Voľba čitateľa
Populárne články
Lekcia 1. Základy vo vektorovom editore Inkscape
1. Konštrukcia obdĺžnika
1. Spustite Inkscape.
2. V ľavom paneli nástrojov vyberte nástroj obdĺžnika. Kliknite ľavým tlačidlom myši a potiahnite plátno. Obdĺžnik bol štandardne vytvorený s farbou a ťahom, alebo s tými farbami, ktoré boli použité naposledy.
Ak chcete nakresliť štvorec, musíte ho stlačiť ctrl pri vytváraní obdĺžnika.
Pri stlačení smena, obdĺžnik je nakreslený okolo východiskového bodu, t.j. tento bod sa používa ako stred obdĺžnika.
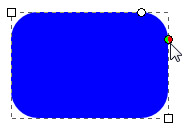
Okolo obdĺžnika môžete vidieť kontrolné značky (perá).

Obr
3. Pomocou posúvacieho nástroja posuňte horný gombík, iný pod ním. Pohybom kruhových gombíkov môžete zaobliť rohy obdĺžnika.

Obr
4. Uložte dokument ako Vzorky.svg
2. Pohyb, zmena veľkosti a otáčanie tvarov vInkscape
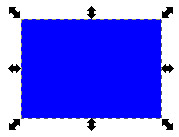
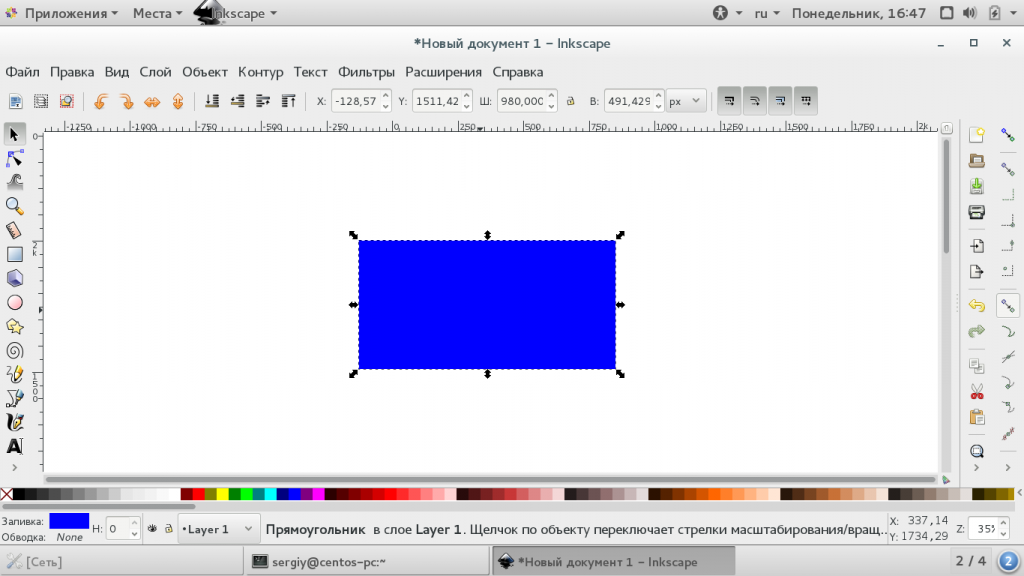
1. Kliknite na obdĺžnik pomocou nástroja na výber.
Okolo objektu uvidíte osem šípok.

Obr
2. Teraz môžete:
Presunúť objekt (stlačený kláves Ctrl, pohyb je obmedzený na dve osi: horizontálne a vertikálne);
Zmeňte veľkosť objektu ťahaním za niektorú zo šípok (zmenou veľkosti pomocou stlačeného klávesu Ctrl si zachováte pôvodný pomer strán).
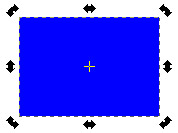
3. Znova kliknite na obdĺžnik - zmení sa smer šípok.

Obr
4. Teraz môžete:
Otočte objekt ťahom za rohové šípky (s stlačeným klávesom Ctrl sa objekt otočí v krokoch po 15 stupňov. Pohybom kríža presuniete stred otáčania);
Ak chcete objekt nakloniť (nakloniť) posunutím nešikmých šípok (s stlačeným klávesom Ctrl, skosenie sa vykoná v krokoch po 15 stupňoch);
V tomto režime (režim výberu objektov) môžete tiež meniť veľkosť a polohu výberu na plátne pomocou okrajov v hornej časti obrazovky.
Obr
5. Ak chcete odstrániť tvar, vyberte ho a stlačte kláves. vymazať.
3. Vyplňte tvar farbou a vytvorte farebný ťah.
1. Nakreslite obdĺžnik.
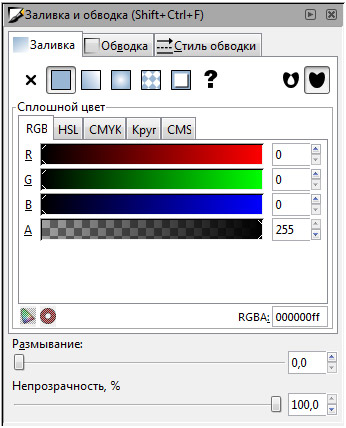
2. Ak chcete zmeniť farbu výplne obdĺžnika, vyberte ju a kliknite na ľavé tlačidlo myši v poli farieb v dolnej časti obrazovky.
Obrázok 6
3. Ak chcete nastaviť tvar zdvihu, musíte mu najprv dať hrúbku. Ak to chcete urobiť, zavolajte na panel s výplňou a zdvihom Objekt - Vyplňte a zdvihnite, Zobrazí sa paleta nastavení.

