вибір читачів
Популярні статті
полігональний портрет або low poly - популярний арт-прийом при обробці фотографій.
Поєднання Photoshop і Illustrator дасть вам найбільш чіткий і швидкий результат.
Якщо у вас немає ілюстратор, цілком можна використовувати Inkscape або Xara.
Насправді, коли ви зрозумієте принцип, ви зможете використовувати будь-який інструмент.
Але автоматика вам не помічник. Жоден скрипт не дасть і половини хорошого результату.
Ваш мозок, очі і руки - ось найголовніше.
Цей ефект багатокутника може перетворити ваше зображення в багатокутник, так що це сильно відрізняється від звичайного зображення. Ви можете застосувати це до будь-яких творів, які ви хочете. У цьому уроці ми дізнаємося, як створити емоційну темну фентезійну маніпуляцію фотографіями з примарним кораблем з таємничою фігурою. Слідуючи цьому керівництву, ми будемо веселитися, навчившись складати наш власний корабель-привид, комбінуючи різні зображення за допомогою фотоманипуляции.
Фільми схожі на життя, а життя - як епос. Тоді як відредагувати різні моменти? Наприклад, депресивні ситуації в фільмі. Цей урок націлений на створення темної емоційної сцени за участю сплячої дівчини з туманною лісової сценою. І важливо поліпшити темну і мрійливу атмосферу!
Технічна сторона малювання полігонального портрета вкрай проста і реальним викликом
для вашого терпіння стане хіба що монотонність роботи))
Варто вибрати високоякісне фото. Найкраще підійде портрет з яскравими
виразними деталями. Вам потрібно буде зуміться, так що виберіть фото з високою роздільною здатністю.
Хоча ці методи здаються простими на перший погляд, вони пропонують багато можливостей: ви можете використовувати їх для створення почуття руху в своїй композиції. Ви завжди можете застосувати ту ж ідею до свого зображення та іншим об'єктам, які вам подобаються.
Почніть роботу зі створення пейзажу і адаптуйте його до зображення. Потім створіть гірський схил і організуйте парусні судна. Наступним кроком буде додавання моделей і антуражу. Не звертаючи уваги на небо. В кінці додайте коригувальні шари і спеціальні ефекти.
Ви можете задатися питанням, як виправдати, який світловий ефект ідеально відповідає вашому фону або зображення. Пропонується використовувати світловий ефект, так як це може відповідати більшості зображень або фонів, якщо ви використовуєте правильний колір і правий стиль ефекту освітлення.
Закиньте фото в Фотошоп, додайте кольору і контрасту. Вам потрібно підібрати досить високий
рівень контрасту, щоб потім простіше було підбирати колір полігонів. Однак не переборщіть з
кольоровістю і контрастом. Не більше, ніж на 30%!

Низькі полі портрети стали надзвичайно популярні для їх мінімалістичного, різкого і тривимірного погляду. З огляду на популярність нізкополігональних зображень, цей метод - відмінний дизайн, який може з'явитися під вашим поясом, і його дуже легко відтворити. Парні зображення прекрасно поєднуються з цією технікою дизайну через їх універсальності і колірних варіацій. Ваш кінцевий продукт також буде виглядати зовсім інакше, ніж оригінал, тому ви економите гроші, але не ризикуєте зіткнутися з тим же зображенням в іншому місці.
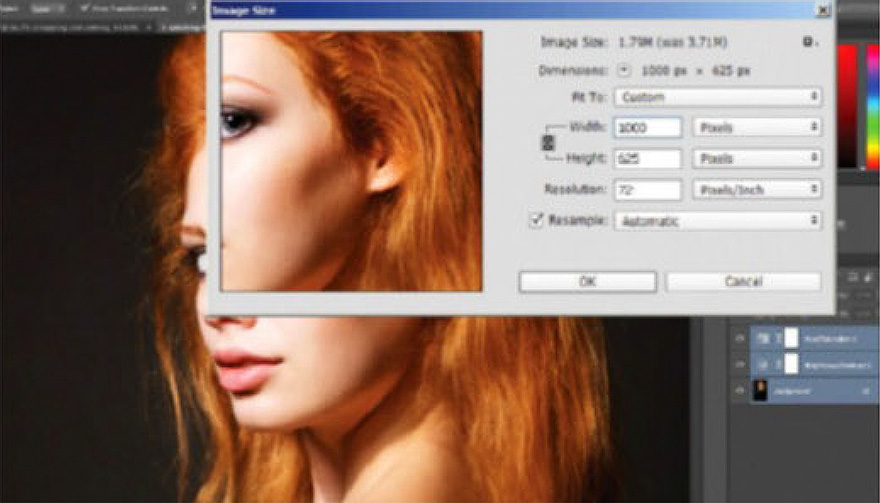
Якщо ваше фото занадто велике, зменшіть дозвіл. 1000px по довгій стороні цілком
досить. Це допоможе вам надалі підбирати кольори. Менше пікселів - простіше знайти колір.

