вибір читачів
Популярні статті
Урок 1. Основи роботи в векторному редакторі Inkscape
1. Побудова прямокутника
1. Запустіть програму Inkscape.
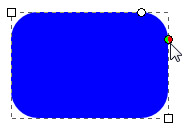
2. Виберіть інструмент прямокутника в лівій панелі інструментів. Натисніть ліву кнопку миші, протягніть по полотну. Прямокутник побудувався з кольором і обведенням за замовчуванням, або з тими квітами, які використовувалися востаннє.
Щоб намалювати квадрат, треба тримати натиснутим Ctrl при створенні прямокутника.
З натиснутим Shift, Прямокутник малюється навколо початкової точки, тобто ця точка використовується як центр прямокутника.
Навколо прямокутника можна бачити керуючі маркери (ручки)).

Малюнок 1
3. Інструментом редагування змістите верхню круглу ручку, під нею розташована ще одна. Переміщаючи круглі ручки, можна округляти кути прямокутника.

малюнок 2
4. Збережіть документ під назвою Проба.svg
2. Переміщення, зміна розміру і обертання фігур вInkscape
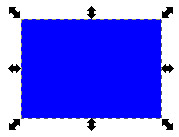
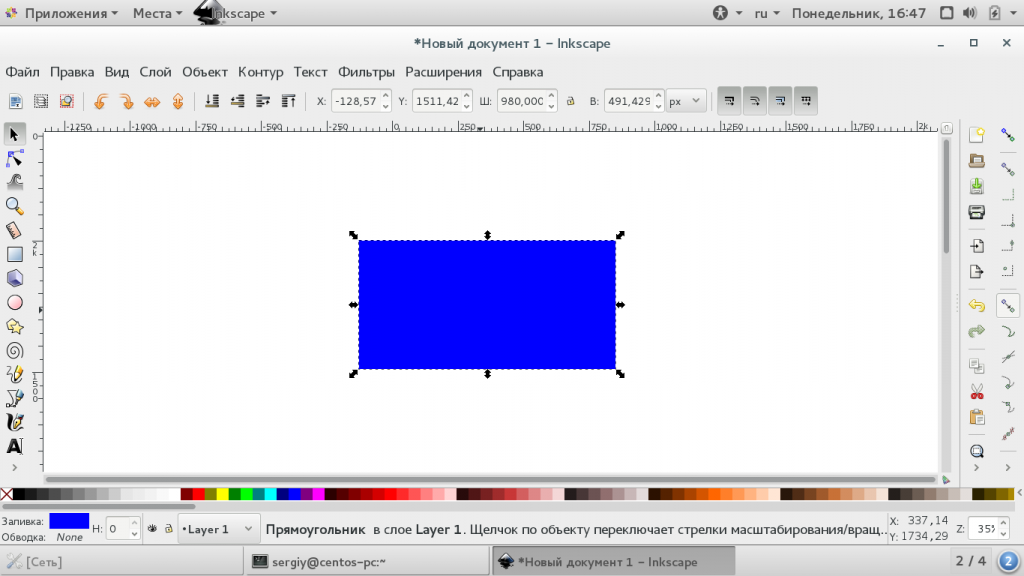
1. Клацніть по прямокутнику інструментом вибору.
Навколо об'єкта ви побачите вісім стрілок.

малюнок 3
2. Тепер ви можете:
Пересувати об'єкт (з натиснутим Ctrl переміщення обмежуються двома осями: горизонтальної і вертикальної);
Міняти розмір об'єкта, потягнувши за будь-яку зі стрілок (змінюючи розмір з натиснутим Ctrl, ви збережете пропорції оригіналу).
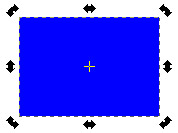
3. Клацніть по прямокутнику ще раз - напрямок стрілок зміниться.

малюнок 4
4. Тепер ви можете:
Повертати об'єкт, потягнувши за кутові стрілки (з натиснутим Ctrl об'єкт буде повертатися кроками по 15 градусів. Змістивши хрестик, ви змістите центр обертання);
Перекошувати (нахиляти) об'єкт, рухаючи неугловая стрілки (з натиснутим Ctrl перекіс буде проводитися з кроком в 15 градусів);
У цьому режимі (режимі виділення об'єктів) ви так само можете змінювати розміри і розташування виділення на полотні, використовуючи поля у верхній частині екрану.
малюнок 5
5. Щоб видалити фігуру, виділіть її та натисніть клавішу Delete.
3. Заливка фігури кольором і створення кольорової обведення
1. Побудуйте прямокутник.
2. Щоб змінити колір заливки прямокутника, виділіть його і клацніть лівою кнопкою миші на квадратику кольору внизу екрану.
малюнок 6
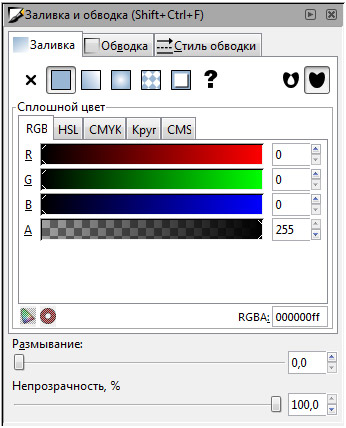
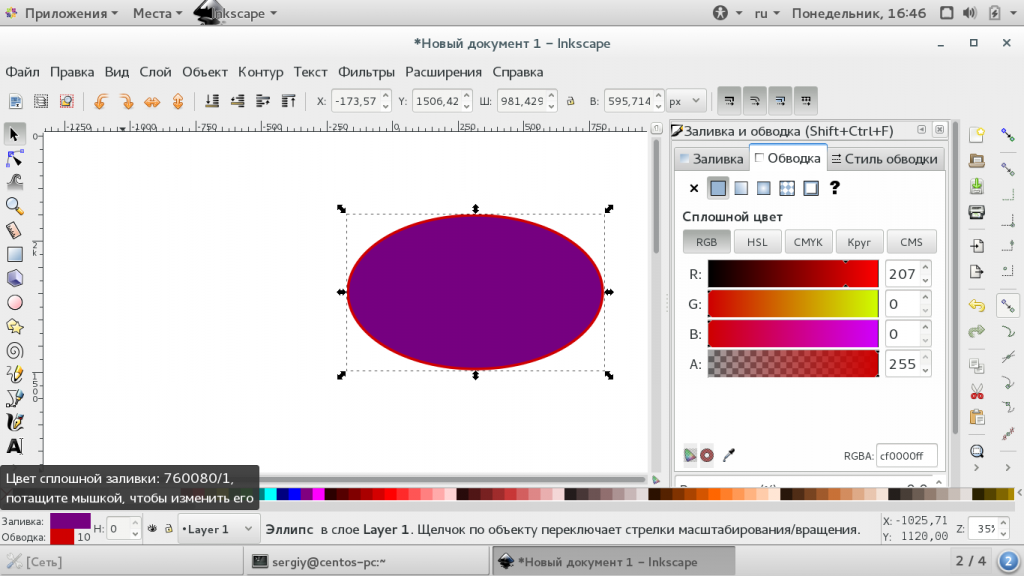
3. Щоб задати фігурі обведення, треба спочатку надати їй товщину. Для цього викличте панель заливки і обведення командою Об'єкт - Заливка і обведення. З'явиться палітра налаштувань.

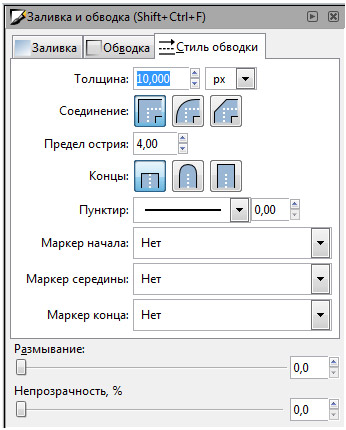
малюнок 7
4. Переміщуючи бігунки на будь-який з вкладок, можна змінити колір фігури. Сама постать при цьому повинна бути виділена.

малюнок 8
5. Переміщуючи бігунок Непрозорість,%, можна задати прозорість фігурі.
6. Перейдіть на вкладку стиль обведення. Тут можна задати товщину обведення, оформлення кутів і інші настройки.

малюнок 9
7. На вкладці Обведення можна поміняти колір обведення, задати їй прозорість.
8. Змінити колір обведення можна, клацнувши правою кнопкою миші по кольоровому квадратику в цветв палітрі внизу екрану і вибрати команду встановити обведення.
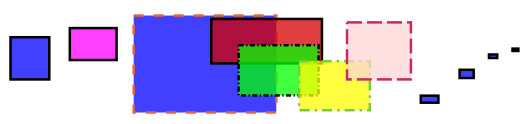
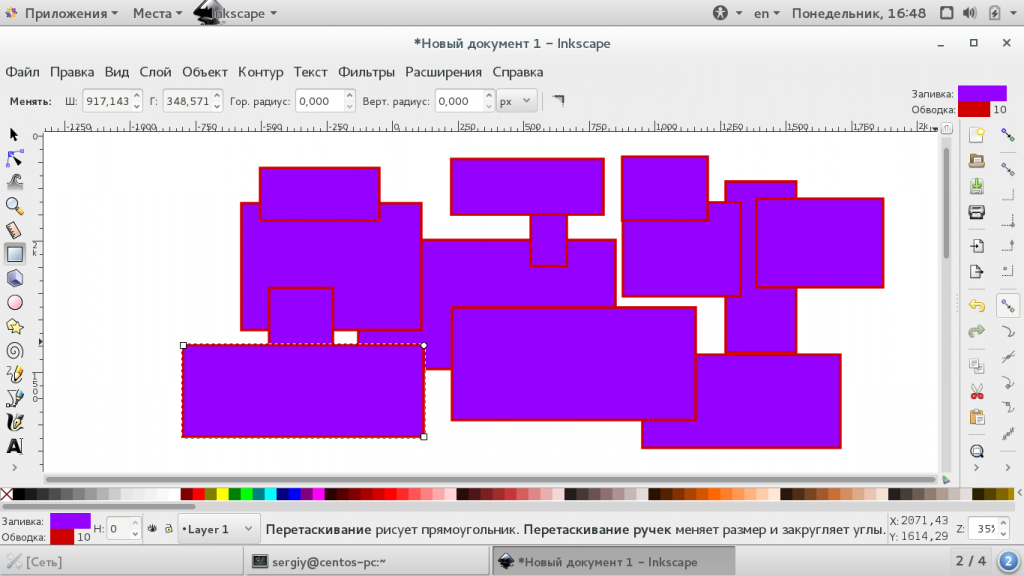
9. Використовуючи ці знання, побудуйте кілька прямокутників з різним заливкою і прозорістю, з різними стилями, товщиною, прозорістю і кольором обведення.

малюнок 10
10. Щоб прибрати заливку фігури, треба клацнути по квадратику з хрестиком в нижній колірної панелі.
малюнок 11
11. Щоб прибрати обведення у фігури, треба натиснути правою кнопкою миші по квадратику з хрестиком і вибрати в меню пункт встановити обведення.
4. Градиентная заливка
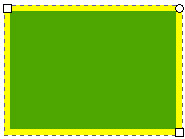
1. Побудуйте довільний прямокутник.