Obrázok 7
4. Posunutím jazdcov na niektorej z kariet môžete zmeniť farbu tvaru. Samotná postava musí byť zvýraznená.

Obrázok 8
5. Posunutím jazdca zákal% Môžete nastaviť priehľadnosť obrázku.
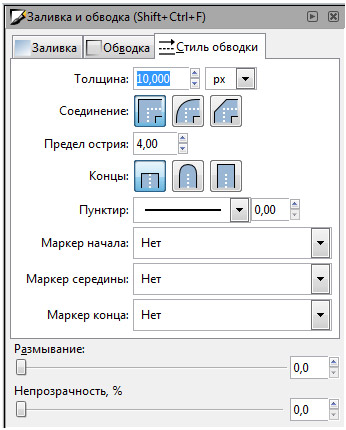
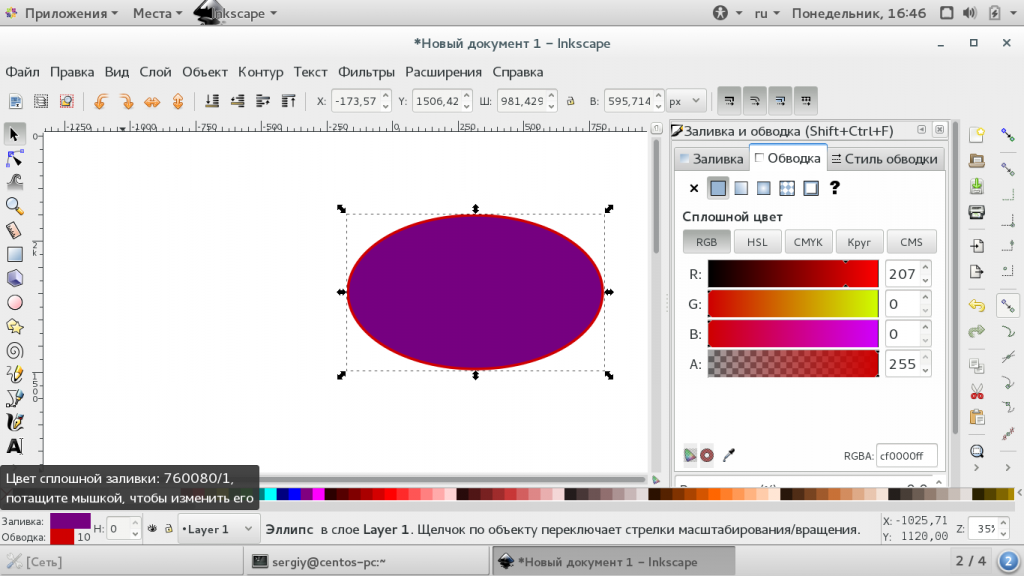
6. Prepnite na kartu Štýl ťahu, Tu môžete nastaviť hrúbku ťahu, tvarovanie rohov a ďalšie nastavenia.

Obrázok 9
7. Na karte mŕtvice Môžete zmeniť farbu ťahu, nastaviť jeho priehľadnosť.
8. Farbu ťahu môžete zmeniť kliknutím pravým tlačidlom myši na pole farieb v palete farieb v dolnej časti obrazovky a výberom príkazu Nastavte zdvih.
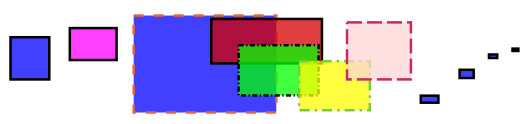
9. Pomocou týchto poznatkov vybudujte niekoľko obdĺžnikov s rôznou výplňou a priehľadnosťou, s rôznymi štýlmi, hrúbkou, priehľadnosťou a farbou ťahu.

Obrázok 10
10. Ak chcete odstrániť výplň tvaru, kliknite na malý štvorček krížikom v dolnom farebnom pruhu.
Obrázok 11
11. Ak chcete odstrániť ťah z tvaru, kliknite pravým tlačidlom myši na malý štvorec krížikom a vyberte položku ponuky Nastavte zdvih.
4. Výplň gradientu
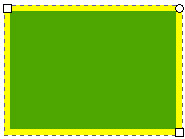
1. Vytvorte ľubovoľný obdĺžnik.

Obrázok 12
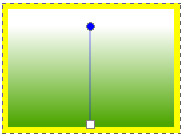
2. Vyberte nástroj prechodu a podržte ľavé tlačidlo myši a presuňte ho po obdĺžniku. Gradient sa použije s predvolenými nastaveniami alebo s najnovšími nastaveniami.

Obrázok 13
3. Ak chcete zmeniť farby gradientu, kliknite na nástroj pre úpravu na spodnú značku, zmodrá sa, tzn. sa zvýrazní.

Obrázok 14
4. Kliknite pravým tlačidlom myši na štvorček farby, ktorú potrebujete, v palete farieb v dolnej časti obrazovky. Potom urobte to isté s druhým markerom, ako je tento.