Тепер можна відправити картинку в Ілюстратор. Зробіть один шар для фото, шар для кольору
і ще шар для полігональної сітки. В майбутньому зможете додати ще, але для початку цього вистачить.
Наша бібліотека зображень на складі також зручна для пошуку, тому ви можете швидко знайти зображення, які ідеально підходять для нізкополігональних техніки. Щоб зробити процес ще простіше, ми купили галерею зображень з зображеннями, оскільки вони дуже добре працюють, як невеликі поліпортрети.
Ми використовували фотографію фламінго для цього уроку, але ви також можете ознайомитися з галереєю, згаданої вище, для отримання ще кількох зображень. Це абсолютно нормально, якщо ваш контур трохи квадратний або різкий - це просто додасть геометричного ефекту кінцевого продукту. Будьте обережні, щоб включити якомога менше фону. Відрізання країв об'єкта трохи не зашкодить і може полегшити виключення будь-яких кольорів фону.
Полігональний портрет вимагає багато уваги до деталей. Тому має сенс зробити чистий фон з
мінімальним градієнтом. Найкраще звичайно підійде колір на базі фону картинки. Тон шкіри буде
виглядати більш виграшно.

Коли ви закінчите створення контуру, ви помітите рухому пунктирну лінію навколо вашого об'єкта. Це запобіжить злиття будь-яких кольорів фону з об'єктом, коли ви почнете створювати нізкополімерной ефект. Виберіть шар вашого об'єкта. Для кожного з ваших трикутників ви хочете вибрати області з аналогічною забарвленням. Тепер намалюйте трикутний відбір.
Це створює середнє значення для всіх кольорів у вашій області вибору. Як тільки область вибору «усереднена», ви можете намалювати наступний трикутник. Переконайтеся, що одна сторона вашого трикутника вирівняється з одного боку від оригіналу. Це запобіжить будь-які проміжки між трикутниками.
Лінія яскравого жовтого кольору буде виглядати помітно на більшості фонів. Товщина лінії -
приблизно 0,5 пунктів. В Фотошопі можна використовувати Полігональне Лассо.
Найпростіший спосіб - почати з очей. Збільште фото по максимуму і обведіть лінією.
Зайва акуратність вам тут не знадобиться. Просто обведіть форму. Обведіть частини ока
і з'єднайте все разом. В результаті у вас повинна вийти єдина сітка.
Ця комбінація клавіш повторюється в залежності від того, який фільтр використовувався в останній раз. Це трудомістка частина підручника. Сама нізкополігональних техніка зовсім важка, але при цьому всі ці трикутники займають купу часу. Ви можете помітити прогалини між деякими з ваших трикутників. Їх легко виправити - просто намалюйте ще один трикутник, що покриває зазор.
Зробіть більш дрібні трикутники для захоплення більш докладних областей зображення. На щастя, вам не потрібно використовувати маленькі трикутники для всього портрета. Низький ефект полі виглядає найкраще з широким діапазоном розмірів трикутника. Продовжуйте робити ці трикутники, поки не охопите все зображення.

Окремо ніс, друге око. Користуйтеся зумом для прискорення навігації по фотографії.

Під час обведення у вас з'явиться безліч несостикованних ліній. Киньте їх на поки.
Доведення кожної лінії наглухо відверне вас від основного завдання.
Тепер дайте собі величезну поплескування по спині. Ви успішно створили портрет низького полі! Це неймовірно корисна техніка в вашому арсеналі дизайну, тому поздоровляйте себе з добре виконаною роботою. У цьому уроці ми розглянемо дуже популярний нізкополімерной ефект. Пізніше в уроці ми збираємося додати фон за нашої ілюстрацією, і якщо у вас виникли проблеми після написання підручника, переконайтеся, що ви дивитеся повне відео вище і йдіть за ним, щоб створити свій власний низький ефект полі!
При змалюванні більшості портретів, поділ волосся перетворюється в особливу вправу.
Спробуйте розділити волосся на окремі великі локони. Вони не повинні виглядати ідеально.
Просто зловіть напрямок локона і місце його перетину з іншими.

