Voľba čitateľa
Populárne články
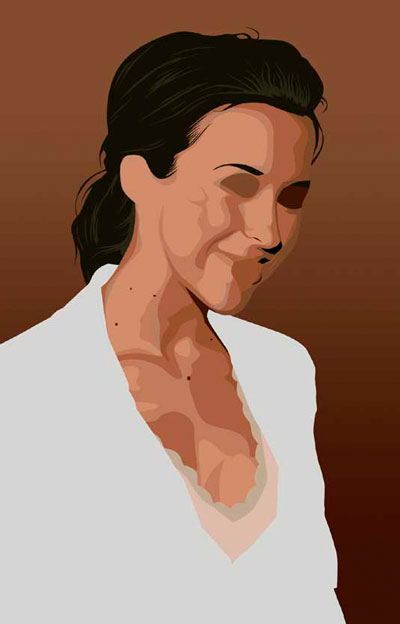
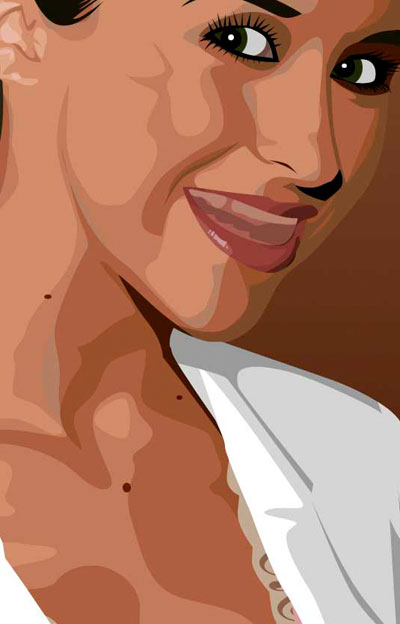
V tomto návode Photoshopu premeníme obyčajnú fotografiu dievčatá na vektorové kreslenie.
To je dosť ťažká lekcia, ktorá vás bude trvať dlho, ale stojí za to! Prostredníctvom tejto lekcie pochopíte, ako sú kreslené vektorové obrázky ľudí.
Tu nepoužívame žiadny filter, iba nástroj Pero. Ak neviete, ako používať nástroj Pero, pozrite sa.
Nájdite fotografie, ktoré chcete previesť na vektorové kreslenie.
Duplikujte a prejdite do ponuky Image\u003e Adjustments\u003e Posterize a vyberte potrebný počet úrovní. Čím viac úrovní, tým podrobnejšie bude váš vektorový obrázok.

Vyberte si tvár a krk dievčaťa (otvorená koža) pomocou nástroja Kapátko na výber farby pleti z fotografie. Vyplňte výber touto farbou.

Opäť s kruhom okolo vlasov, vyplňte čiernou a umiestnite túto vrstvu pod tvárovú vrstvu.

Pretože sme stratili niektoré oblasti vlasov na chrámoch a na čele, musíme ich dokončiť. Robíme to na novej vrstve nad povrchovou vrstvou.

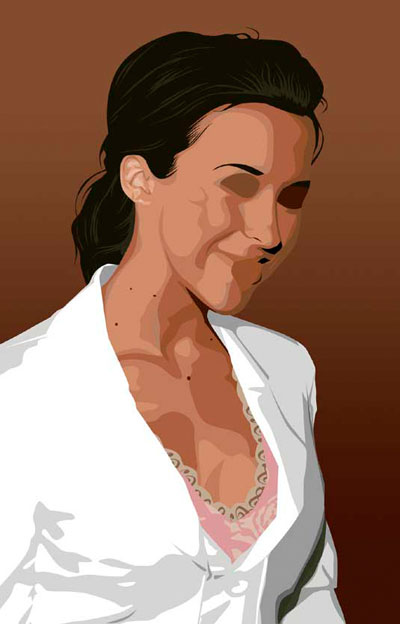
Okraje oblečenia zakrúžkujte. Pamätajte, že každý detail by mal byť čiernobiely. Tiene budeme kresliť neskôr ...

A teraz, spoliehajúc sa na svoju plagovanú základňu a pôvodný obraz, rozhodnite sa na novej úrovni, ktorú budete kresliť a na jej farbe.