малюнок 12
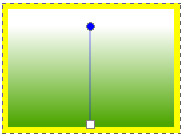
2. Виберіть інструмент градієнта і при натиснутій лівій кнопці миші, протягніть по прямокутнику. Градієнт применился з настройками за замовчуванням або з останніми настройками.

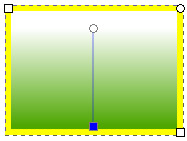
малюнок 13
3. Щоб змінити кольори градієнта, інструментом редагування клацніть по нижньому маркера, він забарвиться в синій колір, тобто стане виділеним.

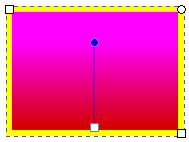
малюнок 14
4. Клацніть лівою кнопкою миші по квадратику потрібного Вам кольору в палітрі кольорів внизу екрану. Потім те ж саме виконайте з другим маркером, наприклад ось так.

малюнок 15
5. Виділення маркера можна задати прозорість, змінивши параметр Непрозорість,% в панелі Заливка і обведення.
6. Інший спосіб градієнтної заливки: створіть прямокутник і на панелі Заливка і обведенняна вкладці заливкавиберіть спочатку лінійний градієнт, потім радіальний. Оцініть різницю. Експериментуйте з переміщенням маркерів градієнта, змінюючи тим самим напрямок заливки.
5. Побудова еліпсів
Інструмент для побудови еліпсів знаходиться в лівій панелі інструментів.
З натиснутим Ctrl малюється коло.
З натиснутим Shift, Еліпс малюється навколо початкової точки, тобто ця точка використовується як центр прямокутника.
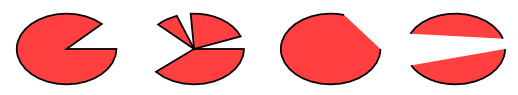
Як і у випадку з прямокутником, спочатку ви бачите тільки три ручки, хоча насправді їх чотири. Під правою ручкою прихована ще одна, що дозволяє «відкрити» еліпс. Потягніть трохи праву ручку інструментом редагування, потім потягніть з'явилася, приховану раніше ручку управління, щоб отримати різні варіанти сегментів або дуг: щоб отримати сегмент, потягніть ручку поза еліпса, а для отримання дуги - всередині його.
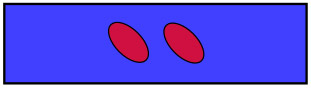
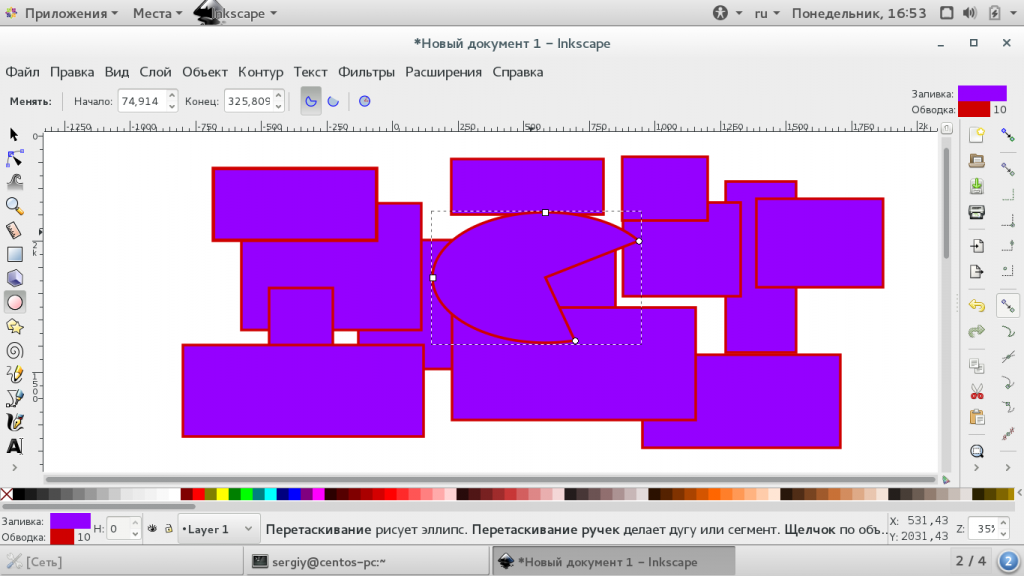
1. Побудуйте фігури, як на малюнку.

малюнок 16
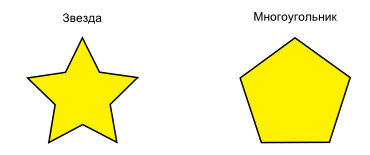
6. Зірка
Інструмент для створення і редагування зірок може створювати два типи об'єктів: зірки і багатокутники. Зірка містить два вузла управління, які визначають довжину і форму променів. Багатокутник містить тільки одну ручку управління, яка просто повертає або змінює його багатокутник, коли за цю ручку тягнуть.

малюнок 17
В панелі управління інструменту, що створює зірки, першим йде перемикач зірка / багатокутник, далі числове поле, в якому змінюється кількість вершин зірки або багатокутника.
малюнок 18
1. Створіть зірку. Маніпулюючи ручками інструментом редагування, змінюйте форму зірки, щоб отримати найрізноманітніші фігури.

малюнок 19
2. Змінюючи на панелі параметрів зірки параметр закруглення, І маніпулюючи ручками, можна отримати ось такі форми.

малюнок 20
7. Спіраль
Спіраль створюється інструментом з лівої панелі. Змінюючи різні значення в панелі параметрів спіралі, поекспериментуйте з інструментом, щоб отримати різні форми.
1. Побудуйте кілька спіралей різних форм і кольорів.

малюнок 21
8. Виділення декількох об'єктів
Ви можете вибрати будь-яку кількість об'єктів одночасно, натиснувши Shift + клацання на бажаних об'єктах. Ще можна вибрати об'єкти рамкою виділення - так званим гумовим виділенням. (Рамка виділення з'являється, коли виділення починається з порожнього місця, а, натиснувши клавішу Shift рамка виділення з'явиться і над об'єктом.)
1. Створіть три фігури і попрактикуйтесь у виділенні кількох фігур.

малюнок 22
2. Тепер, використовуючи «гумове» виділення (без або з клавішею Shift), Виділіть еліпси, але не прямокутник, що під ними:

малюнок 23
Кожен виділений об'єкт відображається з пунктирною рамкою навколо нього. Завдяки цій рамці просто визначити, який об'єкт виділений, а який - ні. Наприклад, якщо вибрати обидва еліпса і прямокутник під ними, без пунктирною рамки буде складно зрозуміти, виділені еліпси чи ні.
3. Shift + клацання на виділеному об'єкті виключає його із загального виділення. Спробуйте для практики вибрати три об'єкти зверху, а після цього, використовуючи Shift + клацання, Виключіть еліпси, залишивши виділеним тільки прямокутник.
4. Натискання Esc скине всі виділення. Ctrl + A виділяє всі об'єкти в межах активного шару.
9. Угруповання об'єктів
Для створення групи потрібно виділити кілька об'єктів і виконати команду Об'єкт - Згрупуватиабо натиснути Ctrl + G (з латинської розкладки клавіатури). Розгрупувати їх можна командою Об'єкт - Розгрупувати або, натиснувши Ctrl + U, попередньо вибравши. Самі по собі групи можуть бути згруповані і як поодинокі об'єкти. Подібна поетапна угруповання може бути як завгодно складною.
Дуже зручно, що вам не потрібно розбивати групу для редагування окремих об'єктів. виконавши Ctrl + клацання по об'єкту, ви його виберете і зможете його редагувати. Таким же чином працює комбінація Shift + Ctrl + клацання, Що дозволяє редагувати кілька об'єктів незалежно від групи.
1. Створіть кілька об'єктів.
2. Виділіть всі об'єкти, згрупуйте в групу.
3. Виділіть один об'єкт в групі, трансформуйте його за чорні маркери навколо об'єкта.
4. Виділіть декілька об'єктів в групі.
5. розгрупуйте групу.
6. Збережіть документ.
Більш докладно про інструменти програми Ви можете прочитати у файлі Inkscape. pdf
10. Створення клипарта
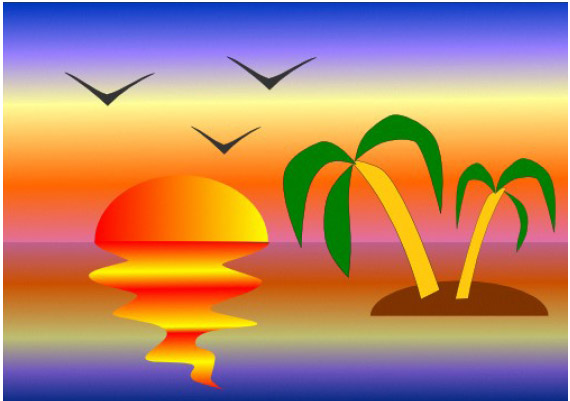
1. З файлу Inkscape. pdf виконайте вправа «Захід сонця» з уроку 3. У цій вправі треба створити наступний малюнок з дотриманням всіх вимог, наведених в завданні. Всі необхідні інструменти для створення цієї ілюстрації описані в уроках 1-3 у файлі Inkscape. pdf.
2. Зображення збережіть під ім'ям Захід сонця.svg.

малюнок 24
11. Робота з кривими
1. Вивчити урок 5 «Створення малюнків з кривих»з файлу Inkscape. pdf. Створити будь-які два зображення на вибір з вправи до цього уроку.
2.Файл збережіть під ім'ям Криві.svg.
12. Робота з текстом
1. Вивчити урок 7 «Робота з текстом» з файлу Inkscape. pdf. Виконати всі завдання з цього уроку.
2. Файл збережіть під ім'ям Текст.svg.
Таким чином, в результаті вивчення теми «Основи роботи в векторному редакторі Inkscape» у Вас повинні бути файли: Проба.svg, Захід сонця.svg, Криві.svg, Текст.svg.