Закінчите малювання трикутників над іншою частиною особи. Знову ж таки, важливо спробувати намалювати трикутники вздовж областей природної моди, трикутника для підсвічування, а потім одного для тіні і так далі. Це дасть вам набагато кращий результат, коли ми забарвимо ці фігури.
Тепер ми створимо форми, необхідні для волосся. Це також допомагає трохи прискорити процес. Просто переконайтеся, що ви уповільнює і додаєте додаткові трикутники там, де вони потрібні, тому ви не ставите компроміс з повним завершенням зображенням.
Так, це досить копітка работенка) Тому коли закінчите все обводити - відпочиньте!
Наступна частина ще важче.

Ось тепер повертаємося до наших незакритим лініях. Всі їх потрібно з'єднати, щоб колір
не вилазячи назовні.
Ми добираємося, щоб пофарбувати все це в і спостерігати, як художні роботи оживають на наших очах. Тепер збільште масштаб і використовуйте той же метод, щоб додати колір до очей.
Опрацюйте свій шлях шляхом додавання кольору до кожної фігурі і не соромтеся змінювати колір трохи, якщо ви відчуваєте, що вам потрібна більше темряви або яскравості в будь-якій формі. Заповніть цей шар білим, щоб знайти будь-які отвори на ілюстрації. На цьому білому тлі ми бачимо, що між усіма нашими формами є багато маленьких білих ліній. Це згущує ці краї і дає нам ідеальний ефект з низьким рівнем поли.
Найвеселіша частина полігонального портрета - власне створення полігонів. починаючи знову
з маленьких об'єктів, починає малювати трикутники.
![]()
Використовуйте різні розміри полігонів. Маленькі для невеликих об'єктів типу очей. І побільше
для великих частин. Але дотримуйте баланс. Різний розмір полігонів додасть роботі більше
виразності.
Це збільшить наш контраст. Вимкніть нижній синій шар, натиснувши на значок очного яблука на панелі «Шари», а потім візьміть інструмент «Пензель» і виберіть кисть з дозволом 70 пікселів, м'яку обрізну кисть і встановіть колір переднього плану на білий. Це дозволить вам малювати абсолютно прямі лінії.
Сподіваюся, вам сподобався цей урок! Є деякі пристойні і безкоштовні програми, які ви можете завантажити, які виконують більшу частину важкої роботи для вас при створенні слайд-творів. Хочете дізнатися найкрутіший спосіб, яким ви можете джазовать будь-яку фотографію? Просто створюючи багатокутні форми разом, ви можете створювати красиві портрети і багато іншого!
Вітаю! Ви зробили всю сітку. Найважча частина позаду. Тепер все виділіть крім фону і
натисніть Object\u003e Live Paint\u003e Make. Тепер можна пофарбувати сітку заливкою кольором.

Збільште очей фотографії та виберіть колір за допомогою піпетки. Залийте трикутник кольором.
І постарайтеся не потрапити банкою в лінію! І вивчіть хоткеі, якщо ще не зробили цього.
Якщо ви новачок, використовуйте симетричний портрет, щоб з ним було набагато легше працювати. Дублюйте зображення, щоб ви могли працювати тільки з копією для низького ефекту полі. Це допоможе зберегти форми близько один до одного без пробілів. Це автоматично застосує останній фільтр до вибору. Продовжуйте цю техніку по всьому лобі і особі. Якщо вам незручно з сіткою або ви відчуваєте, що це блокує вашу думку, просто сховайте його.
Освітлення в цьому зображенні робить багато поверхонь удаваними гладкими, так що це нормально, якщо у вас є області, які зливаються разом. У міру того, як ви прокладаєте собі шлях до іншої частини тіла, майте на увазі структуру анатомії при створенні ваших трикутних і багатокутних форм.

Після того, як завершите процес розмальовки, переведіть положення кольору обведення (stroke) в
становище None. Тепер перевірте всю картинку і пошукайте полігони, які забули розфарбувати.