V ŽIADNOM PRÍPADE NEPOUŽÍVAJTE FARBU ZO STRETOVANEJ VRSTVY! FARBY NA NIE SÚ NIE, NIE JE TO POTREBNÉ POUZE NA VYTVORENIE ÚROVNE.
Pokračujte v kreslení odtieňov na koži. Vrstvy so tieňmi by sa mali vzájomne prekrývať podľa nasledujúceho princípu: svetlé vrstvy sú v spodnej časti, tmavé sú v hornej časti.
Keď ste hotoví s kožou, kombinujte všetky tieto vrstvy.

Vzhľadom k tomu, že máme dve vrstvy s vlasmi, vytvoríme novú vrstvu na samom vrchu a na ňu pritiahneme ľahké pramene.
Ak sú vlasy na vašej fotografii tmavé, bude to jednoduché a ak je svetlo, potom budete musieť presnejšie odlíšiť odtiene získané počas posterizácie.

Urobte to isté s oblečením.
Ak sa pozriete na pôvodnú fotografiu, všimnete si, že na obrázku chýba náhrdelník. Je to v poriadku.
Ak je osoba na fotografii trochu plná, alebo ak na nej máte nejaké podrobnosti, jednoducho ju odstráňte!
![]()
Upraviť zostávajúce podrobnosti ...

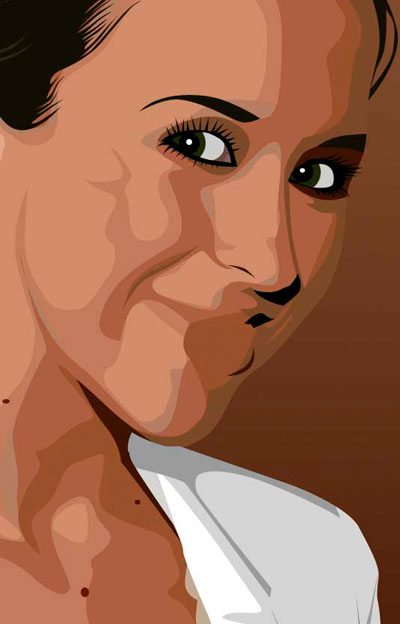
Teraz pracujte s očami. Najprv na novej vrstve nakreslite tvar oka. Potom vytvorte ďalšiu vrstvu a natrite riasy. Po zlúčení oboch vrstiev dohromady.

Na vrchu čierneho tvaru oka nakreslite bielu, o niečo menšiu veľkosť. A vnútri bielych niekoľko kruhov, z ktorých žiak dopadne.

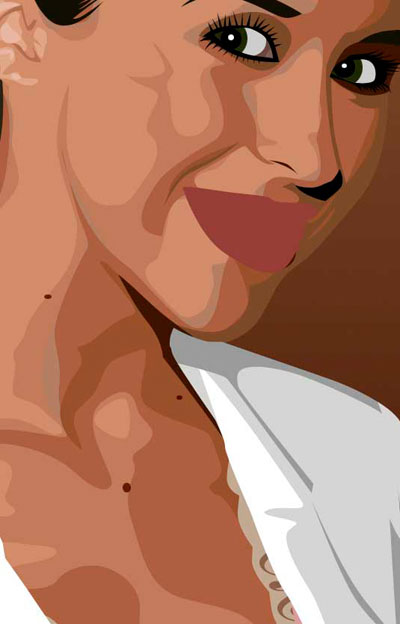
Kreslíme pery. Najprv nakreslite tvar a vyplňte ho hlavnou farbou.

Nakreslite tiene a svetlá na pery, ako aj do úst (ak je to potrebné).
Tu, ako vidíte, je kresba substrátu pre zuby - to je základ ďasien a tieňa zubov.

A na konci nakreslite svoje vlastné zuby a pozerajte sa na ne.
Nezabudnite, že všetky tiene a svetlá musia byť zoskupené s primárnou farbou.

A po niekoľkých hodinách práce na tejto fotografii, pozrite sa teraz na výsledok! Úprimne dúfame, že sa vám páči to, čo ste maľovali.