Obrázok 15
5. Zvolenú priehľadnosť značky môžete nastaviť zmenou parametra zákal% v paneli Vyplňte a zdvihnite.
6. Iný spôsob, ako vyplniť prechod: vytvoriť obdĺžnik a na paneli Vyplňte a zdvihnitena karte vyplniťnajprv zvoľte lineárny gradient, potom radiálny Zhodnoťte rozdiel. Experimentujte s pohybom gradientových markerov, čím sa zmení smer výplne.
5. Konštrukcia elipsy
Nástroj na vytvorenie elipsy je na ľavej lište nástrojov.
Pri stlačení ctrl nakreslite kruh.
Pri stlačení smenaelipsa je nakreslená okolo východiskového bodu, t.j. tento bod sa používa ako stred obdĺžnika.
Ako v prípade obdĺžnika, na začiatku vidíte iba tri perá, hoci v skutočnosti sú štyri. Pod pravou rukoväťou je ukrytá ďalšia, ktorá vám umožní "otvoriť" elipsu. Jemne potiahnite pravý gombík pomocou nástroja na úpravu a potom potiahnite predtým otvorený ovládací gombík, aby ste získali rôzne varianty segmentov alebo oblúkov: aby ste získali segment, potiahnite gombík mimo elipsy a aby ste dostali oblúk vnútri.
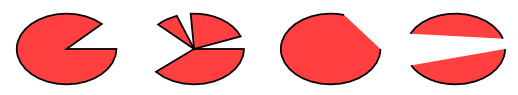
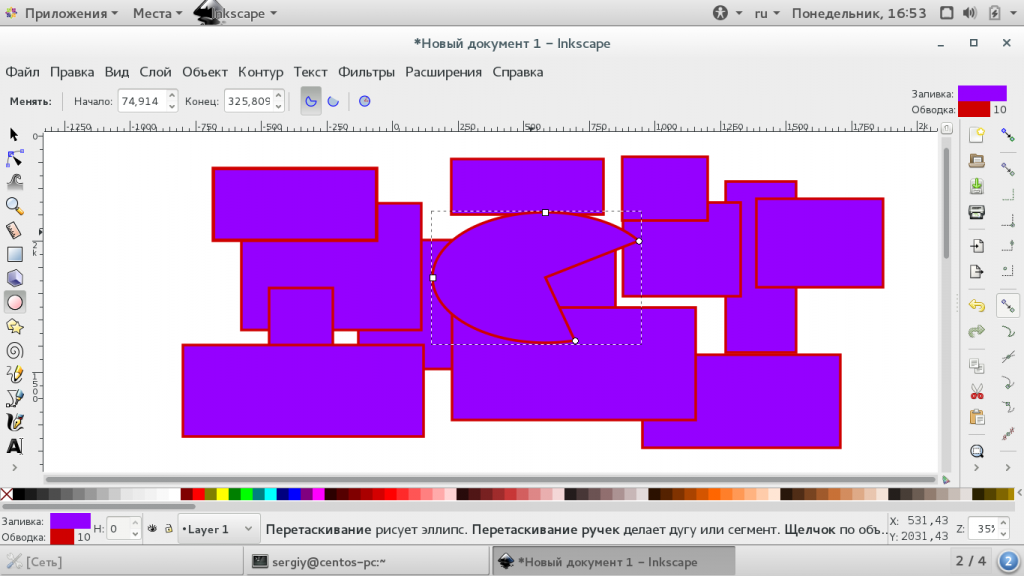
1. Zostavte tvary podľa obrázka.

Obrázok 16
6. Hviezda
Nástroj na vytváranie a editovanie hviezd môže vytvoriť dva typy objektov: hviezdy a polygóny. Hviezda obsahuje dva riadiace uzly, ktoré určujú dĺžku a tvar lúčov. Mnohouholník obsahuje iba jeden ovládací gombík, ktorý pri ťahaní jednoducho otočí alebo zmení svoj mnohouholník.

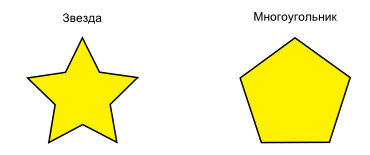
Obrázok 17
V ovládacom paneli nástroja na vytváranie hviezd ide najprv prepínač hviezda / polygon, potom numerické pole, v ktorom sa mení počet vrcholov hviezdy alebo mnohouholníka.
Obrázok 18
1. Vytvorte hviezdu. Manipuláciou s úchytkami pomocou nástroja na úpravu zmeňte tvar hviezdy, aby ste získali najrôznejšie tvary.

Obrázok 19
2. Zmena parametra v paneli parametrov parametrov krivkaa manipuláciu s držadlami, môžete získať tieto formuláre tu.

Obrázok 20
7. Špirála
Špirála je vytvorená nástrojom z ľavého panelu. Zmena rôznych hodnôt v paneli parametrov spirály, experimentovať s nástrojom získať rôzne tvary.
1. Vybudovať niekoľko špirál rôznych tvarov a farieb.