Хоча це простий процес, вам потрібно буде зробити десятки фігур, щоб завершити свій портрет, тому для завершення цього ефекту потрібно досить багато часу. Коли ви закінчите, ваше зображення має виглядати так. Тепер, коли портрет був покритий фігурами, ми можемо додати фон. Використовуйте інструмент «Чарівна паличка», щоб вибрати білий фон, і натисніть «Видалити», щоб позбутися від нього. Після цього залийте новий шар за жінку світло-сірим кольором.
Виберіть інструмент «Градієнт» і встановіть для параметра «Передній колір» значення «Прозорий». Фонові кольори натхненні світлом, який вражає модель, тому використовуйте темно-сірувато-синій колір, щоб створити лінійний градієнт, що рухається вгору. На тому ж шарі використовуйте білий колір, щоб додати трохи більше яскравості позаду неї, застосувавши інший лінійний градієнт зверху вниз.
От і все! Тепер у вас є офігенний полігональний портрет. Тепер ви можете його трохи
кастомизировать. Надайте йому індивідуальності - відколи пару полігонів, застосуєте інші ефекти.
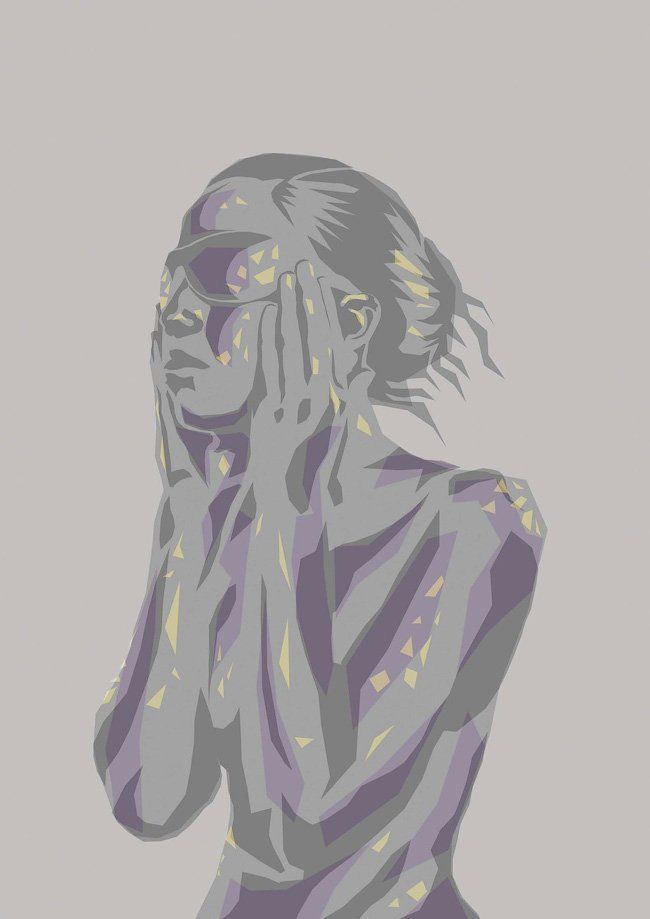
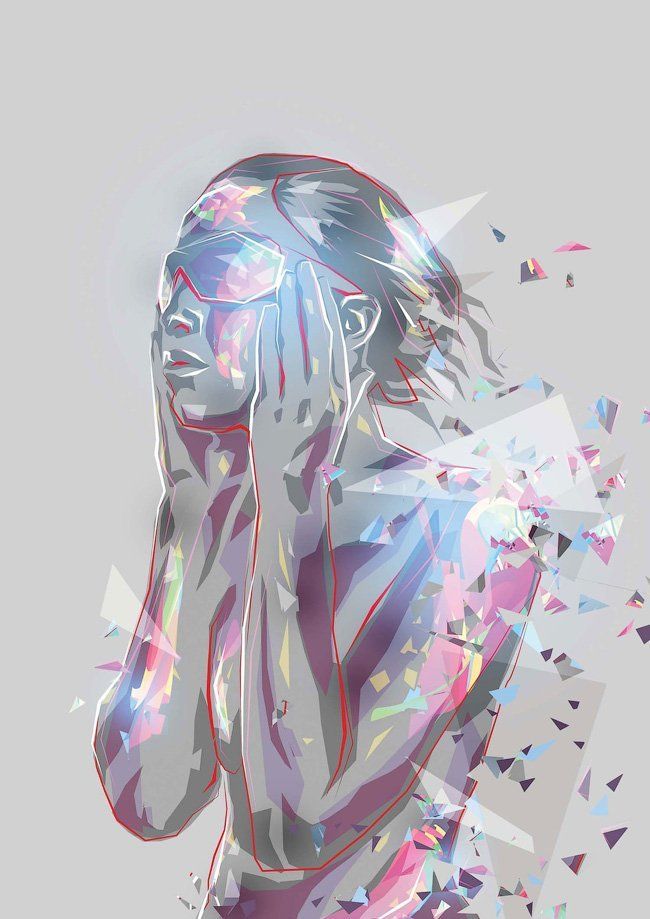
Робота цифрового художника Mart Biemans під назвою "Feel it" поєднує неонову колірну палітру з динамічними трикутниками і іншими формами, створюючи притягає погляд ефект.
Сподіваюся, вам сподобалося створювати чудово унікальний портрет з багатокутних фігур. Спробуйте цей ефект на свої фотографії і отримуйте задоволення від створення власних унікальних творінь! Шаблони - відмінний спосіб додати додаткову текстуру і глибину до ваших проектів. Деякі з них можуть здаватися досить складними, і думка про те, щоб зробити їх, може бути величезною. Однак ви можете виявити, що багато хто не так складно створити, як вони виглядають.