Безкоштовний векторний графічний редактор. Функціонально схожий з Illustrator, Freehand, CorelDraw або Xara X і використовує стандарт W3C під назвою Scalable Vector Graphics (SVG). У програмі підтримуються такі можливості SVG як фігури, контури, текст, маркери, клони, альфа-канал, трансформації, градієнти, текстури і угрупування. Inkscape також підтримує метадані Creative Commons, правку вузлів, шари, складні операції з контурами, векторизацію растрової графіки, текст по контуру, завёрстанний в фігуру текст, редагування XML-даних безпосередньо і багато іншого. Він імпортує файли в таких форматах як JPEG, PNG, TIFF і інші, і експортує файли у форматі PNG, так само як і в деяких векторних форматах. Повністю російською мовою.
Основною метою проекту Inkscape є створення потужного і зручного інструменту для малювання, повністю сумісного зі стандартами XML, SVG і CSS. Ми також успішно розвиваємо спільноти користувачів і розробників.
Inkscape може створювати і редагувати векторну графіку, таку як ілюстрації, діаграми, графіки, логотипи і навіть складні картини. Основним форматом векторної графіки Inkscape є Scalable Vector Graphics (SVG). Inkscape може імпортувати або експортувати в кілька інших форматів, але все працює в рамках обмежень формату SVG.
Розробка Inkscape почалася в 2003 році. Станом на березень 2015 року, версія 1.0 ще не випущена. Inkscape може створити примітивні векторні фігури (наприклад, прямокутники, еліпси, багатокутники, дуги, спіралі, зірки і ізометричні коробки), текст і області, що містять растрову графіку. Створені форми можуть бути піддані подальшим перетворенням, таким як переміщення, поворот, масштабування і нахил. Ці об'єкти можуть бути заповнені суцільним кольором або колірним градієнтом, згладити їх межі або змінити їх прозорість.
Inkscape почався в 2003 році в якості відгалуження від проекту Sodipodi. Sodipodi розроблений в 1999 році.
Слово Inkscape є словосполучення ink і scape.
З 2005 року Inkscape бере участь в програмі Google Summer of Code.
В кінці листопада 2007 року, організована система відслідковування помилок Inkscape на Sourceforge. Після цього він був переміщений в Launchpad.
Об'єкти можна вирізати, копіювати і вставляти, використовуючи буфер обміну. Проте, починаючи з версії 0.46, Inkscape використовує внутрішню змінну, а не системний буфер обміну, який обмежує копіювання та вставку операцій в одному екземплярі програми. Об'єкти можуть бути скопійовані між документами, відкриваючи їх з меню Файл в уже відкритому вікні, а не відкривши другий файл з оболонки операційної системи.
Кожен об'єкт в Inkscape має кілька атрибутів, які визначають свій стиль. Всі атрибути як правило, можуть бути встановлені для будь-якого об'єкта.
Зовнішній вигляд об'єктів може бути додатково змінений за допомогою маски і відсікання шляху, які можуть бути створені з довільних об'єктів, в тому числі груп.
На відміну від багатьох інших додатків GTK +, Inkscape використовує свою власну бібліотеку рендеринга для створення графіки, називається libnr. libnr може віддати зображення зі швидкістю до 256x, зум зі згладжуванням і оновлення графіки під час перетворень.
Основним форматом в Inkscape є Scalable Vector Graphics (SVG) версія 1.1, це означає, що він може створювати і редагувати з можливостями в рамках обмежень даного формату. Будь-який інший формат повинен бути або імпортований (перетворений в SVG) або експортувати (перетворений в SVG). Формат SVG всередині використовує стандарт Cascading Style Sheet (CSS). Реалізація в Inkscape SVG і CSS стандартів є неповним. Зокрема, редактор ще не підтримує анімацію. Inkscape має багатомовну підтримку, особливо для складних сценаріїв.
Inkscape може безпосередньо імпортувати з файлів наступних форматів:
Він може імпортувати такі формати за допомогою від розширень:
Inkscape може безпосередньо експортувати в наступні формати:
Одним з головних пріоритетів проекту Inkscape є послідовність інтерфейсу і зручність використання. Це включає зусилля проходження рекомендаціям по інтерфейсу користувача GNOME, універсальної клавішній доступності та зручному редагування на полотні. Inkscape домоглася значного прогресу в юзабіліті, так як проект почав.
Інтерфейс Sodipodi (попередник Inkscape) був заснований на CorelDRAW і GIMP. Інтерфейс Inkscape створювався під впливом Xara Xtreme.
Одним з основних застосувань векторної графіки на сьогоднішній день є створення мініатюр, або як їх часто називають, "іконок". Для російського православного вуха таке слівце звучить дещо по-блюзнірськи, я не стану його вживати.Коли ви створюєте мініатюру в традиційних растровом вигляді, то зменшувати її (так само як і збільшувати) можна лише у вузьких межах, дуже скоро стає неможливо зрозуміти, що ж, власне, зображено. Адже растрове зображення складається з окремих точок (а точніше - квадратиків), званих пікселями, які мають цілком певні розміри (1/90 дюйма, як правило). Зменшуючи зображення, ми зменшуємо не розмір пікселів, а їх кількість, чому деталі зображення пропадають. При великому збільшенні ми бачимо квадратики, але не бачимо за ними картини (як в музеї, уткнувшись носом в полотно, побачиш одні мазки).
Інша справа векторне зображення. Воно є, по суті, текстовим файлом на мові XML і описує математично все лінії, криві і кольору, з яких будується картинка. Зрозуміло, що при зміні масштабу, закони побудови кривих не змінюються, тому можна створити малюнок, а потім збільшувати і зменшувати його у величезних межах без найменшої втрати якості зображення.
На жаль, поки немає єдиних стандартів векторних файлів, як і немає можливості переглядати їх без спеціальних програм. У світі вільного софта стандартом є файл SVG, але до сих пір не всі браузери розуміють його (самі знаєте які). Тому доводиться зменшувати зображення до потрібної величини, а потім конвертувати його в растрове відповідного розміру. А ось в новому KDE 4 вся графіка векторна, чому він і виглядає значно краще, ніж раніше.
Тепер перейдемо до справи. Почнемо малювати векторну електролампочку і з її допомогою проллємо трохи світла на те, як працювати з чудовою, але не самої інтуїтивної програмою Inkscape.
Створюємо новий файл. Файл -\u003e Створити ≈ відкривається довжелезний список опцій. Вибираємо з нього icon_48x48, Це поширений для мініатюр стандарт. Ми могли б створити файл будь-якого розміру, а потім зменшити його, але до чого зайві рухи?
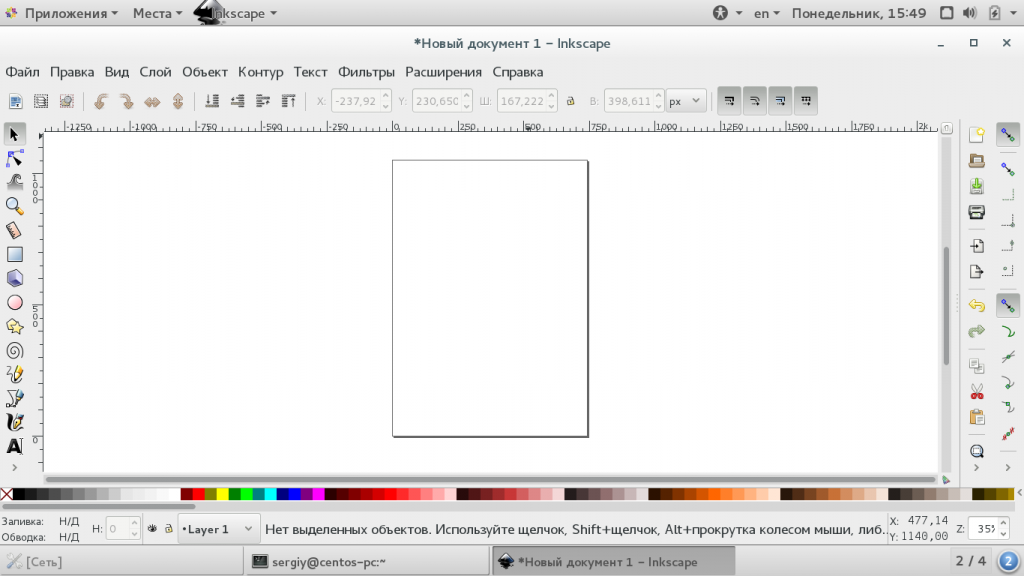
Ось перед нами вікно Inkscape з новим порожнім файлом.
Мал. 1
Перш ніж що-небудь малювати, потрібно зробити дві речі:
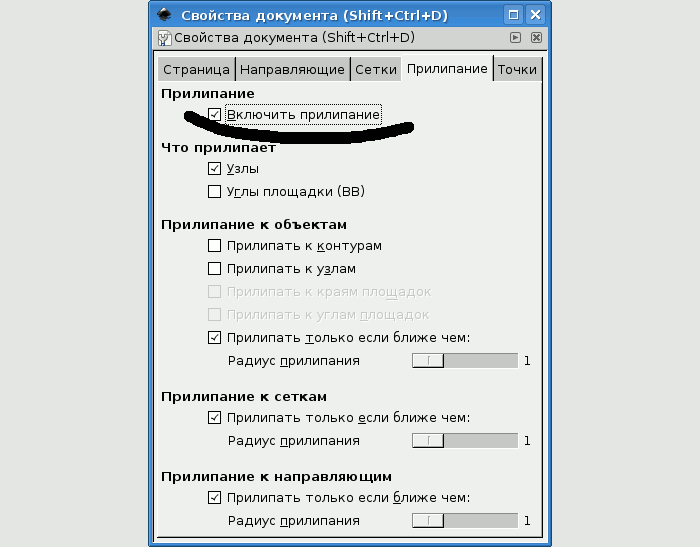
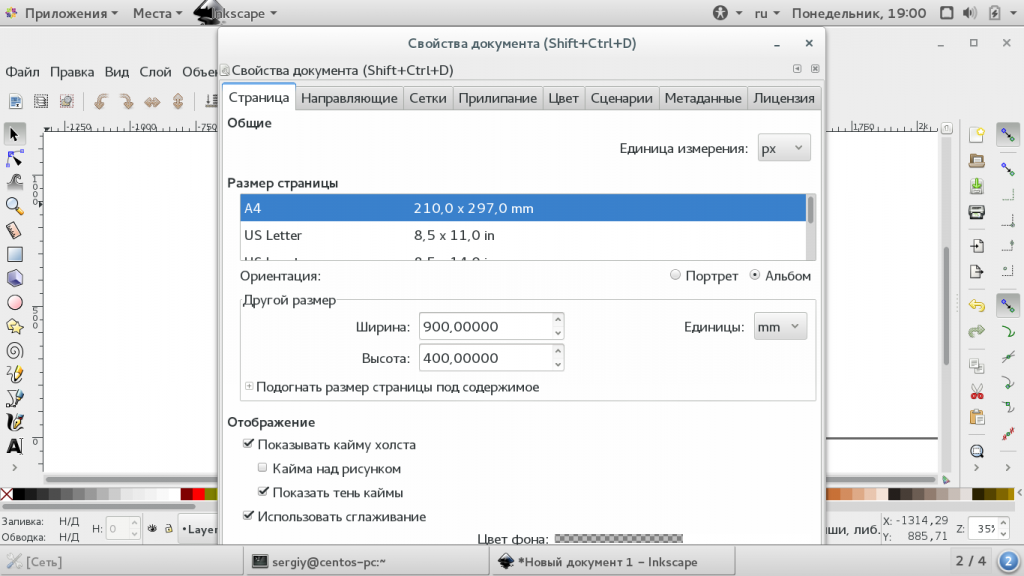
Перше. пройти Файл -\u003e Властивості документа, Відкриється однойменне вікно з декількома вкладками. Нам потрібна вкладка прилипання (Рисунок 2).