O tom, ako urobiť vektorový obrázok vo Photoshope, opýtajte sa pomerne často. Ako viete, Photoshop - program na spracovanie rastrovej grafiky a na prácu s vektorom nie je určený. C vektorovej grafiky špeciálnych grafických editorov. Ale ak je to veľmi potrebné, a nie je čas študovať nový program, potom pomocou niektorých manipulácií môžete preložiť obrázok do vektora.
Bitmapový obraz je tiež mriežkou pixlov (bodov). Zvyčajná digitálna fotografia je pre nás všetkých len rastrový obrázok. Vektorový obrázok neobsahuje pixely, ale geometrické primitívy: priame čiary, obdĺžniky a iné tvary.
Ak zmenšíte a potom výrazne zvýšite bitmapový obraz, jeho kvalita bude nenávratne poškodená. Keďže každý pixel je bodom určitej farby a všetky tieto body tvoria obraz. Pri zmenšovaní obrázka sa vyhodia ďalšie pixely, takže ho nemôžete vrátiť do pôvodného vzhľadu.
Zmena veľkosti vektorového obrázka vám umožní zmeniť veľkosť bez straty kvality. To je možné vďaka matematickým výpočtom veľkosti geometrických tvarov, ktoré tvoria obraz.
Rastrový obraz umožňuje spoľahlivo prenášať vizuálnu informáciu, vektor nemá takúto výhodu. obraz vektorovej grafiky môže byť užitočná pre vizualizáciu log a výkresov kontúr. Fotografická krása z nich nedostanete. Alebo to budú veľmi zložité obrazy, pozostávajúce z veľkého množstva primitívov, ktoré v skutočnosti nahrádzajú pixely.
Vektor sa teda skladá z geometrických tvarov. Photoshop má nástroje na vytváranie kontúr. Obrys je geometrický obrazec. Ak chcete vytvoriť vektorový obrázok vo Photoshope, musíte vytvoriť obrys obrázku. Pomôžte nám v tejto skupine nástrojov "Výber" / Vybrať: Obdĺžnikový nástroj Marquee, Elliptical Select Tool, ** "Magic Wand" / nástroj Magic Wand , ** “Rýchly výber” / Rýchly výber a Nástroj Pero / Pero.
Ak chcete získať čistý vektor, mali by ste zvoliť rastrový obrázok najvyššej možnej kvality, inak budete musieť kresliť kontúry ručne.
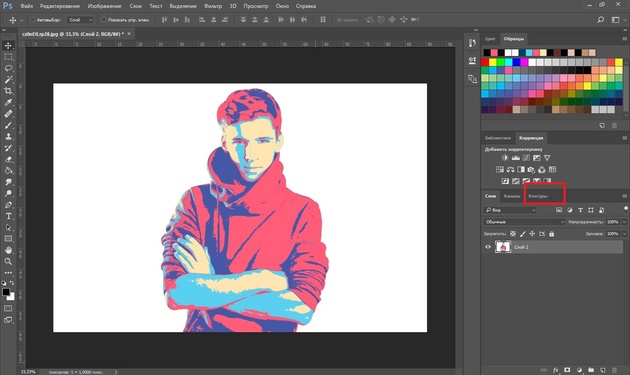
Otvorte bitmapový obrázok vo Photoshope (najbežnejší formát bitmapy je JPG). Je veľmi ľahké spracovávať logá, kontúry, náčrty. Na získanie vektorového náčrtu portrétu môžete najprv previesť portrét na náčrt pomocou "Filter Gallery"alebo použitie hotového pop artu. Ako pracovať "Filter Gallery" a rýchlo vytvoriť pop art z fotografie, povedali sme v predchádzajúcich článkoch. Pre tento príklad berieme hotový portrét pop artu. Úmyselne sme ho pripravili z fotografie nie najlepšieho rozlíšenia. Vektorová verzia nám teda ukáže výrazný rozdiel.
Ak chcete pracovať s obrysmi, musíte zavolať na záložku. "Obrysy" / cesta na palete Vrstvy. Ak to chcete urobiť, prejdite do ponuky Okno / okno a začiarknite políčko "Obrysy" / cesta, Záložka sa zobrazí na palete Vrstvy.

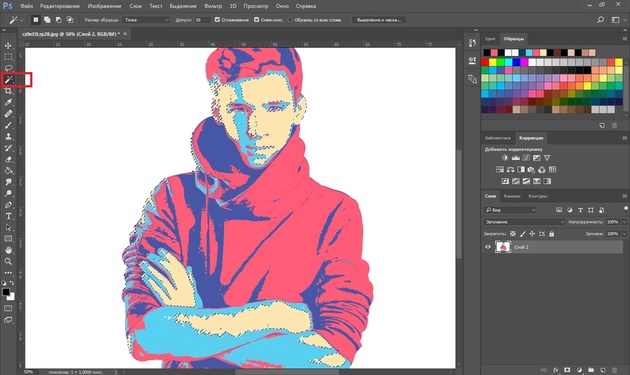
Obraz má 4 farby (nepočítame pozadie). Vezmite nástroj Nástroj Magic Wand a vyberte prvú farbu. Ak chcete vybrať všetky oblasti rozptýlené ostrovmi v obraze, podržte smena.