Реалізації цього підручника далеко за межами, ніж просто створення плаката. У цьому уроці ми будемо використовувати деякі цікаві стилі, шаблони, методи і варіанти змішування для досягнення бажаного результату і дражнити наших глядачів. Послідовність коригувань текстур і кривих допоможе надати дизайну модний ретро-стиль з великою кількістю оброблених квітів і зерна. Процес дуже простий, але результат, на мій погляд, непоганий. Тому в кінці підручника ви отримаєте ще багато інформації з цього.
У цьому уроці Mart розповість про техніки, які він використовував при створенні цієї роботи для онлайнового художнього колективу slashTHREE. Ви дізнаєтеся, як побудувати зображення за допомогою обведення фотографії та створення геометричних форм, а потім підберете колірну схему і застосуєте ефекти освітлення.
Ці техніки можна адаптувати для безлічі різних стилів - після завершення уроку повторіть його, і ви побачите, наскільки далеко можна зайти.
Перший крок для створення стилю роботи - вибрати відповідне фото.
Свою фотографію я знайшов на dreamstime.com, якщо хочете використовувати таке ж зображення, можете знайти його. В якості альтернативи знайдіть будь-який схоже фото. На знімку повинна бути верхня частина тіла і профіль особи.
Додайте фотографію в новому портретному Photoshop - документі розміром А3. Переконайтеся, що навколо полів є досить вільного місця для ефектів.

