Voľba čitateľa
Populárne články
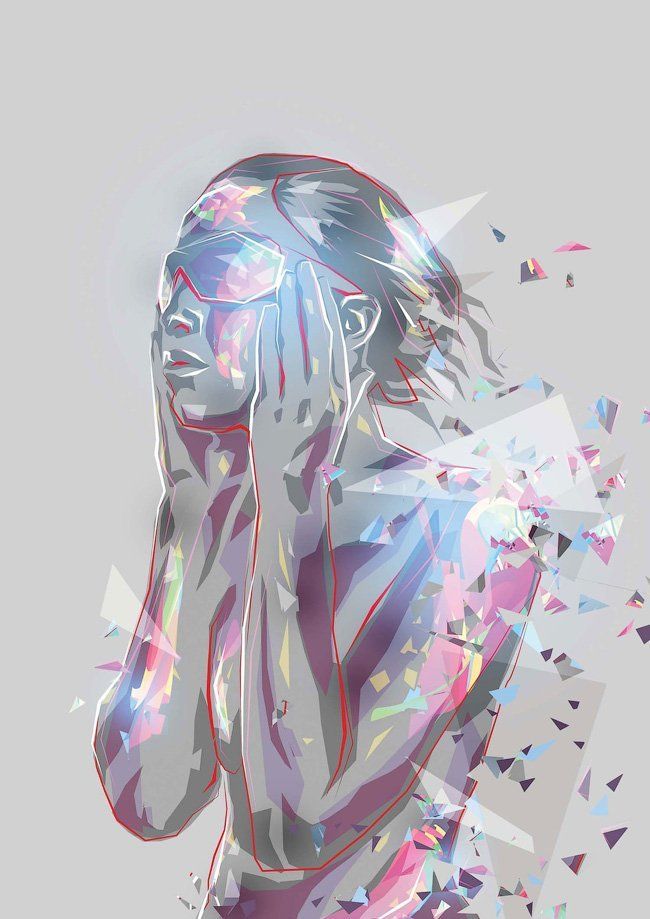
Práca digitálneho umelca Marta Biemansa s názvom Feel it kombinuje neónovú farebnú paletu s dynamickými trojuholníkmi a inými tvarmi, čím vytvára pútavý efekt.
V tejto lekcii, Mart vám povie o technikách, ktoré použil na vytvorenie tejto práce pre online art group slashTHREE. Naučíte sa, ako vytvoriť obraz pomocou ťahu fotografie a vytvárania geometrických tvarov, a potom zvoliť farebnú schému a aplikovať svetelné efekty.
Tieto techniky môžu byť prispôsobené rôznym štýlom - po dokončení lekcie to zopakujte a uvidíte, ako ďaleko môžete ísť.
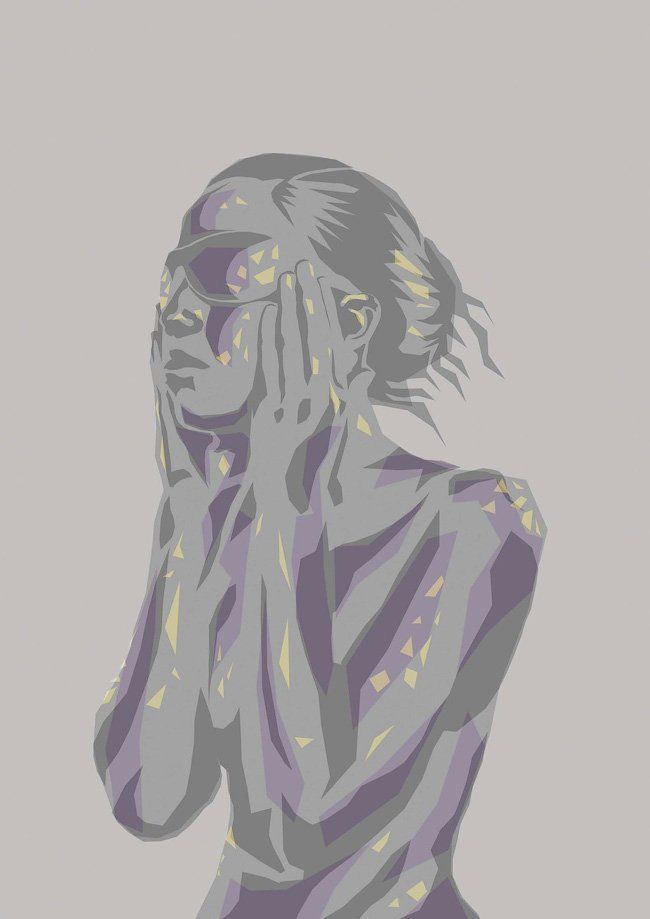
Prvým krokom na vytvorenie pracovného štýlu je vybrať správnu fotografiu.
Našiel som svoju fotografiu na dreamstime.com, ak chcete použiť rovnaký obrázok, môžete ho nájsť. Prípadne nájdite akúkoľvek podobnú fotografiu. Obraz by mal byť horným telom a profilom tváre.
Umiestnite fotografiu do nového portrétneho dokumentu vo formáte Photoshop A3, Uistite sa, že okolo okrajov je dostatok miesta pre efekty.