Obrázok 21
8. Výber viacerých objektov
Kliknutím na ľubovoľný počet objektov naraz Shift + kliknutie na požadované objekty. Objekty môžete vybrať aj výberovým rámcom - tzv. Výberom gumy. (Rámec výberu sa zobrazí, keď sa výber spustí z prázdneho miesta a stlačením tlačidla smena nad objektom sa zobrazí výberový rámec.)
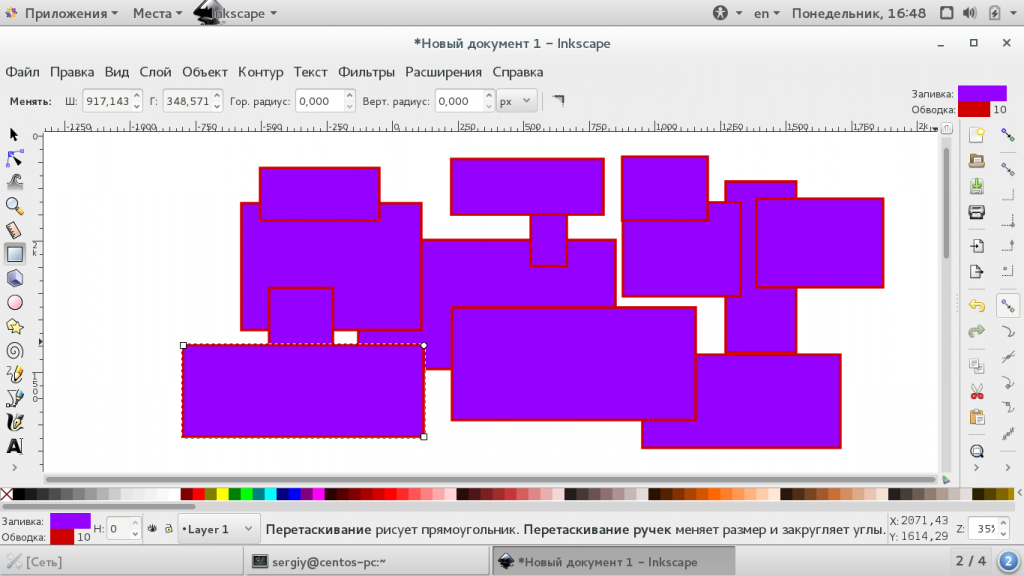
1. Vytvorte tri tvary a precvičte si výber viacerých tvarov.

Obrázok 22
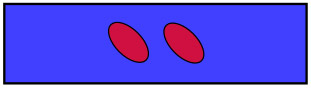
2. Teraz pomocou voľby „guma“ (s alebo bez) smena), vyberte elipsy, ale nie obdĺžnik, ktorý je pod nimi:

Obrázok 23
Každý vybraný objekt sa zobrazí s bodkovaným rámom okolo neho. Vďaka tomuto rámcu je ľahké určiť, ktorý objekt je vybraný a ktorý nie. Ak napríklad vyberiete elipsy aj obdĺžnik pod nimi bez bodkovaného rámčeka, bude ťažké pochopiť, či sú elipsy vybrané alebo nie.
3. Shift + kliknutie na zvolenom objekte ho vylúči zo všeobecného výberu. Skúste si vybrať tri objekty zhora a potom pomocou Shift + kliknutie, vylúčiť elipsy, pričom zostane vybratý len obdĺžnik.
4. Stlačte Esc resetovať všetky výbery. Ctrl + A vyberie všetky objekty v rámci aktívnej vrstvy.
9. Zoskupovanie objektov
Ak chcete vytvoriť skupinu, vyberte niekoľko objektov a vykonajte príkaz Objekt - skupinaalebo kliknite Ctrl + G (z latinského rozloženia klávesnice), Pomocou príkazu ich môžete rozdeliť Objekt - Zrušiť zoskupenie alebo kliknutím Ctrl + U, predvýber skupiny. Skupiny môžu byť zoskupené ako jednotlivé objekty. Takéto postupné zoskupovanie môže byť ľubovoľne zložité.
Je veľmi výhodné, že nie je potrebné rozdeliť skupinu na úpravu jednotlivých objektov. Tým Ctrl + kliknutie na objekte, vyberte ho a môžete ho upraviť. Kombinácia funguje rovnakým spôsobom. Shift + Ctrl + kliknutiektorý vám umožňuje upravovať viacero objektov bez ohľadu na skupinu.
1. Vytvorte viacero objektov.
2. Vyberte všetky objekty, skupinu do skupiny.
3. Vyberte jeden objekt v skupine, transformujte ho čiernymi značkami okolo objektu.
4. Vyberte niekoľko objektov v skupine.
5. Zrušte zoskupenie skupiny.
6. Uložte dokument.
Ďalšie informácie o nástrojoch programu nájdete v súbore. Inkscape. pdf
10. Vytvorenie klipu
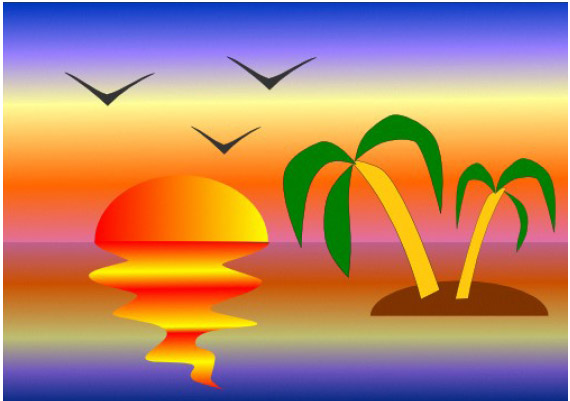
1. Zo súboru Inkscape. pdf sledovať cvičenie "Západ slnka" z lekcie 3, V tomto cvičení musíte vytvoriť nasledujúci výkres v súlade so všetkými požiadavkami uvedenými v úlohe. Všetky potrebné nástroje na vytvorenie tejto ilustrácie sú opísané v 1-3 hodiny v súbore Inkscape. pdf.
2. Uložte obrázok pod názvom Sunset.svg.