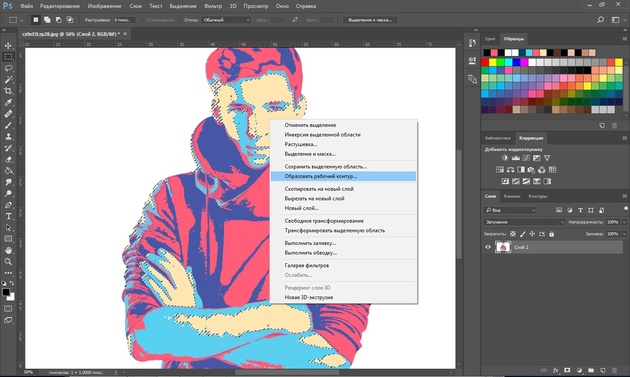
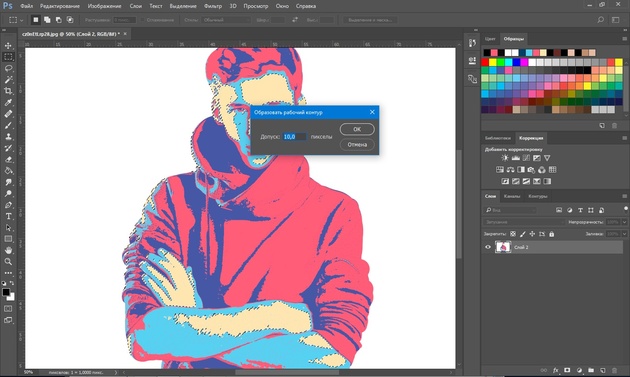
Keď je zvýraznená prvá farba, vyberte nástroj. Laso / Lasso alebo Obdĺžnikový nástroj Marquee a bez odstránenia výberu kliknite pravým tlačidlom myši. V kontextovom menu vyberte položku "Vytvorenie pracovnej cesty" / Vytvorenie pracovnej cesty.

V dialógovom okne zadajte maximálne vyhladenie "Tolerancia" / Tolerancia (od 1 do 10; čím nižšie je číslo, tým lepšie budú obrysy opakovať). Tlačíme ok.

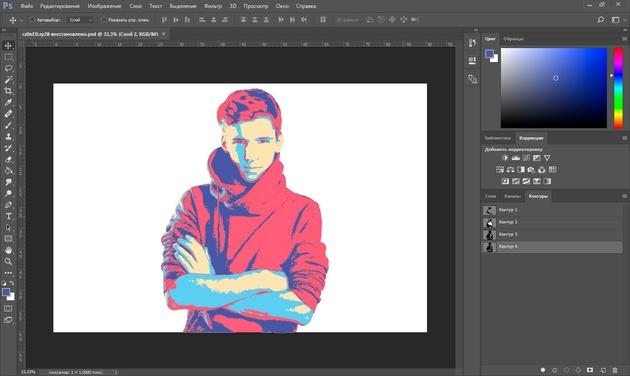
Na karte "Contour" Zobrazí sa prvý obrys. Na obrázku bude viditeľný vo forme kriviek s bodkami. Pomocou nástroja sa dajú vyrovnať a nastaviť. "Vybrať uzol" / Nástroj pre priamy výber, Pomocou tohto nástroja vyberte bod a buď upravte krivku posunutím bodu, alebo posuňte oblúk sám.

Na karte "Contour" zmeniť názov obrysu. Na to dvakrát kliknite a zmeňte názov v dialógovom okne.

Robíme všetky kroky popísané v ostatných farbách. Výsledkom sú štyri kontúry pre každú farbu.