Vytvorte novú fotografiu pod fotografiou, vyplňte ju stlmenou farbou. To bude základom našej práce. Pridať ďalšiu vrstvu nad fotografiu a bezstarostne kružnice obrys modelu pomocou nástroja perie (Pen Tool) vyplnením tmavšou farbou. Skryť túto vrstvu.
Vytvorte tretiu vrstvu nad všetkými ostatnými a zakrúžkujte tiene, vyplňte ich ešte tmavšie. Nie je potrebné zanechať veľa detailov.

Zapnite vrstvu zdvihu, potom zopakujte predchádzajúci krok pomocou rôznych farieb a režimov prelínania na zosvetlenie práce. Opäť, nebuďte horlivý s detailmi. Nezabudnite zosvetliť oblasti, ktoré sú zvýraznené na pôvodnej fotografii. Nezabudnite tiež zatemniť oblasti bez osvetlenia.

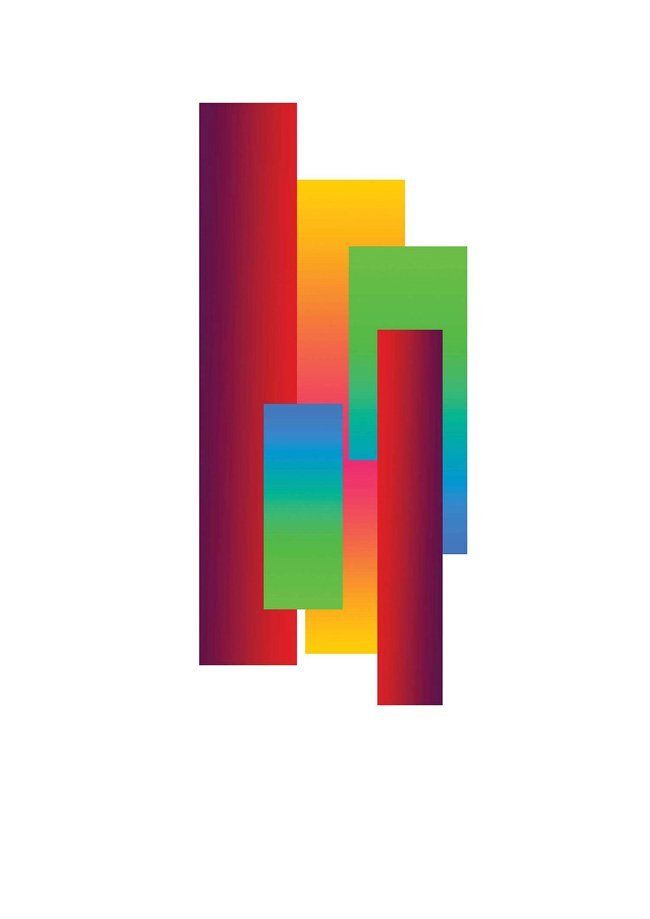
Na novej vrstve nakreslite obdĺžnik s jasným gradientom. Niekoľkokrát ho duplikujte, zmeňte veľkosť a vyplňte rôzne farby.
Pomocou rôznych možností vytvorte rôzne variácie Úpravy\u003e Transformácia\u003e Warp (Edit\u003e Transform\u003e Warp). Uvoľnite sa vytvorením niektorých abstraktných foriem. Teraz umiestnite tvary do svetiel a zmeňte režim prelínania na zobraziť (Screen).

Niektoré oblasti (napríklad ruky) musia byť vizuálne oddelené. Na to používame ceruzka (Pencil Tool). Nastavte veľkosť na približne 19 px, ak používate grafický tablet, skontrolujte, či je začiarknuté Simulujte tlak (Simulovať tlak). Nakreslite čierne čiary na tmavých miestach a biele na svetlo.