Obrázok 24
11. Práca s krivkami
1. Študovať lekcia 5 "Vytváranie výkresov z kriviek"zo súboru Inkscape. pdf, Z cvičenia pre túto lekciu si vytvorte ľubovoľné dva obrázky podľa vlastného výberu.
2. Uložte súbor pod názvom Krivky.svg.
12. Práca s textom
1. Študovať lekcia 7 "Práca s textom" zo súboru Inkscape. pdf, Dokončite všetky úlohy v tejto lekcii.
2. Uložte súbor ako Text.svg.
V dôsledku štúdia témy „Základy práce vo vektorovom editore Inkscape by ste mali mať nasledujúce súbory: Vzorky.svg, Sunset.svg, Krivky.svg, Text.svg.


Voľný vektorový grafický editor, Funkčne podobné funkciám Illustrator, Freehand, CorelDraw alebo Xara X a používajúce štandard W3C zvaný Scalable Vector Graphics (SVG). Program podporuje také funkcie SVG ako sú tvary, obrysy, text, značky, klony, alfa kanály, transformácie, prechody, textúry a zoskupenia. Inkscape tiež podporuje metadáta Creative Commons, úpravy uzlov, vrstvy, zložité operácie prehľadu, vektorizáciu rastrovej grafiky, text obrysu, text zabalený do tvaru, úpravu údajov XML priamo a mnoho ďalšieho. Importuje súbory vo formátoch ako JPEG, PNG, TIFF a iné a exportuje súbory vo formáte PNG, ako aj v niektorých vektorových formátoch. Úplne v ruštine.
Hlavným cieľom projektu Inkscape je vytvoriť výkonný a pohodlný nástroj na kreslenie, ktorý je plne kompatibilný so štandardmi XML, SVG a CSS. Taktiež úspešne rozvíjame komunity používateľov a vývojárov.
Inkscape dokáže vytvárať a upravovať vektorovú grafiku, ako sú ilustrácie, diagramy, grafika, logá a dokonca aj komplexné obrázky. Základný formát vektorovej grafiky Inkscape je Scalable Vector Graphics (SVG). Inkscape môže importovať alebo exportovať v niekoľkých ďalších formátoch, ale všetko funguje v rámci obmedzení SVG formátu.
Vývoj Inkscape začal v roku 2003. K marcu 2015 ešte nebola vydaná verzia 1.0. Inkscape môže vytvárať primitívne vektorové tvary (napríklad obdĺžniky, elipsy, polygóny, oblúky, špirály, hviezdy a izometrické boxy), text a oblasti obsahujúce rastrovú grafiku. Vytvorené tvary môžu byť podrobené ďalším transformáciám, ako je pohyb, otáčanie, škálovanie a nakláňanie. Tieto objekty môžu byť vyplnené plnou farbou alebo farebným gradientom, vyhladiť ich okraje alebo zmeniť ich priehľadnosť.
Inkscape začal v roku 2003 ako odnož projektu Sodipodi. Sodipodi je navrhnutý v roku 1999.
Slovo Inkscape je kombináciou slov atrament a stvol.
Od roku 2005 sa Inkscape zúčastňuje programu Google Summer of Code.
Koncom novembra 2007 bol v spoločnosti Sourceforge organizovaný systém sledovania chýb spoločnosti Inkscape. Potom bol presunutý do Launchpadu.
Objekty je možné skryť, kopírovať a prilepiť pomocou schránky. Od verzie 0.46 však Inkscape používa internú premennú, nie systémovú schránku, ktorá obmedzuje operácie kopírovania a vkladania v jednej inštancii aplikácie. Objekty možno kopírovať medzi dokumentmi ich otvorením z ponuky Súbor v už otvorenom okne, namiesto otvorenia druhého súboru z prostredia operačného systému.
Každý objekt v Inkscape má niekoľko atribútov, ktoré definujú jeho vlastný štýl. Všetky atribúty môžu byť zvyčajne nastavené pre ľubovoľný objekt.
Vzhľad objektov možno ďalej modifikovať pomocou masky a orezových ciest, ktoré možno vytvoriť z ľubovoľných objektov vrátane skupín.
Na rozdiel od mnohých iných aplikácií GTK + Inkscape používa vlastnú knižnicu na vykresľovanie grafiky, ktorá sa nazýva libnr. libnr dokáže vykresľovať obrázky rýchlosťou až 256x, zoomovať s vyhladzovaním a aktualizáciou grafiky počas konverzií.