Мал. 2
Потрібно прибрати галочку з зазначеного маркером квадратика, тим самим відключивши прилипання. Коли маєш справу з тонкою роботою, прилипання заважає.
Друге. Налаштувати сітку для зручності малювання. Мої довгі муки з налаштуванням сітки показали, що налаштовувати її потрібно при великих збільшеннях, близько 10 000%, інакше налаштувати можна тільки випадково.
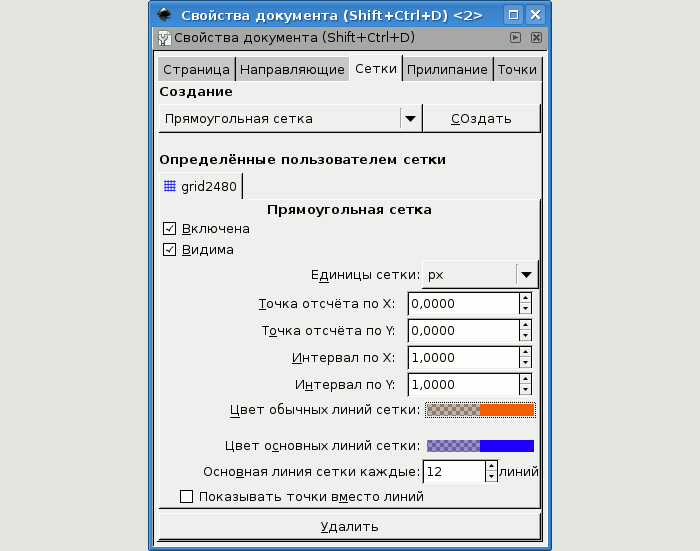
Для настройки в тому ж вікні властивості документа відкриваємо вкладку сітки (Рисунок 3)

Мал. 3
Вгорі вікна читаємо: Прямокутна сітка і далі створити. Тиснемо.
Відкривається сітка за замовчуванням, яка нам не підходить. У нас файл 48х48 пікселів, так що число основних ліній сітки повинна бути кратна 12, 6 або 4, щоб легко бачити середину полотна. Тому виставляємо Основна лінія сітки кожні: 12 ліній. А Інтервали по X і Y залишаємо 1 піксель. Налаштовуємо кольору звичайних і основних ліній сітки, щоб вона виглядала як міліметрівка (хто пам'ятає, що це таке). Якщо сітка негайно не з'являється, або з'являється не така як треба, то внизу віконця є довга клавіша вилучити. Видаливши невдалу сітку, слід ще збільшити масштаб і створити нову сітку. Масштаб найпростіше змінювати клавішами + і - , А можна в самому нижньому правому куті основного вікна Inkscape, там є спеціальне віконечко (позначено на малюнку 1 стрілкою).
Коли сітка створена, її можна прибирати і знову накладати з меню Вид -\u003e Сітка. Добре б зберегти файл під ім'ям lamp.svg, щоб програма запам'ятала поточну сітку. Вобще, по ходу роботи рекомендую час від часу зберігати файл. Справа в тому, що Inkscape використовує обмежену кількість пам'яті машини, і іноді стає помітні заминки, викликані її браком.
Тепер приступимо до малювання. Виберемо масштаб, що дозволяє бачити весь полотно цілком. Ближче до верхньої частини полотна намалюйте коло за допомогою інструменту F5.
Панель інструментів займає ліву рамку вікна Inkscape і будь-який інструмент може бути викликаний натисканням клавіші Fn, Де n ≈ порядковий номер інструменту, починаючи зверху. Можна просто клікнути на рожевому кульці, неважко здогадатися, що він малює кола. Вірніше, він малює еліпси, але, якщо утримувати клавішу CTRL, То кола.
Перш ніж намагатися малювати коло, пройдіть обов'язково в меню Довідка -\u003e Підручник -\u003e Фігури. Ви не пошкодуєте ≈ адже підручник Inkscape інтерактивний. Прямо у вікні підручника можна тренуватися малювати, змінювати, перетворювати фігури та інші елементи. Все це супроводжується докладними інструкціями російською мовою. Ви ніколи самостійно не відкриєте і десятої частини можливостей програми, якщо знехтує підручником.
Але ось ви почали малювати коло і від успуга роняєте миша ≈ ваш коло виходить червоним з жирної чорною облямівкою, та ще, можливо, з вирізаним сегментом.

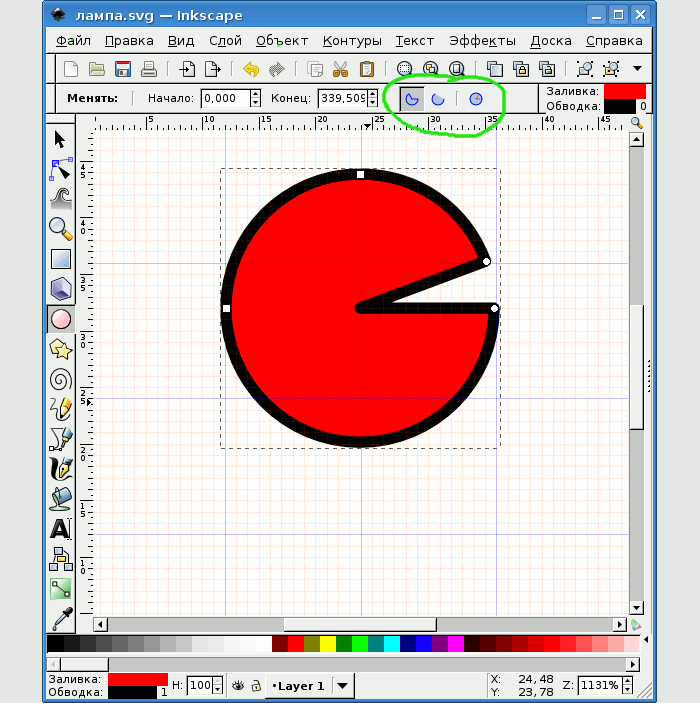
Мал. 4
Про це підручник не попереджав. Не кидайтеся видаляти страшне коло і шукати настройки інструменту. Справа в тому, що в програмі Inkscape спочатку малюють елемент, а потім змінюють його. Це дещо незвично, так як в більшості програм, та й просто в житті, інструмент спочатку налаштовують, а вже потім їм користуються. Тут все навпаки: поки немає об'єкта, немає і налаштувань (також було і з сіткою ≈ спочатку ми її створили, а потім налаштовували).
Намальований коло виділений за замовчуванням, але якщо немає, то треба виділити його за допомогою інструменту F1 ≈ стрілки. Не полінуйтеся прочитати перші два розділи підручника, інакше мені доведеться переписувати їх в цій статті. Коли об'єкт (коло) виділено, то можна легко перетворити чудовисько в красуню. Для початку розберемося з втраченим сегментом. Подивіться на панель вище робочого вікна: на малюнку 4 я обвів зеленим кольором цікавий для нас відрізок (його видно тільки при обраному інструменті F5).
Там три варіанти малювання еліпсів, чомусь за замовчуванням обраний сегментований. Перейдіть на третій (останній) варіант і коло знайде закінченість. Добре; тепер займемося квітами.
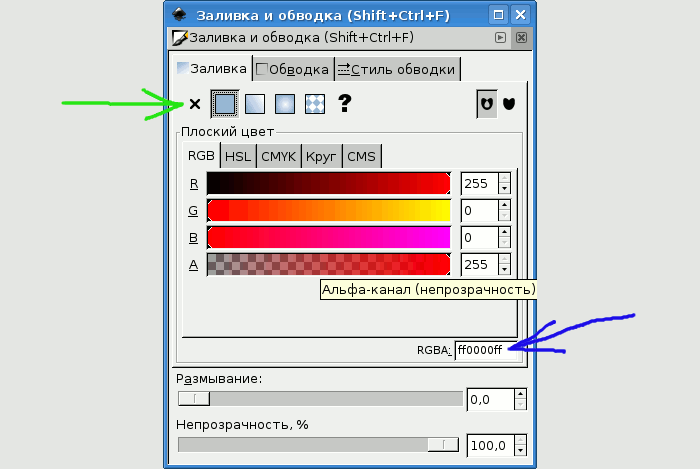
Пройдемо з меню Об'єкт -\u003e Заливка і обведення. Якщо об'єкт виділено, то можна без праці змінювати його обриси і кольору. Почнемо з червоного кола. Переходимо на вкладку заливка (Рисунок 5).

Мал. 5
Ми бачимо, що зараз обрана плоска заливка кольору ff0000 (чисто червоного) по системі RGB з непрозорістю 100% (дві додаткові шістнадцятиричні цифри ff в кінці номера). Сам номер вписаний в віконці, позначеному синьою стрілою.
Нам для наших цілей заливка поки не потрібна, тому ми тиснемо на хрестик (зелена стрілка), що означає ні заливки. І червона окружність миттєво зникає.
Нарешті ми маємо чорний коло з обведенням шириною в 1 піксель, про що можна дізнатися, якщо заглянути на вкладку стиль обведення того ж вікна. Можна згадати, що ми збиралися малювати мініатюру електролампочки і приступити безпосередньо до справи.
Тепер нам належить зробити з кола грушу, тому сміливо беремо інструмент Shift + F6, який називається Малювати криві Безьє і прямі лінії. Що таке криві Безьє, ви з'ясуєте самостійно, а користуватися ними дуже просто: натискаємо ліву кнопку миші ≈ ставимо крапку, переносимо інструмент на інше місце, натискаємо, ставимо крапку. Коли ми хочемо зупинитися і не ставити більше точок, то робимо подвійне клацання або натискаємо ENTER. Головне в цій справі мінімалізм ≈ не ставити більше точок, ніж потрібно, в крайньому випадку їх завжди можна додати. (Втім, видалити зайві теж не важко). Як тільки ми натиснули ENTER, Як волосяна лінія, що тривала за інструментом, перетворюється в контур з поточної обведенням (рисунок 6).

Мал. 6
Тепер беремо інструмент F2 і починаємо редагувати вузли контуру і самі контури, перетворюючи їх в криві Безьє. Тут потрібно трохи потренуватися, набити руку і почитати Підручник, розділ просунутий курс. Без такого читання ви ніколи не дізнаєтеся всіх секретів поводження з кривими Безьє.
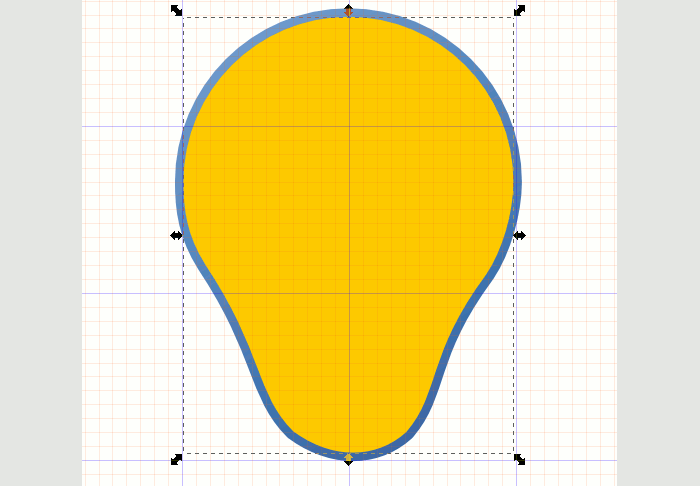
У результаті повинно вийти щось схоже на малюнок 7.

Мал. 7
Наступним кроком буде видалення стала непотрібною нижній частині кола. Для цього спершу потрібно об'єднати два контури ≈ окружність і нову криву ≈ в один контур. Для цього, утримуючи клавішу SHIFT, По черзі натискаємо інструментом F2 на колі і на кривій. Потім переходимо в меню Контури -\u003e Об'єднати. Виходить як на малюнку 8.