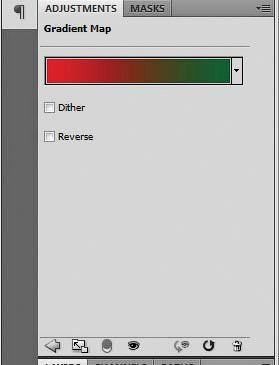
V tejto fáze som nebol spokojný s farebnou schémou, takže som pridal korekčnú vrstvu. Gradientová mapa (Gradient Map) červeno-zelená farba. Ak chcete tento krok opakovať, nastavte režim prelínania na Ľahká výmena (Zosvetlite) pomocou nepriehľadnosť (Opacity) 100%.

Kresba je stále trochu plochá. Ak chcete zadať hĺbku, vytvorte novú vrstvu, nastavte režim prelínania. zobraziť (Screen). Na vyplnenie oblastí, ktoré chcete zosvetliť, použite veľkú kruhovú mäkkú kefku svetlomodrej farby.
Vytvorte ďalšiu vrstvu, nastavte režim prelínania Mäkké svetlo (Soft Light), nepriehľadnosť (Opacity) 58%. Čierna kefa farba nad oblasťami, v ktorých chcete posilniť tiene.
![]()
Teraz pridajte „rozbitý“ efekt s nástrojom. Polygonálne laso (Polygonálny nástroj Lasso). Vyberte malé oblasti obrázka, kliknite na tlačidlo Ctrl + Shift + Cskopírovať zlúčenú verziu všetkých vrstiev a potom ju prilepiť na novú vrstvu. Výsledné kusy premiestnite a krok zopakujte podľa potreby.

Vypnite nastavením farieb a pridaním niekoľkých ťahov ceruzkou (Pencil Tool), takže celkový vzhľad je drsnejší. Podobný efekt sa dá ľahko dosiahnuť, ak pôjdete do menu. Filter\u003e Stylizácia\u003e Edge Selection (Filter\u003e Stylize\u003e Find Edges), ale výsledok môže mať nízku kvalitu. Našťastie s naším obrázkom filter funguje dobre, pretože tu je len súbor tieňov a farieb, ktoré filter môže ľahko vysledovať.
Mnohí z nás sa pri pohľade na tieto obrazy trápili a položili len jednu otázku: „Ako to urobiť?“. Teraz sa o nich budeme rozprávať, áno, áno, to sú samotné obrazy tvorené mnohými malými geometrickými tvarmi, ktoré v kombinácii vytvárajú abstraktný obraz. Dnes vám ukážeme tajomstvo: s akými nástrojmi a akciami môžete tento efekt dosiahnuť pomocou aplikácií Illustrator a Photoshop.
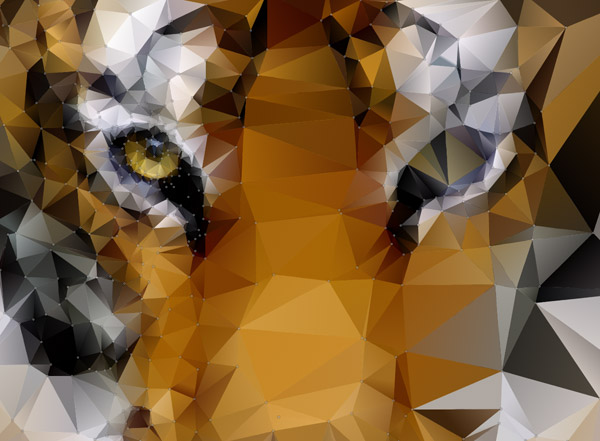
Tu je obrázok, ktorý vytvoríme v tomto návode. Ako vidíte, skladá sa zo stoviek geometrických tvarov, ktoré vytvárajú efekt, ktorý potrebujeme. Hotový obraz je veľmi náročný, zdá sa to veľmi ťažké, ale v skutočnosti je to veľmi jednoduché. Preskúmaním našej lekcie budete presvedčení.
Ste pripravení?
Potom choďte do toho!

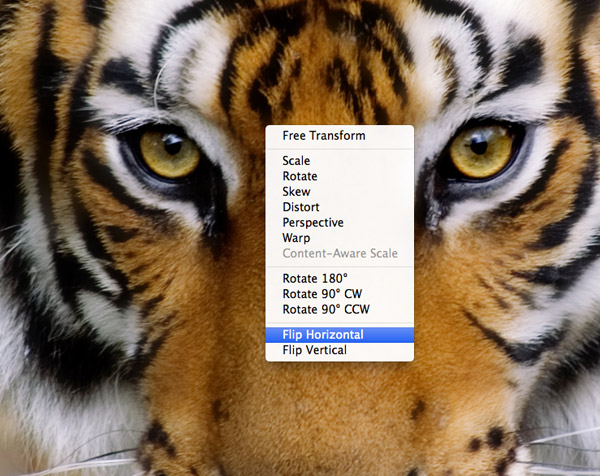
Ako základ našej práce použijeme fotografiu tigra, ale musíme zabezpečiť, aby bola fotografia absolútne symetrická. Preto je potrebné duplikovať vrstvu a horizontálne ju rozširovať.