Hlavným formátom Inkscape je Scalable Vector Graphics (SVG) verzia 1.1, čo znamená, že dokáže vytvárať a upravovať funkcie v rámci obmedzení tohto formátu. Akýkoľvek iný formát musí byť buď importovaný (konvertovaný na SVG) alebo exportovaný (konvertovaný na SVG). Formát SVG vo vnútri používa štandardný kaskádový štýl (CSS). Implementácia v štandardoch Inkscape SVG a CSS je neúplná. Najmä editor ešte nepodporuje animáciu. Inkscape má viacjazyčnú podporu, najmä pre zložité skripty.
Inkscape môže priamo importovať z nasledujúcich formátov súborov:
Pomocou nápovedy z rozšírení môže importovať nasledujúce formáty:
Inkscape môže priamo exportovať do nasledujúcich formátov:
Jednou z hlavných priorít projektu Inkscape je konzistencia rozhrania a jednoduchosť použitia. To zahŕňa úsilie o dodržiavanie odporúčaní používateľského rozhrania GNOME, univerzálnej prístupnosti klávesnice a jednoduchej úpravy na plátne. Inkscape dosiahol významný pokrok v použiteľnosti od začiatku projektu.
Rozhranie Sodipodi (predchodca Inkscape) bolo založené na CorelDRAW a GIMP. Rozhranie Inkscape bolo vytvorené pod vplyvom Xara Xtreme.
Jednou z hlavných aplikácií dnešnej vektorovej grafiky je vytváranie miniatúr, alebo ako sa často nazývajú "ikony". Pre ruské pravoslávne ucho takéto slovo znie trochu rúhane, nebudem ho používať.Keď vytvoríte miniatúru v tradičnom rastrovom tvare, môžete ju znížiť (ako ju zväčšiť) len v úzkych hraniciach, je veľmi ťažké pochopiť, čo je v skutočnosti zobrazené. Rastrový obraz sa totiž skladá z jednotlivých bodov (alebo skôr štvorcov), nazývaných pixely, ktoré majú celkom špecifické rozmery (spravidla 1/90 palca). Zmenšením obrázku neznížime veľkosť pixlov, ale ich počet, čo spôsobí, že detaily obrázka zmiznú. Pri vysokom zväčšení vidíme malé štvorčeky, ale za nimi nevidíme obrázky (ako v múzeu, keď sme si nosili plátno na plátne, uvidíte len ťahy štetcom).
Ďalšia vec je vektorový obrázok. Je to v podstate textový súbor XML a matematicky opisuje všetky čiary, krivky a farby, z ktorých je obrázok vytvorený. Je jasné, že keď zmeníte mierku, zákony konštrukcie kriviek sa nemenia, takže si môžete vytvoriť kresbu a potom ju zväčšiť a znížiť v obrovských limitoch bez najmenšej straty kvality obrazu.
Bohužiaľ, zatiaľ neexistujú jednotné štandardy pre vektorové súbory, pretože nie je možné zobraziť ich bez špeciálnych programov. Vo svete slobodného softvéru je súbor SVG štandardom, ale zatiaľ nie všetky prehliadače ho chápu (viete, ktoré z nich). Preto je potrebné zmenšiť obrázok na požadovanú veľkosť a potom ho previesť do rastra príslušnej veľkosti. Ale v novej KDE 4 všetky vektorové grafiky, prečo to vyzerá oveľa lepšie ako predtým.
Teraz sa pustíme do podnikania. Začnime kresliť vektorovú žiarovku a použiť ju na vrhnutie svetla na prácu s nádherným, ale nie najintuitívnejším Inkscape programom.
Vytvorte nový súbor. Súbor -\u003e Vytvoriť ≈ otvorí najdlhší zoznam možností. Vyberte si z toho icon_48x48Toto je bežný štandard pre miniatúry. Mohli by sme vytvoriť súbor akejkoľvek veľkosti a potom ho znížiť, ale prečo zbytočný pohyb?
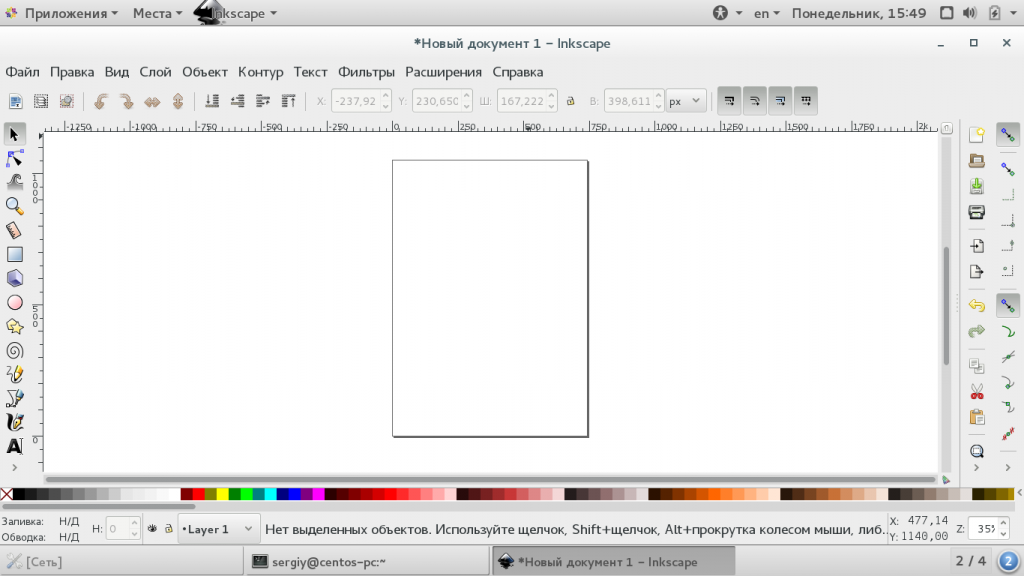
Tu máme okno Inkscape s novým prázdnym súborom.
Obr. 1
Predtým, ako niečo nakreslíte, musíte urobiť dve veci:
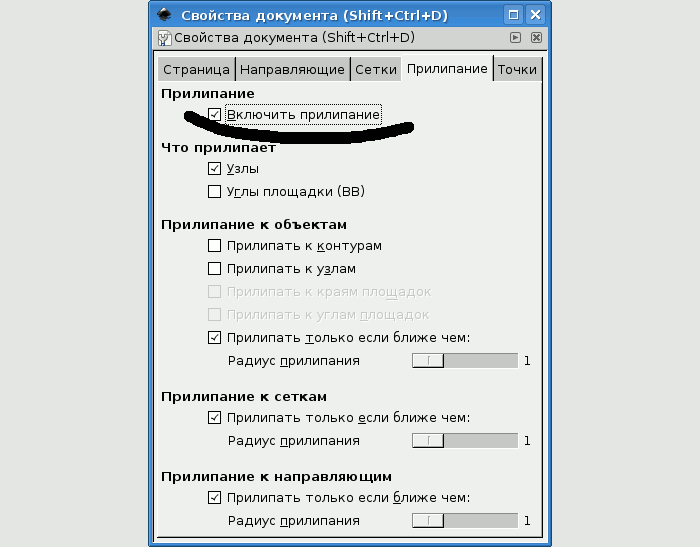
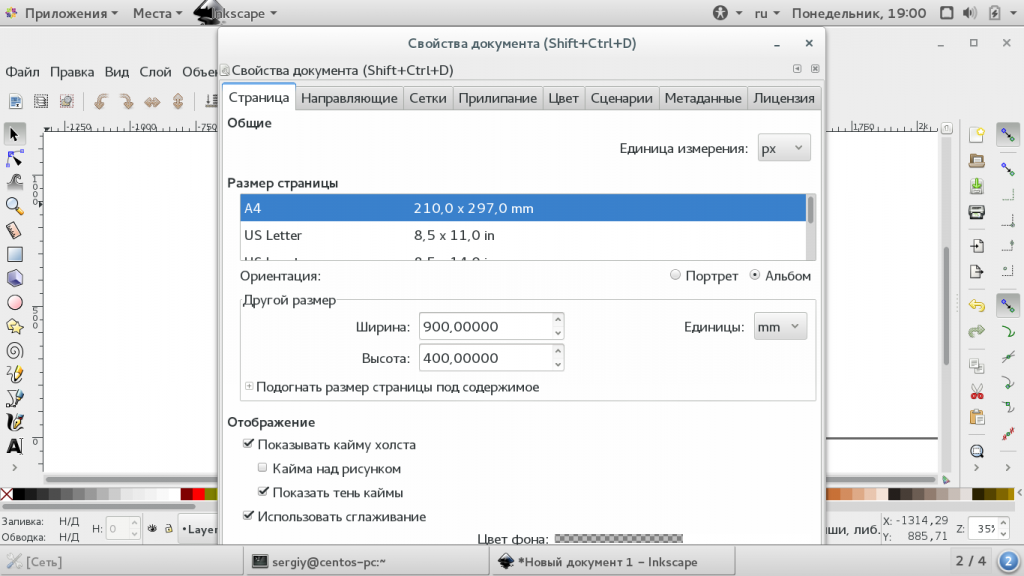
Prvý. zložiť Súbor -\u003e Vlastnosti dokumentuOtvorí sa okno s rovnakým názvom s niekoľkými kartami. Potrebujeme kartu lepenie (Obrázok 2).