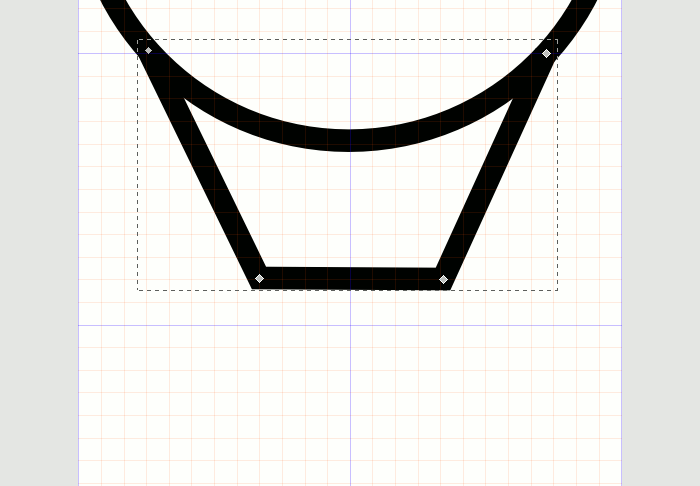
Мал. 8
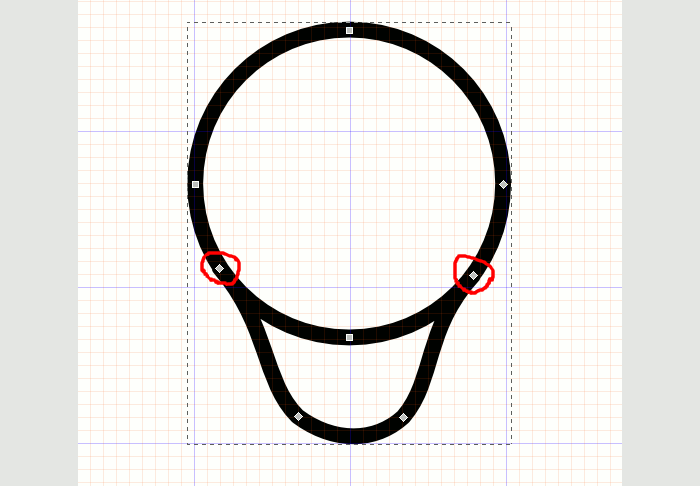
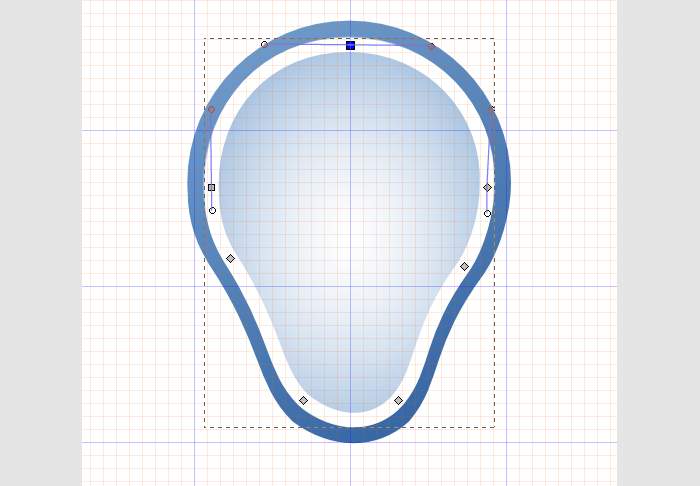
Зверніть увагу на два позначених червоним вузла на контурі. Зараз нам належить додати над кожним з них ще по одному вузлу. Це робиться подвійним кліком інструменту F2. Результат на малюнку 9.

Мал. 9
Тепер потрібно виділити тим же інструментом найнижчий вузол на окружності і видалити його за допомогою клавіші DEL. Обриси контуру при цьому трохи зміняться.
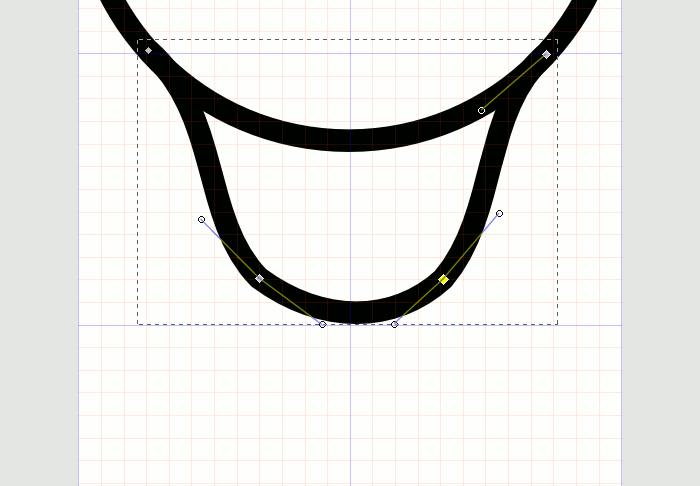
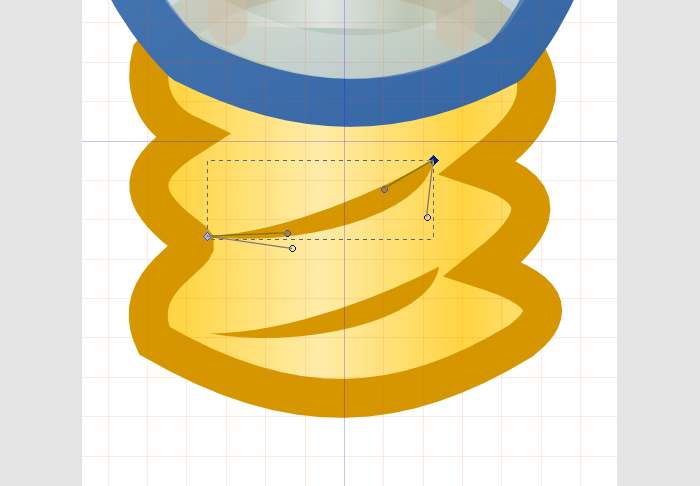
Потім, утримуючи клавішу SHIFT вибрати два вузла, які показані жовтим на малюнку 10. Після того, як ви їх виберете, вони у вас теж пожовтіє.

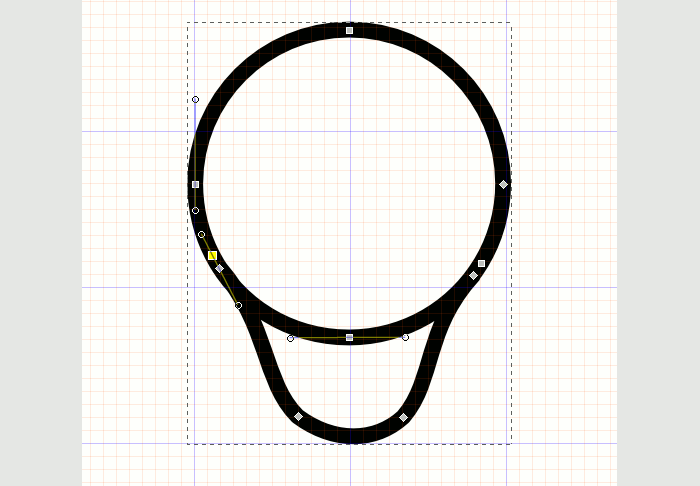
Мал. 10
Потім підніміть погляд на панель над робочим вікном та знайдіть піктограму розбити контур, Показану на малюнку 11.
Мал. 11
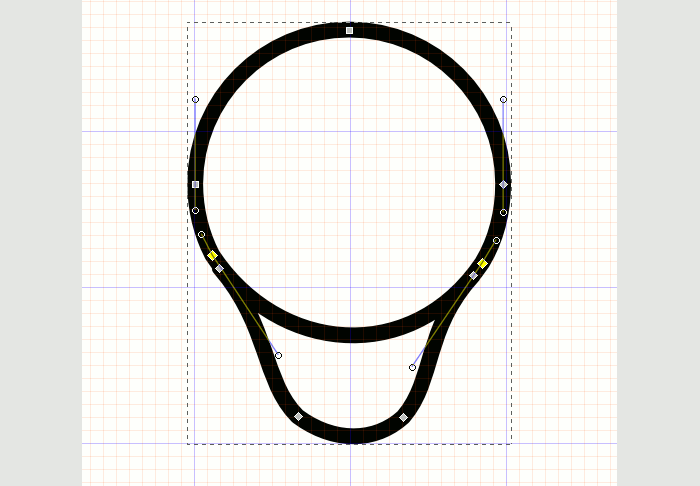
Натисніть на піктограму мишею і контур між виділеними вузлами зникне. Виділіть, утримуючи клавішу SHIFT, Вузли на кордоні розриву, як показано на малюнку 12.

Мал. 12
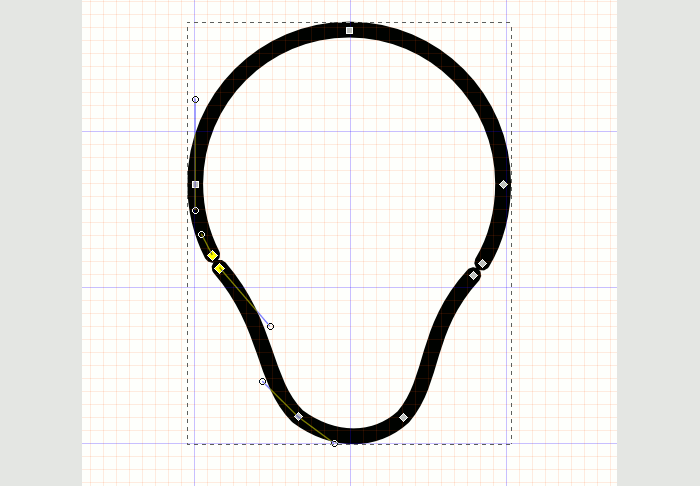
За допомогою піктограми З'єднати контури по виділеним кінцевим вузлам (Третій зліва на малюнку 11) з'єднайте розрив. Потім виконайте ту ж операцію з іншого боку груші.
Колба нашої майбутньої лампи готова. Тепер настав час змінити її чорний колір на більш відповідний.
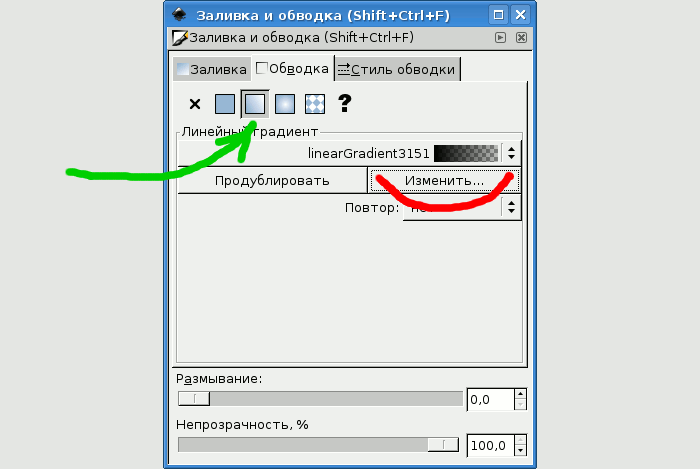
Виділяємо об'єкт інструментом F1 і відкриваємо вікно Об'єкт -\u003e Заливка і обведення. у вкладці Обведення вибираємо лінійний градієнт (рисунок 13).