Pridať novú masku do vrstvy, aby polovica čierna vymazať a vytvoriť zrkadlový efekt medzi dvoma polovicami obrazu.

Použite mäkkú gumu na vymazanie ostrého okraja medzi polovicami obrazu, na ich pripojenie a vytvorenie jediného obrázka. Nebojte sa, ak nie je možné vykonať túto operáciu príliš presne: v každom prípade sa v budúcnosti stratia malé detaily.

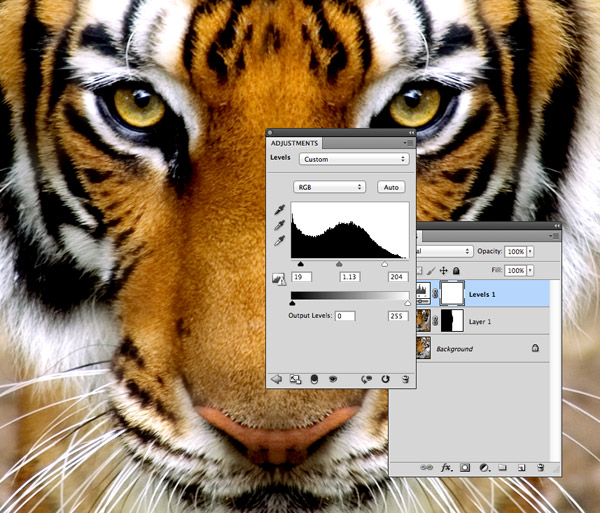
Vytvorte novú vrstvu, vyberte nastavenie kontrastu a upravte svetlá a tiene. Obraz s vysokým kontrastom bude vyzerať lepšie po jeho konverzii, čo umožní, aby svetlé a tmavé oblasti tvorili jasné obrysy.

Prevezmite súbor, rozbaľte ho, otvorte súbor s indexom .html v prehliadači a vyberte štýl, ktorý chcete začať upravovať.


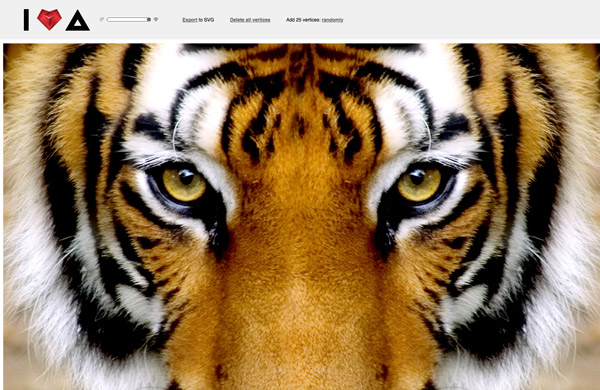
Roztiahnite formulár na celý obrázok, aby ste vyplnili celú oblasť vektorovými formulármi kliknutím na rohy obrázka.

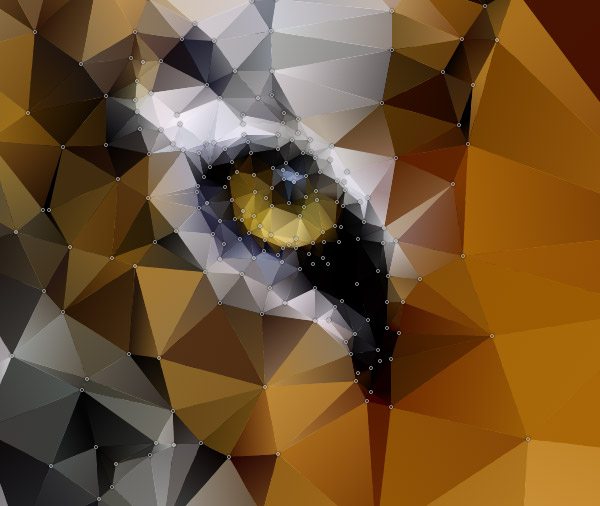
Začne sa zdĺhavý proces kreslenia obrazu, ktorého cieľom je prispôsobiť spodnú vrstvu pridanému obrazu. Tak sme načrtli čierne pruhy a oblasť okolo očí.

