the "Environment Variables" button. The following window appears in which we will create a new language variable for the Inkscape program. 
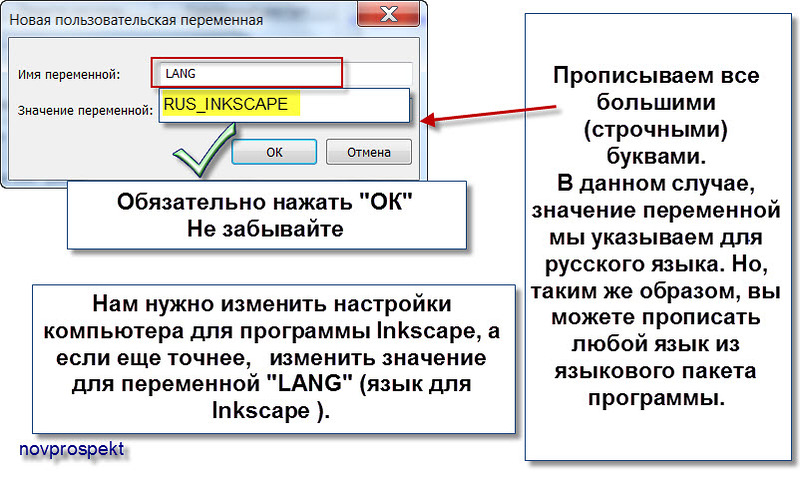
And now you will see a form for entering data for a Russian-language package. 
Enter the variable name. This is our program interface language - "LANG",
And, in the next field enter the value of the variable - the Russian language pack (or any other of your choice)
For example, for the Russian language, the value of the variable will be written as
RUS_INKSCAPE
And for Ukrainian
UK_INKSCAPE, for Uzbek UZ_ INKSCAPE.
Most importantly, do not forget to enter all this in capital letters.
Enter the name and value of the variable and click "OK"
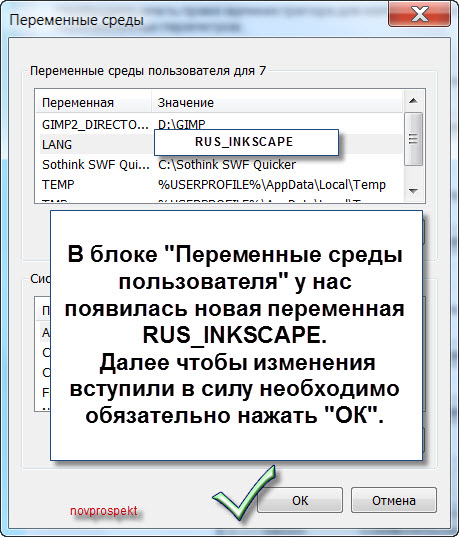
We see that in the field of the "User Variable Environment" block, our new variable environment has appeared. In order for the changes to take effect, you must click "OK" at the bottom of the tab. 
Now we’ll go back to the "System Properties" window. And so that our changes really happen, click "OK."
That is, if at the very beginning, we pressed the "Environment Variables" button in this window, then now click "OK". If this is not done, the miracle will not happen and the language in the program will not change. So, be careful and press this magic "OK" button everywhere. 
How to find out which language packs are in your installed Inkscape program?
To do this, look in the Program Files \\ Inkscape \\ share \\ locale folder. Well, and this folder will be on the system disk on which you installed the program. I have drive C.
For example, French - FR, Ukrainian - UK, Kazakh - KA.
| Related articles: | |
|
Symptoms of lactose deficiency in adults
Lactose intolerance is a clinically significant condition associated with ... How to mine Bitcoins - the essence of the process and where to start, types and profitability of earnings
Surely almost everyone who is just starting to get acquainted with Bitcoin, ... Knitting men's scarf: master classes for beginning needlewomen
So you want to warm your loved ones so that they are not afraid of whims ... | |