Obr. 2
Je potrebné odstrániť začiarknutie zo škatule označenej markerom, čím sa znemožní adhézia. Pri práci s jemnou prácou sa dostáva do cesty lepenie.
Druhý. Prispôsobte mriežku pre jednoduché kreslenie. Moje dlhé utrpenie s nastavením mriežky ukázalo, že ju musíte nastaviť pri vysokých zväčšeniach, asi 10 000%, inak môžete nastaviť len náhodou.
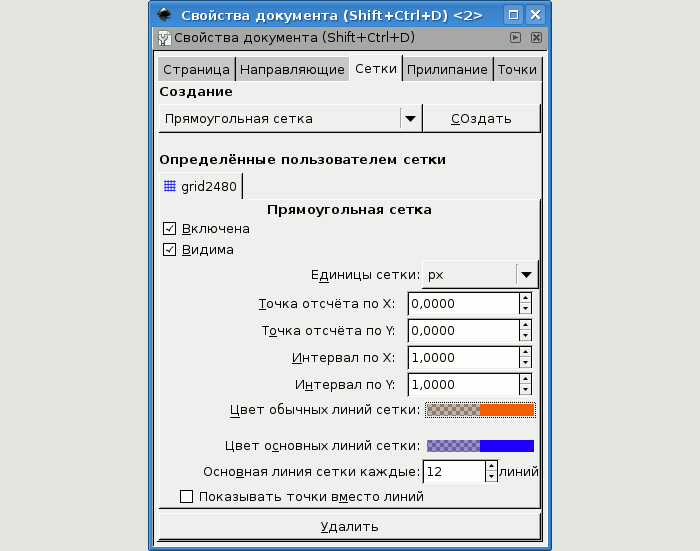
Konfigurácia v tom istom okne Vlastnosti dokumentu otvorte kartu mreže (obrázok 3)