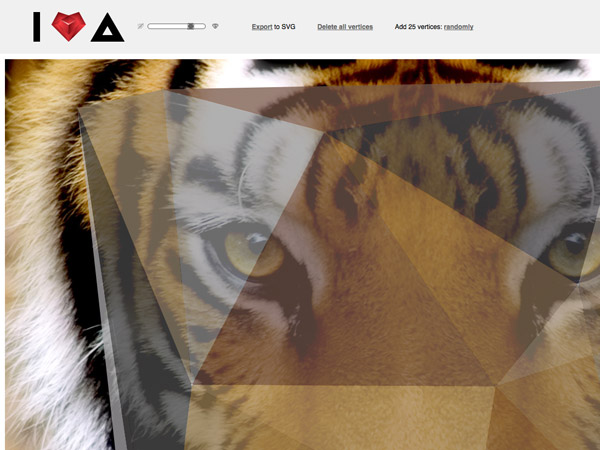
Naším cieľom je pridať do detailov, ktoré potrebujeme, veľa detailov, ako sú oči. Kliknite myšou častejšie, aby ste vytvorili čo najviac vrcholov okolo rôznych prvkov oka, čo umožní, aby polygóny vytvorili presnejší obraz.

Pracujte aj so zvyškom obrázka a pridajte ďalšie podrobnosti k hlavným anatomickým funkciám.
![]()
Upravte priehľadnosť obrázka tak, aby ste porovnali vektorové ilustrácie s naším obrázkom. Musíme sa uistiť, že je pokrytých dosť častí.

Začnite pracovať na druhej polovici tváre. Pozorne sledujte, ako ste urobili prvú polovicu: je dôležité, aby sme si zachovali rovnakú úroveň detailov. Môžete pracovať jednu polovicu a potom ju odrážať v ilustrátorovi, ale bude veľmi ťažké spojiť vrcholy dohromady, aby vytvorili úplný obraz. Je lepšie spracovať jednu polovicu za druhou, opakovať a sledovať vaše kroky.

Pri práci na pravej strane obrázka je dôležité snažiť sa zhruba zhodovať umiestnenie vrcholov, ako na ľavej strane obrázku.

Kontrastné oblasti malých častí s veľkým množstvom malých tvarov a menej detailných oblastí s veľkými polygónmi pomáhajú zachovať účinok, ktorý dosahujeme.

Na dokončenie obrázku je potrebné pridať niekoľko vrcholov okolo obrázka pozdĺž jeho okrajov: je veľmi dôležité odstrániť všetky chyby!

Akonáhle ste spokojní s dosiahnutým efektom, uložte obrázok vo formáte SVG, v takom prípade ho môžete neskôr otvoriť v Illustratri pre finálne úpravy.

Otvorte výsledný obrázok SVG v programe Illustrator. Uvidíte umelecké dielo vo všetkých jeho kráse vektora!

Hrany obrazu vyzerajú trochu drsne, takže prvým krokom pri práci v Illustratore bude náprava tohto nepríjemného opomenutia. Stačí len zmeniť veľkosť geometrických tvarov okolo okrajov.

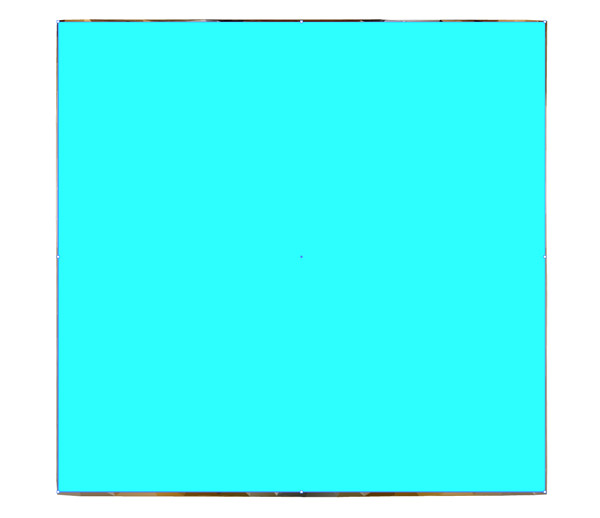
Odstráňte obsah z vybratého štvorca kliknutím na tlačidlo Orezať v ponuke, ktorá sa otvorí, a odstráňte všetko, čo presahuje hranicu.

Rezané hrany vyzerajú oveľa harmonickejšie. Kliknutím pravým tlačidlom myši a zrušením skupinovej práce upravíte jednotlivé časti mnohostien.

Vráťme sa ku kroku a skontrolujte naše majstrovské dielo za prítomnosti akýchkoľvek nevzhľadných tvarov alebo ostrých kvapiek farieb. Každý tvar je možné vybrať pomocou nástroja Priamy výber a jeho farbu možno zmeniť pomocou nástroja Kapátko.