Мал. 13
Об'єкт забарвлюється в якийсь градієнт, але він нам не підходить. Тому натискаємо клавішу змінити. відкриється вікно редактор градієнтів, Рисунок 14.

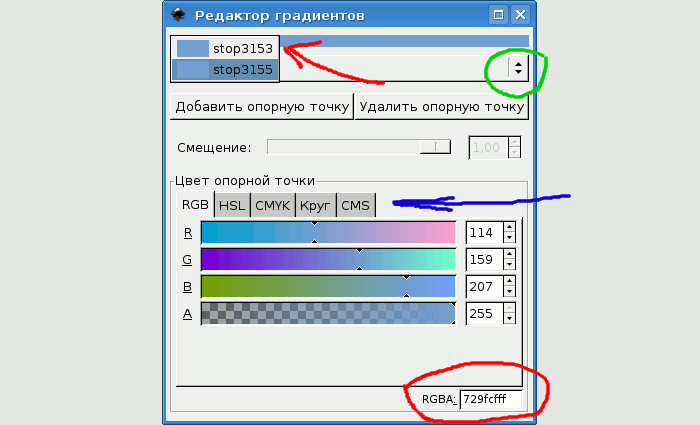
Мал. 14
Редактор градієнтів дозволяє змінювати кольори кінцевих точок градієнта, які називаються stop 3153 і stop 3155 (Номери можуть бути будь-які). Викликати їх можна, натиснувши на покажчики, які я позначив зеленим кружком. Підсвітивши верхню кінцеву точку, потрібно задати їй потрібний колір. Це можна зробити п'ятьма способами: або за допомогою однієї з чотирьох вкладок, на які вказує синя стріла, або просто написавши потрібний шістнадцятковий номер у вікні, яке я обвів червоним. Я вибрав колір 729fcfff. Перші шість цифр: номера червоного, зеленого і синього, останнє (ff) говорить про повної непрозорості.
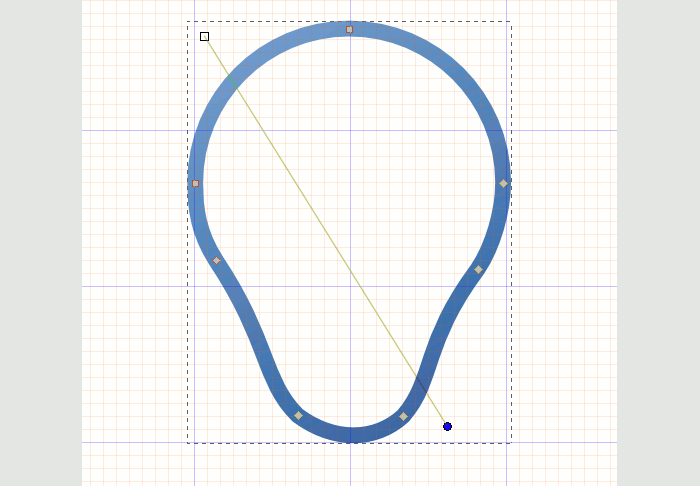
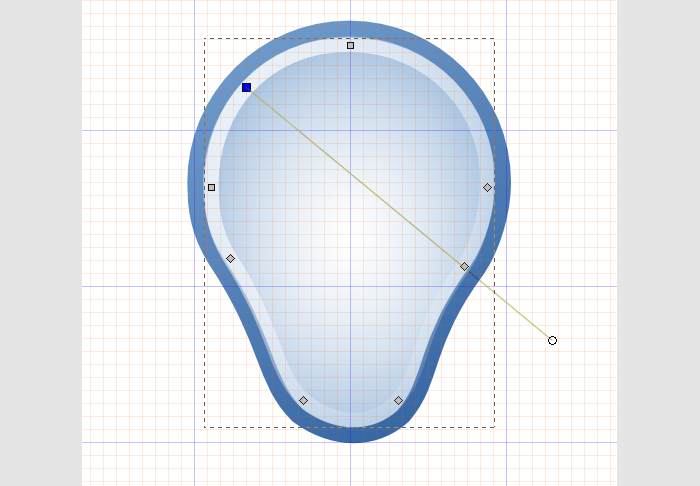
Потім ми переходимо на другу кінцеву точку градієнта і призначаємо колір їй, в моєму випадку це 3465a4ff. Ліва частина контуру груші стає світліше, ніж права, і кольору ці плавно переходять один в одного. Це і є градієнт. Беремо інструмент F2 і на екрані з'являється лінія напряму (важіль) градієнта. Зараз вона горизонтальна, на лівому кінці її квадратик, на правому ≈ гурток. Мишею рухаємо квадратик вгору, а гурток вниз, як показано на малюнку 15.

Мал. 15
Градієнт піде по діагоналі полотна, що додасть ефект освітленості верхньої частини лампи.
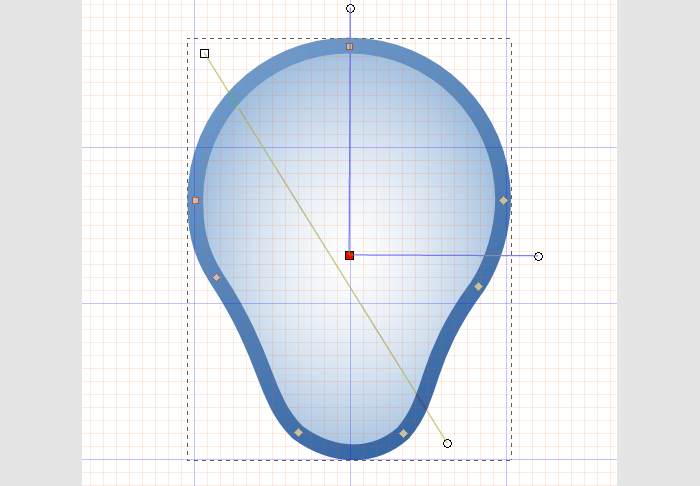
Тепер займемося заливкою нашої колби. У тому ж вікні Заливка і обведення, Перейдемо у вкладку заливка і виберемо радіальний градієнт. Я брав для кінцевих точок кольору: ffffff56 і 729fcfe3. Зверніть увагу на дві останні цифри в цих номерах. Це вже не ff, а значить кольору ці володіють деякою прозорістю, що додасть колбі скляний вид.

Мал. 16
Наступним кроком буде виділити нашу колбу інструмет F1, І продублювати її. Це можна зробити Виправлення -\u003e Продублювати або, простіше, сполучення клавіш CTRL + d. Дублювання створює копію об'єкта і розміщує її прямо поверх нього, так що змін майже не видно, хіба що заливка скла стала менш прозорою. Замість дублювання можна було скопіювати об'єкт CTRL + з, А потім вставити на те ж саме місце Виправлення -\u003e Вставити на місце (CTRL + ALT + v).
Дубль нашої колби, що знаходиться зверху, вже виділено, якщо ви не знімали виділення. відкриваємо вікно Об'єкт -\u003e Заливка і обведення. Насамперед прибираємо заливку повністю, натиснувши на хрестик Х вo вкладці заливка (Рисунок 5). Потім, перейшовши у вкладку Обведення вибираємо плоский колір ffffffff. Неважко зрозуміти, що це білий. Він повністю перекриває нижележащий синій колір основний груші.
Тепер беремо мишею за кутову стрілку рамки виділення і, утримуючи клавішу SHIFT, Що забезпечить прапорціональность, починаємо зменшувати білу обведення. Коли вона виявиться всередині синьої, підгонимо її щільніше до синього контуру за допомогою інструменту F2, Як на малюнку 17.

Мал. 17
Тепер потрібно надати білої обведення інший колір. вибираємо лінійний градієнт. Той, що буде відкритий за замовчуванням (від білого до прозорого) нас якраз влаштує. встановимо непрозорість близько 75% (шкала внизу вікна Заливка і обведення). Чи залишиться встановити важелі градієнта ( F2) Як показано на малюнку 18.

Мал. 18
Колба лампи готова. Настала черга "начинки" ≈ всяких зволікань, спіралей і іншого.
Для початку малюємо два дроти, які тримають спіраль. Обведення їх робимо лінійним градієнтом від темного 9927aff до білого ffffffff. Зрозуміло, що білий кінець ≈ верхній, там де дроту розжарені спіраллю (рисунок 19).

Мал. 19
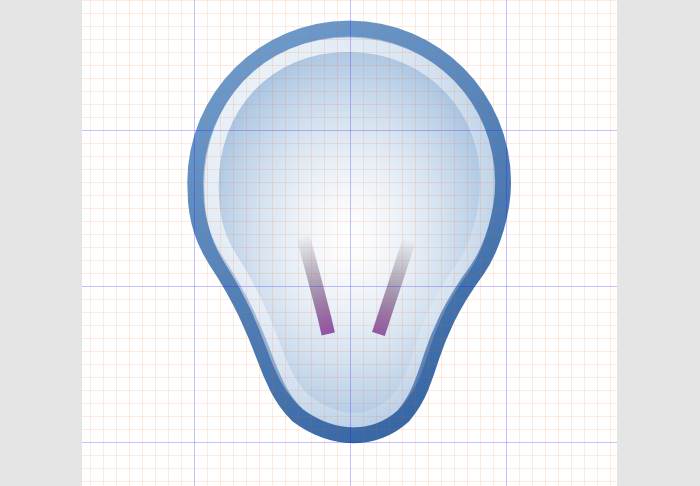
Потім малюємо саму спіраль. Ставимо чотири точки інструментом SHIFT + F6 і згинає криві Безьє. Фарбуємо обведення в білий колір. (Малюнок 20).

Мал. 20
Нічого, що спіраль поки погано видно, згодом вона проявиться.
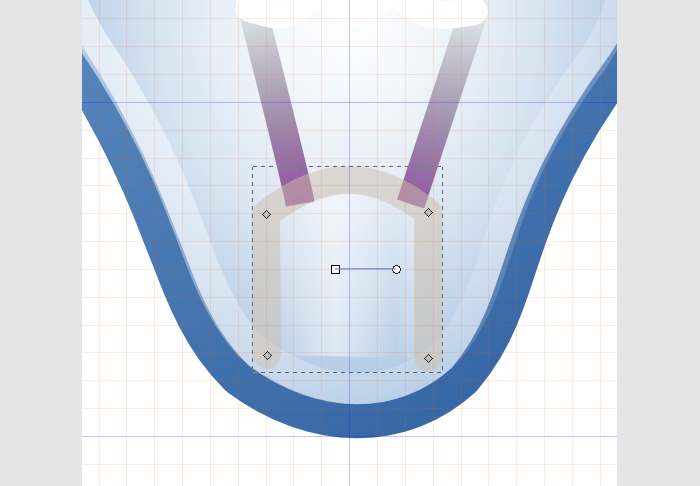
Тепер малюємо скляний постамент, що тримає всю конструкцію. Малюємо тристоронній прямокутник і згинає його верхню сторону. Колір обведення: плоский d0bfacff; заливка: лінійна, від білого ffffffff до білого прозорого ffffff00. Непрозорість близько 50% ≈ скло, як-ніяк. Крім того, знайдіть у вікні Заливка і обведення рядок повтор: і виберіть відбитий. Це дасть як би подвійний градієнт від країв до центру. Важелі градієнта трохи змістите, як показано на малюнку 21.