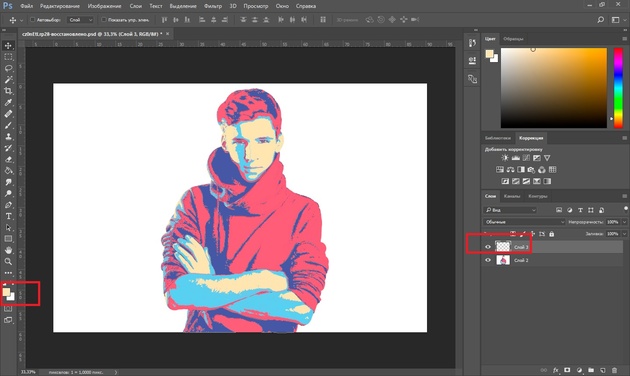
Po prijatí obrysov ostáva vytvoriť vektor. Prejdite na záložku Vrstvy / Vrstva na palete Vrstvy vytvorte novú vrstvu Shift + Ctrl + N, Hlavná farba je tá, v ktorej maľujeme prvý obrys.

Vráťte sa na záložku "Contour", sme na prvom okruhu. V hlavnom menu v odseku Vrstvy / Vrstvy zvoliť "Nová farba výplne" / Nová vrstva výplne - "Farba" / plná farba, V okne, ktoré sa otvorí, kliknite na tlačidlo ok.

Teraz prejdite na záložku Vrstvy / Vrstvy, na novej vrstve uvidíte prvú vektorovú vrstvu.

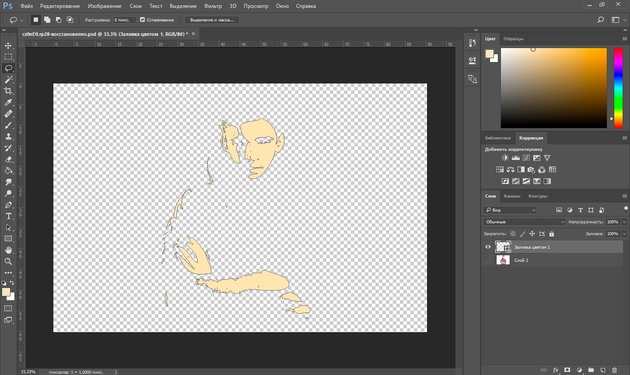
Vykonajte tieto kroky pre každý okruh.

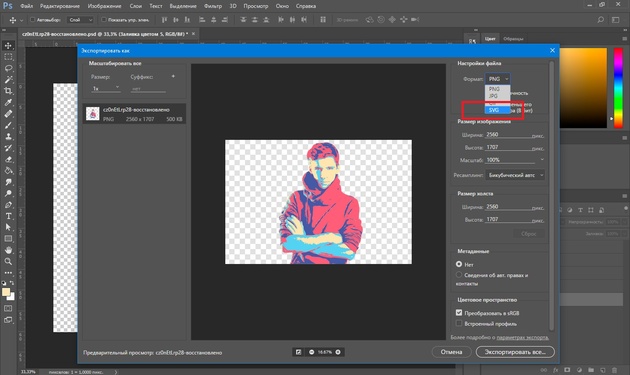
Tak sme dostali štyri postavy, ktoré tvorili portrét. Teraz môžete súbor uložiť s vektorovým rozšírením SVG (odstrániť vrstvu s pôvodným obrázkom). lis Alt + Shift + Ctrl + W (export ako). V dialógovom okne vyberte príponu SVG, kliknite na “Exportovať všetko” / Exportovať všetko.

V ďalšom dialógovom okne, ako obvykle, zadajte názov súboru a cestu.
To je všetko. Metóda je pomerne jednoduchá.
Ak musíte často pracovať s vektorovými obrázkami, možno vás tento článok inšpiruje k tomu, aby ste sa naučili nové grafické editory. V každom prípade ste sa naučili inú užitočnú metódu. Prajeme Vám veľa práce.
Photoshop má intuitívne známe okno rozhranie, rozdelené do niekoľkých pracovných položiek: hlavné menu, panel nástrojov, Ovládací panel, okno dokumentu, palety. Všetky prvky rozhrania okrem hlavného menu je možné umiestniť na obrazovku v pohodlných pozíciách jednoduchým potiahnutím. Ak tak chcete urobiť, presuňte kurzor na záhlavie panela, kliknite a podržte pravé tlačidlo myši a premiestnite otvorený panel do vhodnej časti obrazovky. Môžete tiež pridať alebo odstrániť ďalšie palety tak, že ich zavoláte z položky Okno / Okno hlavného menu.
Vektorové kresby sa čoraz častejšie používajú v rôznych tlačových nástrojoch na vytvorenie krásnych kresieb z dreva, plastu, kovu, papiera a iných materiálov. Dnes budeme zisťovať, ako robiť vektorové kreslenie vlastnými rukami pomocou programu Photoshop. Keď sme strávili dosť času, dostaneme kvalitné vektorové kreslenie a budeme ho môcť v budúcnosti bez problémov používať.
V prvom rade je potrebné poznamenať, že toto číslo je v preklade vektorový formát Môžete kresliť iba na bielom pozadí. Ak pozadie nie je biele, potom najprv musíte odstrániť všetky nepotrebné a jasné pozadie.
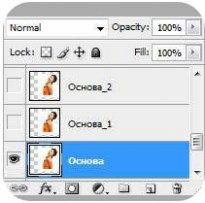
1. Pomocou nástrojov na výber vyberte len prvok, ktorý chceme preložiť do vektorového výkresu, a skopírujte ho do novej vrstvy nazvanej „obrázok“. Potom vytvoríme ďalšiu vrstvu a úplne ju vyplníme bielou farbou, táto vrstva sa dá nazvať „pozadie“. Teraz presuňte vrstvu „background“ pod vrstvu „figure“ a zlúčte ich. Výsledný obrázok, nazvaný "Základ". Skopírujte vrstvu „Basis“ dvakrát a zavolajte ich „Basis_1“ a „Basis_2“. Vypnutie viditeľnosti.