Vyberte všetko a skopírujte dokument do aplikácie Photoshop, vytvorte vrstvu a upravte úroveň tieňa a zvýraznenia, aby bol obraz kontrastnejší a nasýtený.

Pre konečný dotyk pridajte k obrazu efekt svetlého zrna, čo mu dodá ešte väčšiu príťažlivosť.
Je ťažké predpokladať, že tento krásny obraz je vytvorený tak jednoducho!
Chcete vedieť viac o polygonálnej grafike? Na čo sa liek používa? Ako niečo urobiť v tejto technike? Áno? Potom ste skutočný dizajnér, pripravený vyvíjať sa a rásť ako profesionál!
Samozrejme, polygonálna grafika sa dá len ťažko nazvať niečo nové, oveľa menej revolučné. Napriek tomu to pomôže diverzifikovať váš dizajn a urobiť ho individuálnym a rozpoznateľným. A ďalšie prasknutie módy na polygónoch, ktoré veselo prechádzajú cez rozlohy internetu, je ťažké ignorovať.
V tomto príspevku sa dozviete o polygónoch a polygonálnej grafike a uvidíte skvelé príklady jej použitia. Zhromaždili sme aj niekoľko hodín, ktoré vám pomôžu zvládnuť túto techniku. A kto vie, možno budete kresliť v polygónoch ešte chladnejšie ako autori diel zhromaždených tu!

prízemný (z gréckeho polýgonos - polygonálne), polygonálna čiara (matematická), prerušovaná čiara zložená z konečného počtu úsečiek (liniek) priamky. Polygón je tiež chápaný ako uzavretá krivka, t.j. polygón.
Odpoveď je zrejmá - samozrejme v digitálnej grafike! Je to druh digitálneho umenia. Spočiatku sa v 3D modelovaní objavila polygonálna grafika na vytvorenie videohier. Vzhľadom na nízke rozlíšenie mali takéto objekty vysokú rýchlosť renderovania. Displej vo forme rámu tiež šetrí počítačové zdroje a uľahčuje prácu s modelom. Potom sa stala populárnou v tzv. 2D grafike.
Ak pracujete v 3D, potom to bude celkom prirodzené, aby ste to urobili v 3D max, Maya alebo Cinema 4D. Najnovší softvér je tak priateľský, že do neho môže kresliť aj dieťa. Všeobecne platí, že polygonálna grafika je pomerne jednoduchá, najmä v porovnaní s architektonickou vizualizáciou alebo fotorealistickým zobrazovaním. Pripomína prvých dní počítačová simulácia a animácia s nádychom moderných techník. A keďže retro štýl je vždy v móde, takmer všetci dizajnéri ho vytvárajú pomocou starých techník.
Ako už viete, 3D modely sa vytvárajú pomocou polygónov. Čím viac polygónov, tým podrobnejší model bude. Počas konečného spracovania (renderovania) objektu získa „hladký“ vzhľad. Čím menej polygónov použijete vo fáze modelovania, tým viac bude výsledok abstraktnejší. Pre výrazný efekt môžete vypnúť funkciu vyhladzovania v nastaveniach renderovania a potom dostanete jasné okraje. Všetko závisí od efektu, ktorý chcete dosiahnuť. Použitie technológie low-poly neznamená, že scéna bude jednoduchá. Môžete použiť zložité textúry, realistické nastavenia odrazov a refrakcií v prostredí, atď Polygonálne tvary veľmi podobajú origami a sú teraz na vrchole popularity v grafickom dizajne.
Môžete tiež vytvoriť polygonálne majstrovské diela v programoch ako sú Adobe Illustrator, CorelDraw a dokonca aj Adobe Photoshop. Tieto programy, na rozdiel od špecifických 3D balíkov, sú známe väčšine dizajnérov.
Vedeli ste, že polygonálnemu dizajnu predchádzal celý trend v umení? Začiatkom 20. storočia sa začal prejavovať expresionistický trend a stal sa neuveriteľne populárnym. Vzhľad fotografie len povzbudil umelcov, pretože teraz bolo možné zachytiť obraz v detaile, ako to naozaj je. Expresionisti sa naopak snažili sprostredkovať podstatu, náladu a charakter objektu. Zámerne odchádzali od detailov. Dnes je expresionizmus nemenej obľúbený v maľovaní aj v digitálnom umení.
Tu je niekoľko príkladov moderného digitálneho umenia. Možno vás zaujmú a vytvoria nové majstrovské diela:







V tejto lekcii vytvoríte mozaiku v Adobe Illustrator pozostávajúcu z polygónov. V tejto jednoduchej veci pomôže bezplatný plugin - Scriptographer a vaša predstavivosť.