Мал. 21
Далі потрібно надати лампочці жовтуватий відтінок, так характерний для ламп розжарювання. Для цього виділимо інструментом F1 зовнішній синій контур нашого малюнка. Сдубліруйте його. Потім видаліть обведення і залийте плоским кольором ffc803ff (рисунок 22).

Мал. 22
Після цього надайте об'єкту непрозорість 25% і опустіть на саме дно малюнка. Це можна зробити з меню Об'єкт -\u003e Опустити на задній план, Або просто натиснувши клавішу END.
Далі. На круглих предметах обов'язково бувають відблиски. Намалюємо білий овал без обведення з непрозорістю 36%. Потім другий раз кликнемо на ньому інструментом F1. Стрілки на кутах зміняться, тепер вони запрошують обертати об'єкт, що ми і зробимо. Потім поставимо овал на місце, як показано на малюнку 23.

Мал. 23
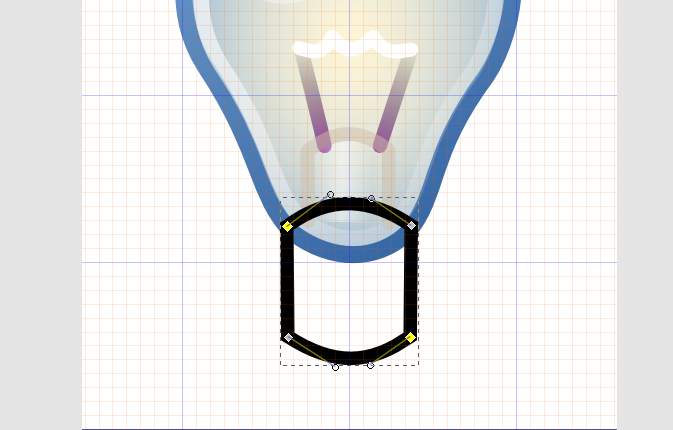
Залишилося приробити лампі цоколь. Малюємо прямокутник за допомогою інструменту SHIFT + F6 і згинає його верхню і нижню сторони (рисунок 24).

Мал. 24
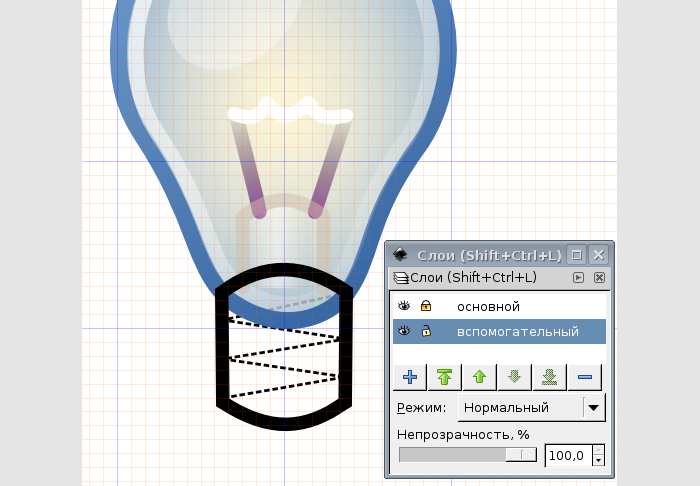
Додаємо допоміжний шар під поточним шаром ( Шар -\u003e Додати шар). У цьому новому шарі намалюємо пунктиром з обведенням шириною 0,2 ( Стиль обведення -\u003e Пунктир) Такі зигзаги, які допоможуть нам правильно розставити додаткові точки (рисунок 25).

Мал. 25
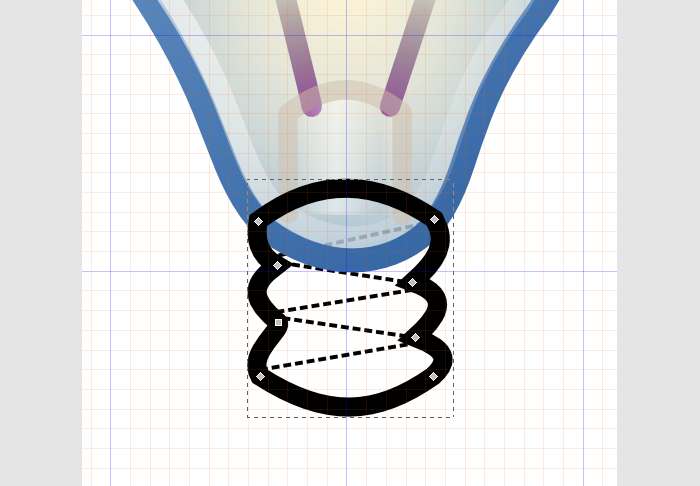
Тепер переходимо на основний шар, і, орієнтуючись на пунктирні зигзаги, розставляємо на бічних сторонах інструментом F2 (Подвійне клацання) по дві додаткові точки. Потім ці ж інструментом перемещаем нові точки трохи глибше, а відрізки контуру між ними перетворюємо в криві Безьє. В результаті має вийти як на малюнку 26.

Мал. 26
Допоміжний шар видаляємо ( Шар -\u003e Видалити). Тільки дивіться, який шар видаляєте. Дивитися треба або на панелі в самому низу основного вікна, або в вікні шари, Яке можна викликати з меню Шар -\u003e Шари ...
Тепер міняємо кольору цоколя. Обведення робимо плоским кольором d59600ff, а заливку - лінійним градієнтом ffd543ff / ffeca9ff. застосовуємо також Повтор: Відбитий. Після цього опускаємо об'єкт на самий задній план ( END).
Залишилося намалювати на цоколі різьблення. Знову скористаємося інструментом SHIFT + F6 і намалюємо різьблення, як на малюнку 27. Обведення приберемо, а фон заллємо кольором d59600ff. При цьому досить намалювати один об'єкт, а потім скопіювати його і вставити в потрібне місце.

Мал. 27
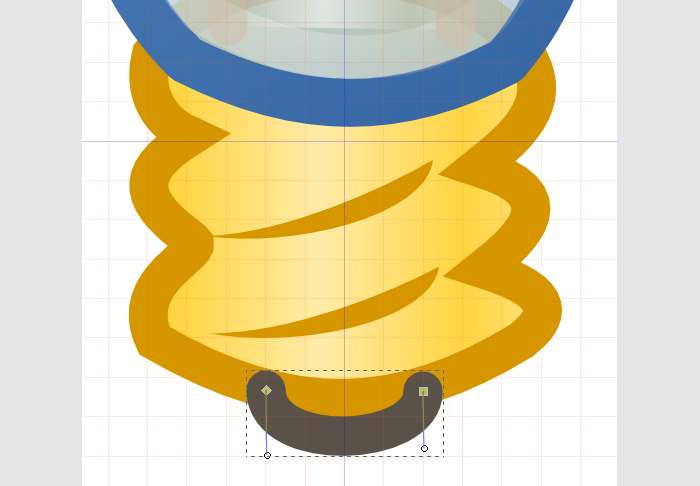
Тепер зробимо лампі контактну підошву. Для цього достатньо поставити дві крапки, потім вигнути їх в дугу і пофарбувати обведення кольором 5a5249ff.

Мал. 28
Після цього опускаємо об'єкт вниз ( END).
Залишилося "навести тінь на тин". Малюємо чорний еліпс без обведення, робимо йому розмивання на 5% і непрозорість 15%. Потім опускаємо його нижче ( PgDown або END).
Лампочка готова. Прибираємо сітку, щоб зручніше було милуватися.

Мал. 29
Але це ще не все. Наш малюнок складається з безлічі різних об'єктів, які краще об'єднати, щоб вони вели себе, як єдине ціле, наприклад, при масштабуванні. Для цього потрібно виділити все (з меню Виправлення), Або просто обвести малюнок прямокутною рамкою за допомогою інструменту F1. Потім пройти в меню Об'єкт -\u003e Згрупувати, І замість безлічі окремих рамок з'явиться одна велика рамка.
Зберігаємо файл у форматі SVG для архіву. Далі є кілька можливостей. Можна експортувати зображення в растрове за допомогою меню Файл -\u003e Експортувати в растр.
Якщо потрібна мініатюра іншого розміру, скажімо, 16х16, то потрібно пройти Файл -\u003e Властивості документа і там вибрати новий розмір документа ( icon_16x16). Потім плавно змінювати масштаб зображення, щоб він вмістився в новий полотно і зберегти як копію. Масштабувати можна за допомогою інструменту F1, Стрілок і клавіші SHIFT; але краще пройти в меню Об'єкт -\u003e Трансформувати. Потім у вкладці масштаб вибрати новий розмір у відсотках, поставити галочку біля пропорційне масштабування і натиснути застосувати.
При збільшенні, наприклад в десять разів, краще спочатку масштабувати об'єкт на 1000%, а потім змінити в властивості об'єкта розмір полотна (документа). В іншому випадку буває важко знайти крихітний малюнок на великому полотні.
Ось і все на перший раз. У наступній частині ми продовжимо вивчення прийомів малювання векторної графіки.
Inkscape - це дуже популярний векторний графічний редактор з відкритим вихідним кодом, який може працювати як в операційній системі Linux, так і в Windows і MacOS. Відмінність векторного графічного редактора від растрового в тому, що малювання виконується не за допомогою пікселів, а за допомогою різних фігур і формул. Це дає певні переваги, наприклад, зображення можна масштабувати без втрати якості.
У цій статті ми розглянемо як користуватися Inkscape для малювання і обробки зображень. Поговоримо про установку самої програми і використання фігур.
Це досить популярна програма, тому ви можете дуже просто її встановити. У дистрибутивах Linux, векторний редактор Inkscape доступний з офіційних репозиторіїв, наприклад, для установки в Ubuntu необхідно виконати команду:
sudo apt install inkscape
Для установки в системах Red Hat і CentOS виконайте:
sudo yum install inkscape
Якщо ви хочете встановити програму в Windows, то інсталяційний файл можна завантажити на офіційному сайті. Крім версії для Linux, Windows і MacOS, можна скачати вихідний код і зібрати програму самому. Коли установка буде завершена, ви можете знайти програму в головному меню:

Тепер розглянемо більш детально як користуватися утилітою. Але почати потрібно з розбору інтерфейсу утиліти.
Відразу після запуску програми ви побачите таке головне вікно:

Інтерфейс програми досить простий і виглядає набагато зрозуміліше, ніж в тому ж Gimp. Його можна умовно розділити на кілька областей:
Вам також часто доведеться використовувати різні гарячі клавіші для навігації по документу і вибору деяких функцій. Ось основні з них:
Чорний прямокутник в центрі вашого полотна - це область для малювання, ви можете змінити її розмір через меню «Файл» -> «Властивості документа».

Як я вже сказав всі дії з малювання зображення виконуються за допомогою різних фігур. Виберіть одну з доступних фішок на панелі зліва і натисніть по області робочого простору, де необхідно вставити фігуру. Щоб змінити її розмір потягніть в покажчик миші в потрібну сторону.