2. Začneme naše operácie prekladať obrázok do vektorového formátu. Po prvé, poďme sa obrátiť na „Basis“ vrstvu, „Isohelium“ korekciu, aby sme získali kresbu v čiernobielom formáte. Nie vždy je to prvá korekcia, ktorá vytvára vzor, ktorý potrebujeme, takže môžeme vytvoriť niekoľko kópií vrstiev a vykonať korekciu s rôznymi hodnotami, až kým nedostaneme to, čo potrebujeme.

Tak sme dostali najprirodzenejší efekt.

3. Následne aplikujeme filter „Diffusion“ na výsledný obrázok, aby sme odstránili zubaté okraje. Cesta na povolenie filtra: "Filter - Stylization - Diffusion" (Filter-Stylize-Difuse). V okne, ktoré sa otvorí, vyberte "Anizotropné".

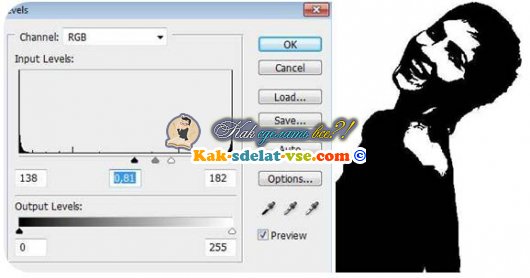
4. Ďalším krokom je vyhladenie hrán tak, aby boli jasnejšie, aby ste to urobili, kliknite na tlačidlo "Obraz - Úpravy - Úrovne" (Úrovne úpravy obrazu). V otvorenom okne posuňte posúvač doľava a doprava bližšie k stredu. Aby bolo možné vidieť výsledok korekcie, je najlepšie zvýšiť hodnotu na 300% pred otvorením úrovní.

5. Opakujte body 3 a 4 v rovnakom poradí.

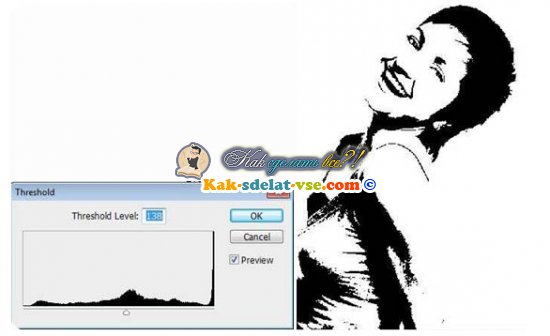
6. Vypnite viditeľnosť našej hlavnej vrstvy a zapnite vrstvu "Osnova_1". Vykonajte akciu "Image - Correction - Isohelium" (Image-korekcia-prahová hodnota). Parameter je nastavený na 138.

7. S touto vrstvou vykonávame operácie uvedené v článkoch 3.4 a 5.

8. Vytvorte novú vrstvu a vyplňte ju čiernou farbou. Nazvite ho "Pozadie". Nastavte ju pod vrstvu „Base“. Vo vrstve „Basis_1“ zmeníme režim na „Difference“.

Tu je to, čo dostaneme:

9. Výsledok bol trochu desivý, ale teraz to vyriešime. Aktivujte vrstvu „Base“ a pridajte masku vrstvy. Potom môžeme pomocou gumy odstrániť ďalšie oblasti na tvári a tele dievčaťa.