Tu sa dozviete, ako vytvoriť vektorovú polygonálnu mozaiku bitmap s bezplatným webovým nástrojom Triangulator a Adobe Illustrator.

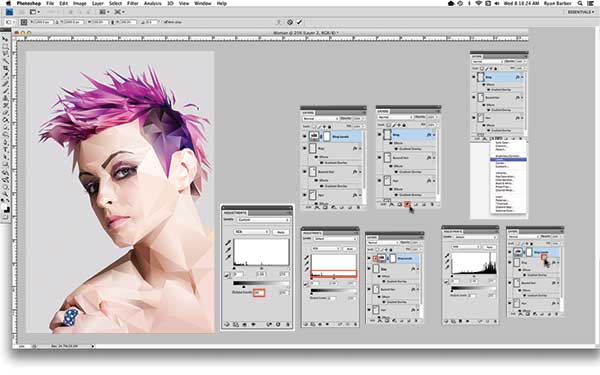
V tejto lekcii sa naučíte robiť portréty pomocou polygónov. Autor ukazuje, ako pracovať s fotografiami pomocou aplikácie Photoshop a Illustrator, aby sa krásny portrét v módnom štýle polygonálnej grafiky.

Podrobné video tutoriál, ktorý vás naučí vytvárať trojrozmerné znaky.
Polygonálna grafika je zmesou retro a futurizmu. Štýl nepodlieha času, ktorý môže byť modifikovaný, individualizovaný a experimentovať s ním na neurčito. Vždy vyzerá štýlovo, módne a originálne. Snažte sa pracovať s polygónmi a pochopíte, že bez nich už nemôžete. Budeme radi, ak sa podelíte o svoje názory na túto tému v komentároch!
Na základe materiálov z lokality: www.onextrapixel.com
Polygonálne portrét alebo nízka poly - populárna recepcia pri spracovávaní fotografií.
Kombinácia aplikácie Photoshop a Illustrator vám poskytne najjasnejšie a rýchle výsledky.
Ak nemáte Illustrator, môžete použiť Inkscape alebo Xara.
V skutočnosti, keď pochopíte princíp, môžete použiť akýkoľvek nástroj.
Ale automatizácia nie je váš asistent. Žiadny skript nedáva polovicu dobrého výsledku.
Váš mozog, oči a ruky sú najdôležitejšie.
Technická stránka kreslenia polygonálneho portrétu je veľmi jednoduchá a skutočná výzva.
pre vašu trpezlivosť bude monotónnosťou práce))
Stojí za to vybrať si kvalitnú fotografiu. Najlepšie vhodný portrét s jasným
výrazné detaily. Budete musieť oddialiť, takže si vyberte fotografiu s vysokým rozlíšením.
Presuňte fotografie do aplikácie Photoshop, pridajte farby a kontrast. Musíte si vybrať dosť vysoko
úroveň kontrastu, takže neskôr bolo jednoduchšie zvoliť farbu polygónov. Nepreháňajte to však
farba a kontrast. Nie viac ako 30%!

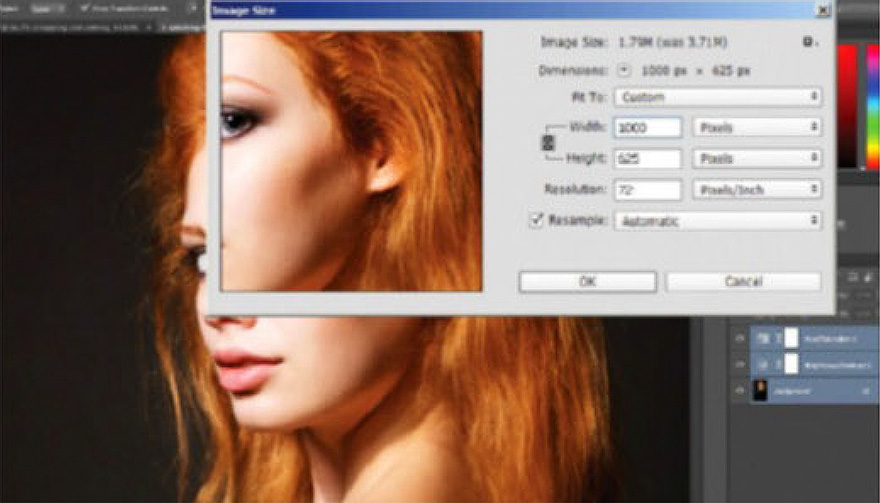
Ak je vaša fotografia príliš veľká, znížte rozlíšenie. 1000px na dlhej strane je dosť
dosť. To vám pomôže ďalej vybrať farby. Menej pixelov - ľahšie nájdite farbu.