Кожна фігура має два параметри, які впливають на її оформлення. Це заливка і обведення. Заливка визначає основний колір фігури, а обведення - колір контуру. Обведення і заливка налаштовуються у вікні, яке можна відрити на панелі інструментів:

На палітрі Inkscape ви можете вибрати загальний колір для фігури, а у вікні настройки заливки окремо колір для заливки і обведення. Крім однорідного кольору можна використовувати градінети.
Для зручності переміщення та застосування об'єктів векторний редактор Inkscape підтримує об'єднання їх в групи. Для цього позначте кілька об'єктів за допомогою кнопки Shift і в меню «Об'єкт» Оберіть «Згрупувати». Тепер ці об'єкти знаходяться в одній групі, ви можете їх переміщати і застосовувати операції до всіх ним відразу. Також для угруповання можна використовувати поєднання клавіш Ctrl + G.
![]()
Для расгруппіровкі використовуйте пункт разгруппировать. Або натисніть кілька разів клавішу Ctrl + U. У питанні як користуватися Inkscape більш важливою є робота з формами і квітами фігур, розглянемо це докладніше.
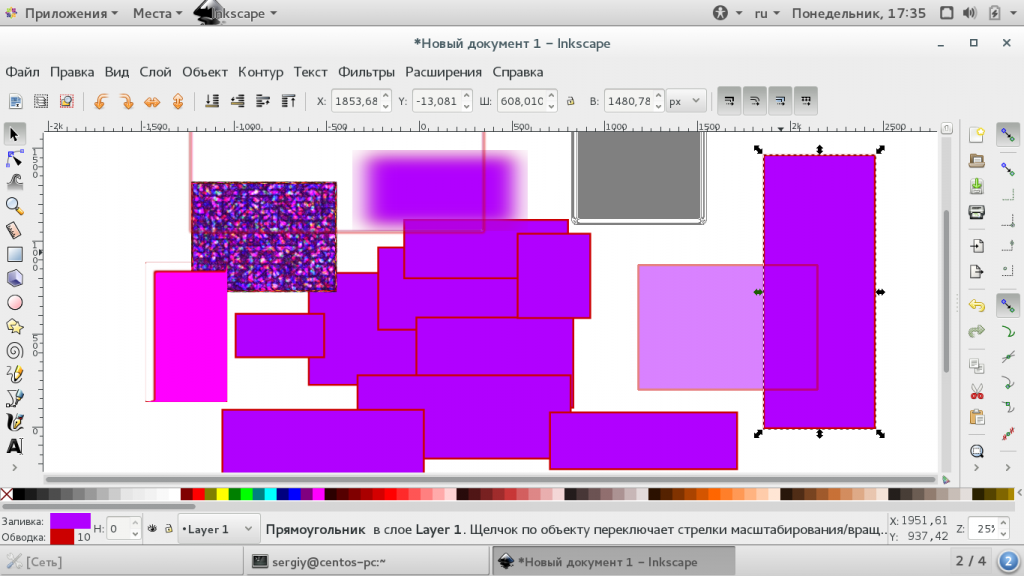
Щоб переміщати фігуру потрібно використовувати інструмент «Стрілка». Також, коли активований інструмент фігури, наприклад, «Прямокутник», Ви можете змінити її розмір, кути і обриси за допомогою білих квадратиків. Просто перетягуйте їх у потрібну сторону.

За допомогою інструменту «Стрілка» можна не тільки міняти розмір, а й перемикати передній і задній план, відображати об'єкти і тонко налаштовувати їх координати. Зверніть увагу, що коли ви міняєте інструмент малювання, змінюється панель інструментів, на ній знаходяться можливості цього інструменту:

інструмент «Редагувати кути» дозволяє різним чином змінити кути і обриси об'єкта:

інструмент «Коригувати об'єкти розфарбуванням або ліпленням» дозволяє змінити колір і обриси об'єктів, наприклад, ви можете зробити їх увігнутими, переміщати в різних напрямках, зменшувати і збільшувати, обертати і навіть дублювати об'єкти. Для застосування дій необхідно щоб об'єкт був виділений.

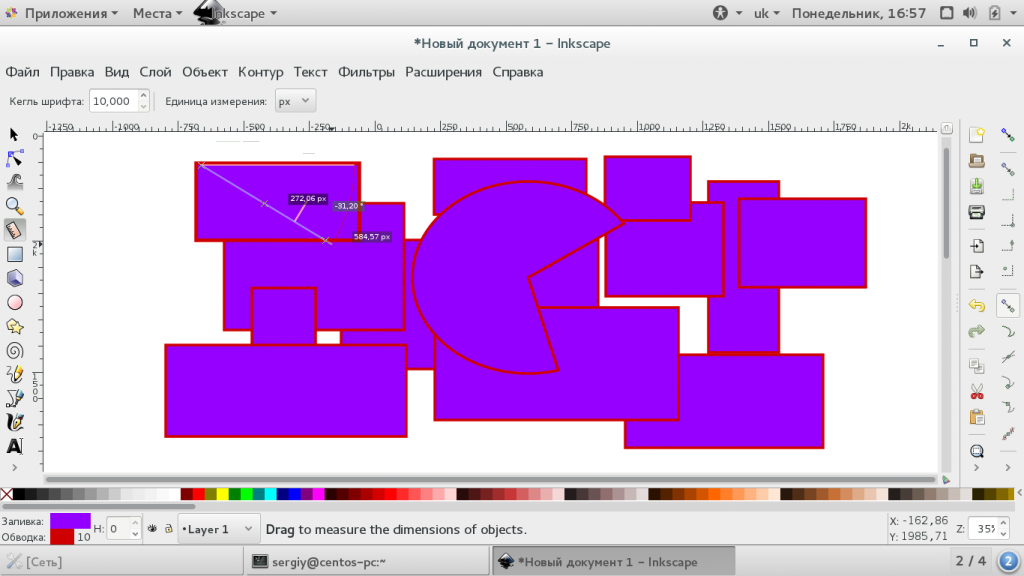
інструмент «Вимірювач» дозволяє змінювати довжини і кути різних геометричних об'єктів:

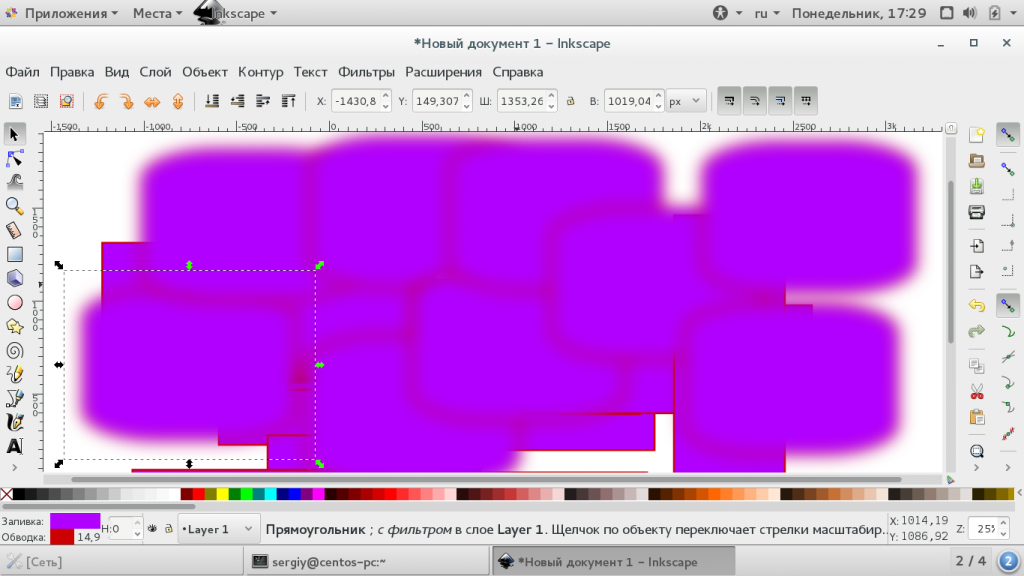
За допомогою фільтрів можна застосувати різні ефекти до об'єктів. Всі доступні ефекти розсортовані по категоріям і доступні з меню «Фільтри». Серед ефектів є різні текстури, зміна дизайну, і багато іншого:

Оскільки в цій статті ми ставимо перед собою завдання розповісти про Inkscape для початківців, розберемо як зберегти зображення. Оскільки це векторні зображення, тут буде використовуватися спеціальний формат - svg. Щоб зберегти готове зображення відкрийте меню «Файл» і виберіть «Зберегти»Виберіть розташування файлу:

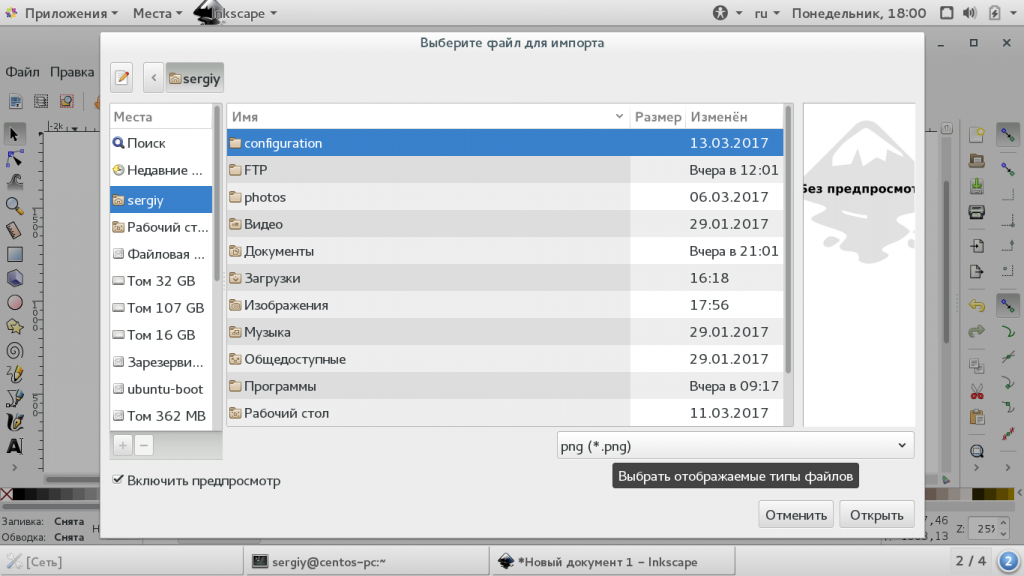
Але не всі програми зможуть відкрити файл svg. У вас також є можливість перезберегти зображення в традиційний формат, наприклад, в png. Для цього виберіть в меню «Файл» пункт «Експортувати» і виберіть потрібний формат:

У цій статті ми розглянули як користуватися програмою Inkscape для створення векторних зображень. На перший погляд робота в Inkscape і векторні редактори в цілому можуть здатися дуже складними і незрозумілими. Але насправді тут не набагато складніше працювати ніж в тому ж самому. Сподіваюся, ця інформація була вам корисною.
| Статті по темі: | |
|
Inkscape: Освоюємо вільний редактор векторної графіки
Векторна графіка Урок 1. Основи роботи в векторному редакторі Inkscape ... Підготовка візитки до роздруківці в CorelDraw або підготовка до візитної картки в CorelDraw X3
За допомогою діалогового вікна Print (Друк), яке викликається ... Друкуємо документ книжкою з Word і PDF
Більшість людей знайомі з печаткою на принтерах і знають, що формат ... | |