10. Tak sme dostali obrázok, teraz je potrebné ho preložiť do vektora. Použite "Magic Wand", vyberte celú čiernu oblasť obrázku a na obrázku stlačte pravé tlačidlo myši, v otvorenom menu zvoľte "Form a work path". Nastavte hodnotu na hodnotu 1,0.
Predpokladajme, že máme nejaký bitmapový obraz a chceme ho dostať vo vektorovej forme (alebo v krivkách). Čo pre to musíme urobiť? V prvom rade potrebujete program Adobe Illustrator.
Verzia nezáleží.
Otvorte náš bitmapový obrázok v aplikácii Adobe Illustrator. K tomu môžete kliknúť pravým tlačidlom myši na obrázok a vybrať z rozbaľovacej ponuky Otvoriť pomocou ...\u003e Adobe Illustrator alebo spustiť ilustrátora a pretiahnuť kresbu na pracovný priestor.
Zdrojový obrázok
Na paneli s nástrojmi vyberte nástroj pridelenie»(Čierna šípka) a táto šípka kliknite na náš obrázok. Zároveň by malo vyniknúť kreslenie. Ak to chcete skontrolovať, môžete sa ho pokúsiť trochu posunúť podržaním ľavého tlačidla myši, keď je kurzor nad obrázkom (podľa princípu drag-and-drop).
Nad pracovným priestorom nájdeme tlačidlo “ Rýchle sledovanie"A kliknite na šípku vedľa nej." Zobrazuje všetky možnosti dostupné pre túto akciu. Potrebujeme položku " Možnosti sledovania ...". Keď naň klikneme, otvorí sa okno s parametrami.
V pravej časti okna nastavení vyberte položku preskúmanie". To pomôže dosiahnuť lepší výsledok a zistiť, za čo je každý z týchto parametrov zodpovedný.
1) robte to vo vede, to znamená, že budete musieť čítať v popisoch, ktoré z parametrov ovplyvňujú a nastavovať potrebné hodnoty;
2) experimentovať s parametrami nezávisle pomocou tzv. „Vedeckej metódy“.
Dávam prednosť druhej metóde: po prvé, ruský preklad slova nie vždy úplne vyjadruje význam stanovený v origináli, a po druhé, často sa spomína rýchlejšie a jednoduchšie. Zmeňte parameter. Pozrite sa, čo ovplyvňuje (vizuálne). Kombinujte niekoľko možností. A tak dosiahnuť viac či menej prijateľný výsledok.

Výsledný vektorový obrázok.
Keď je obrázok už podobný pravde, v okne možností sledovania kliknite na tlačidlo trasovanie"A v ponuke nad tlačidlom pracovného priestoru" rozložiť". Tak dostaneme pôvodný obraz, ale už v krivkách.
Ak nie ste spokojní s výsledkom, môžete ho upraviť. Ak to chcete vykonať s nástrojom " pridelenie»Je potrebné vybrať všetky vytvorené krivky (stlačiť ľavé tlačidlo myši a podržať, zakrúžkovať celý výkres). Prejsť na položku ponuky " objekt» > « premena» > « škálovanieA zmeňte veľkosť obrázka tak, aby bol dostatočne veľký na jednoduché úpravy. Potom vyberte nástroj “ Priamy výber"(Biela šípka). S touto bielou šípkou striedavo klikneme na každý uzol a zarovnáme drážky podľa potreby: pri výbere vrcholu sa vedľa neho objaví fúzy ťahom, ktorý môžete zmeniť zakrivením spline.

Výsledok v režime mriežky
Lepší výsledok môže byť dosiahnutý aj vtedy, ak budete mať pôvodne veľký obraz dobrej kvality. Ak teda v budúcnosti netúžite tráviť čas spájaním spline uzlov, použite vysoko kvalitný obraz ako surovinu na sledovanie!
| Súvisiace články: | |
|
Ako variť mliečnu kašu - krok za krokom recepty s fotografiami
Ako variť kaše jáhly v mlieku, čo by malo byť správne ... Typy a možnosti fluorescenčných farieb
Fluorescenčná nástenná farba je veľmi špecifický vzhľad ... Zisk na internete - skutočné pracovné spôsoby
Vitajte Vážení návštevníci našich stránok, dnes Vám ponúkneme ... | |