Teraz môžete odoslať obrázok Illustratoru. Vytvorte jednu vrstvu pre fotografiu, vrstvu pre farbu
a ďalšiu vrstvu pre poly mesh. V budúcnosti môžete pridať viac, ale pre začiatok to stačí.
Polygonálny portrét vyžaduje veľkú pozornosť detailom. Preto má zmysel robiť čisté pozadie
minimálny gradient. Najlepšie zo všetkého bude, samozrejme, farba založená na pozadí obrázku. Tón pleti bude
vyzerať výhodnejšie.

Jasná žltá čiara bude na väčšine pozadí vyzerať zreteľne. Hrúbka čiary -
asi 0,5 bodu. Vo Photoshope môžete použiť polygonálne laso.
Najjednoduchší spôsob je začať s očami. Priblížte fotografiu na maximum a zakrúžkujte čiaru.
Tu nepotrebujete nadmernú presnosť. Stačí nakresliť tvar. Zakrúžkujte oči
a dať všetko dohromady. V dôsledku toho by ste mali mať jednu mriežku.

Samostatne nos, druhé oko. Pomocou zoomu môžete urýchliť navigáciu s fotografiami.

Počas mŕtvice budete mať veľa neprekonaných línií. Hoď ich na bye.
Prináša každý riadok pevne vás odvádza od hlavnej úlohy.
Pri zobrazovaní väčšiny portrétov sa oddeľovanie vlasov stáva špeciálnym cvičením.
Snažte sa rozdeliť vlasy do jednotlivých veľkých kučier. Nemali by vyzerať dokonale.
Stačí chytiť smer kučery a jej miesto križovatky s ostatnými.

Áno, toto je dosť namáhavá práca. Takže keď všetko dokončíte - dajte si pauzu!
Ďalšia časť je ešte ťažšia.

Teraz späť na naše neuzavreté linky. Všetko, čo potrebujú spojiť do farby
Nedostal som sa von.
Najzábavnejšou časťou polygonálneho portrétu je skutočná tvorba polygónov. Začíname znova
z malých objektov, začína kresliť trojuholníky.
![]()
Použite rôzne veľkosti polygónov. Malé pre malé predmety, ako sú oči. A viac
pre veľké časti. Ale udržať rovnováhu. Rôzne veľkosti polygónov dávajú viac práce
výraznosť.
Blahoželáme! Urobili ste celú mriežku. Najťažšia časť je za sebou. Teraz vyberte všetko okrem pozadia a
Kliknite na položku Objekt\u003e Živé farby\u003e Nastaviť. Teraz môžete maľovať mriežku pomocou tieňovania farieb.

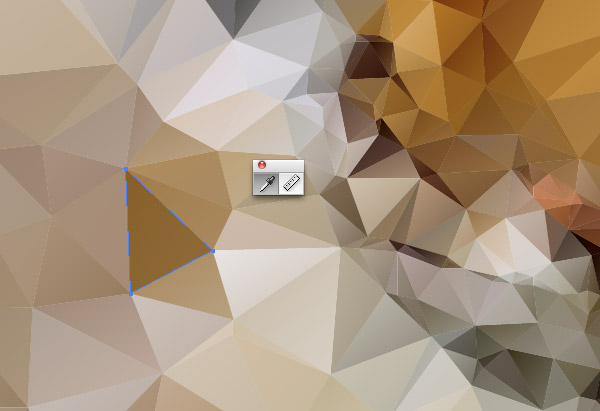
Zväčšiť oko fotografie a vybrať farbu pomocou kvapkadla. Vyplňte trojuholník farbou.
A snažte sa dostať plechovku v rade! A študujte klávesové skratky, ak ste tak ešte neurobili.

Po dokončení procesu sfarbenia preložte polohu farby tahu
poloha Žiadne. Teraz skontrolujte celý obrázok a pozrite sa na polygóny, ktoré ste zabudli maľovať.

To je všetko! Teraz máte úžasný polygonálny portrét. Teraz to môžete urobiť trochu
prispôsobiť. Dajte mu individualitu - oddeľte pár polygónov, aplikujte iné efekty.
| Súvisiace články: | |
|
Príznaky nedostatku laktózy u dospelých
Intolerancia laktózy je klinicky významný stav spojený s ... Ako ťažiť Bitcoiny - podstata procesu a kde začať, typy a ziskovosť príjmov
Určite takmer každý, kto sa práve začína zoznámiť s Bitcoinom, ... Pletenie pánske šatky: majstrovské kurzy pre začínajúce needlewomen
Takže chcete zahriať svojich blízkych tak, aby sa nebáli rozmarov ... | |