Створіть новий шар під фотографією, заповніть його приглушеним кольором. Це буде фон нашої роботи. Додайте ще один шар над фото і недбало обведіть контур моделі за допомогою інструменту перо (Pen Tool), заповнивши його більш темним кольором. Сховайте цей шар.
Створіть третій шар над усіма іншими і обведіть тіні, заповнивши їх ще темніше. Не потрібно залишати багато деталей.

Увімкніть шар з обведенням, потім повторіть попередній крок, використовуючи різні кольори і режими накладення, щоб освітлити роботу. Знову не варто старатися з деталізацією. Переконайтеся, що висвітлила зони, на яких є відблиски в оригінальній фотографії. Також не забудьте затемнити ділянки без освітлення.

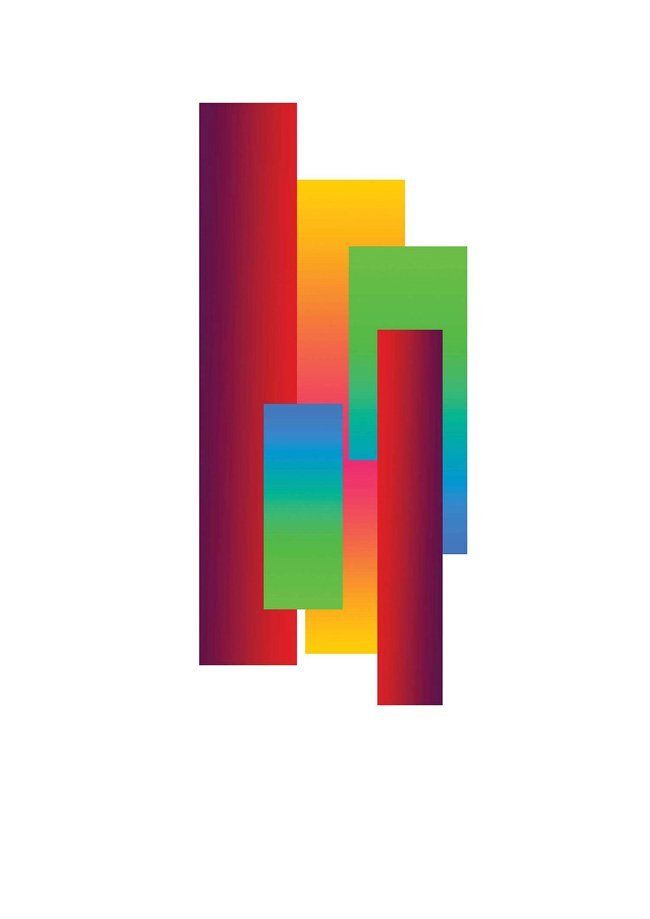
На новому шарі намалюйте прямокутник з яскравим градієнтом. Дублюйте його кілька разів, змініть розмір і заповніть різними кольорами.
Створіть різні варіації, використовуючи Редагування\u003e трансформування\u003e Деформація (Edit\u003e Transform\u003e Warp). Дайте собі волю, створивши кілька абстрактних форм. Тепер помістіть фігури в місцях відблисків і змініть режим накладання на екран (Screen).

Деякі зони (такі як руки) потрібно візуально відокремити. Для цього ми використовуємо олівець (Pencil Tool). Встановіть розмір близько 19 px, якщо використовуєте графічний планшет, переконайтеся, що галочка симулювати натиск (Simulate pressure) встановлена. Намалюйте чорні лінії в темних місцях і білі в світлих.

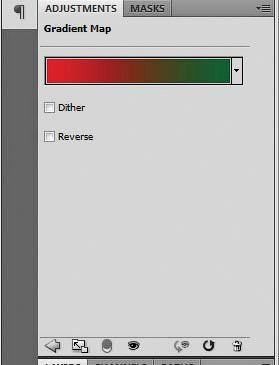
На цьому етапі я був незадоволений колірною схемою, тому додав коригувальний шар Карта градієнта (Gradient Map) червоно-зеленого кольору. Якщо ви хочете повторити цей крок, встановіть режим накладення на Заміна світлим (Lighten) з непрозорістю (Opacity) 100%.

Малюнок все ще трохи плоский. Щоб надати йому глибини, створіть новий шар, встановіть для нього режим накладення екран (Screen). Використовуйте велику круглу м'яку кисть світло-синього кольору, зафарбувавши зони, які потрібно освітлити.
Створіть інший шар, встановіть режим накладення М'яке світло (Soft Light), непрозорість (Opacity) 58%. Чорної пензлем зафарбуйте зони, в яких необхідно посилити тіні.
![]()
Тепер додамо "розбитий" ефект за допомогою інструменту прямолінійне ласо (Polygonal Lasso Tool). Виділіть маленькі ділянки зображення, натисніть Ctrl + Shift + C, Щоб скопіювати об'єднану версію всіх верств, а потім вставте все це на новий шар. Перемістіть отримані шматочки і повторіть крок, скільки захочете.

Завершіть роботу, відрегулювати кольори і додавши кілька штрихів олівцем (Pencil Tool), зробивши загальний вигляд грубіше. Схожої ефекту легко домогтися, якщо перейти в меню Фільтр\u003e Стилізація\u003e Виділення країв (Filter\u003e Stylize\u003e Find Edges), але результат може вийти неякісним. На щастя, з нашим зображенням фільтр працює добре, так як тут тільки набір тіней і кольорів, які фільтр може легко обвести.
| Статті по темі: | |
|
Що таке полигональная графіка?
Полігональний портрет або low poly - популярний арт-прийом при обробці ... Як дізнатися, хто мені дзвонив
В останній місяць в Латвії активізувалися шахраї, які на ... Діючі речовини натрію альгінат, інструкція із застосування, Протівопаказаніем
Відкриття цієї речовини сталося близько 50 років тому, стало початком ... | |