Obr. 3
V hornej časti okna čítame: Obdĺžniková mriežka a mimo nej vytvoriť, Kliknite na tlačidlo.
Otvorí predvolenú mriežku, ktorá nám nevyhovuje. Máme 48x48 pixelový súbor, takže počet hlavných čiar mriežky musí byť násobkom 12, 6 alebo 4, aby bolo možné ľahko vidieť stred plátna. Preto vystavujeme Hlavná čiara siete: 12 riadkov. Intervaly X a Y ponechajte 1 pixel. Upravte farby pravidelných a základných čiar mriežky tak, aby vyzerala ako grafický papier (ktorý si pamätá, čo to je). Ak sa mriežka neobjaví okamžite, alebo sa nezobrazí tak, ako by mala, potom je v dolnej časti okna dlhý kláves vymazať, Po odstránení neúspešnej siete by ste mali stupnicu ďalej zväčšiť a vytvoriť novú mriežku. Stupnicu možno najjednoduchšie zmeniť pomocou klávesov. + a - alebo v pravom dolnom rohu hlavného okna Inkscape je špeciálne okno (označené na obrázku 1 šípkou).
Keď je mriežka vytvorená, môže byť odstránená a znovu použitá z menu. Zobraziť -\u003e Mriežka, Bolo by dobré uložiť súbor ako lamp.svg, aby si program pamätal aktuálnu mriežku. Vo všeobecnosti odporúčam čas od času uložiť súbor, keď pracujem. Faktom je, že Inkscape využíva obmedzené množstvo pamäte stroja a niekedy sa stáva viditeľným závesom kvôli jeho nedostatku.
Začnime kresliť. Vyberte mierku, ktorá vám umožní vidieť celé plátno. V blízkosti hornej časti plátna nakreslite kruh nástrojom F5.
panel nástrojov zaberá ľavý rám okna Inkscape a ľubovoľný nástroj je možné vyvolať stlačením klávesu fnkde n je poradové číslo prístroja, začínajúc hore. Môžete jednoducho kliknúť na ružovú guľu, nie je ťažké uhádnuť, že kreslí kruhy. Namiesto toho kreslí elipsy, ale ak držíte kľúč CTRLpotom kruhy.
Skôr ako sa pokúsite nakresliť kruh, prejdite do ponuky. Pomocník -\u003e Tutorial -\u003e Obrázky, Nebudete ľutovať - pretože Inkscape tutorial je interaktívny. Priamo v okne tutoriálu, ktoré sa otvorí, môžete trénovať kreslenie, úpravu, transformáciu tvarov a ďalších prvkov. To všetko je sprevádzané podrobnými inštrukciami v ruštine. Nikdy nebudete otvárať desiatu časť schopností programu sami, ak zanedbávate učebnice.
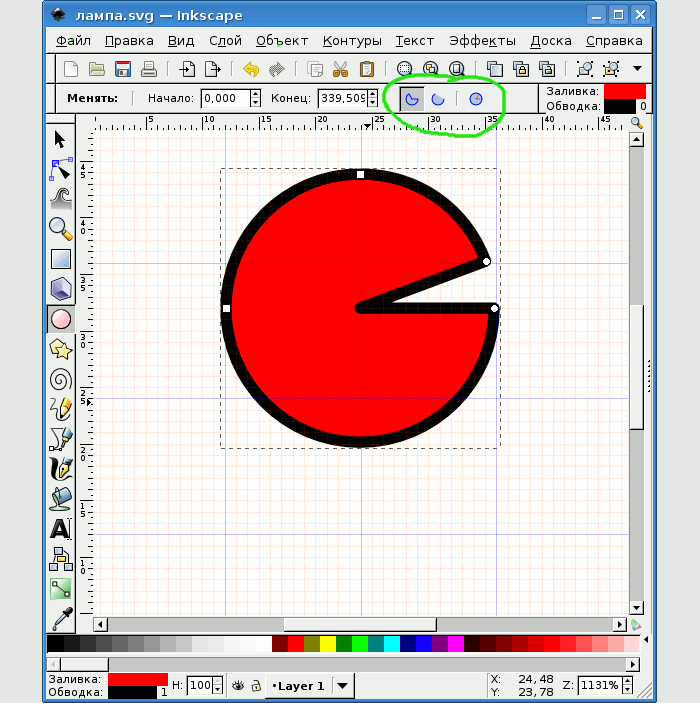
Ale potom ste začali kresliť kruh a zo svojho úspechu odhodíte myš - váš kruh sa ukáže ako červený s tučným čiernym okrajom a prípadne s vyrezaným segmentom.

Obr. 4
Táto učebnica nepovedala. Nenechajte sa ponáhľať, aby ste odstránili strašidelný kruh a hľadali nastavenia nástroja. Faktom je, že v programe Inkscape najprv prvok nakreslí a potom ho zmení. To je trochu nezvyčajné, ako vo väčšine programov, a jednoducho v živote, nástroj je prvý nastaviť, a až potom sa používa. Tu je opak: zatiaľ čo nie je žiadny objekt, nie sú žiadne nastavenia (bolo to aj s mriežkou ≈, ktorú sme najprv vytvorili a potom nastavili).
Nakreslený kruh sa vyberie štandardne, ale ak nie, musíte ho vybrať pomocou nástroja F1 Rows šípky. Nebuďte leniví čítať prvé dve časti učebnice, inak ich budem musieť prepísať v tomto článku. Keď je vybratý objekt (kruh), môžete ľahko premeniť monštrum na krásu. Po prvé, poďme sa zaoberať strateným segmentom. Pozrite sa na panel nad pracovným oknom: na obrázku 4 som sledoval segment záujmu, ktorý je pre nás zelený (je viditeľný len vtedy, keď je vybratý nástroj F5).
Existujú tri možnosti kreslenia elipsy, z nejakého dôvodu je v predvolenom nastavení vybraté segmentovanie. Prepnite na tretiu (poslednú) možnosť a kruh nájde úplnosť. dobrá; Urobme teraz kvety.
Poďme s menu Objekt -\u003e Vyplnenie a zdvih, Ak je vybraný objekt, jeho obrysy a farby sa dajú ľahko zmeniť. Začnime s červeným kruhom. Prejdite na kartu vyplniť (Obrázok 5).

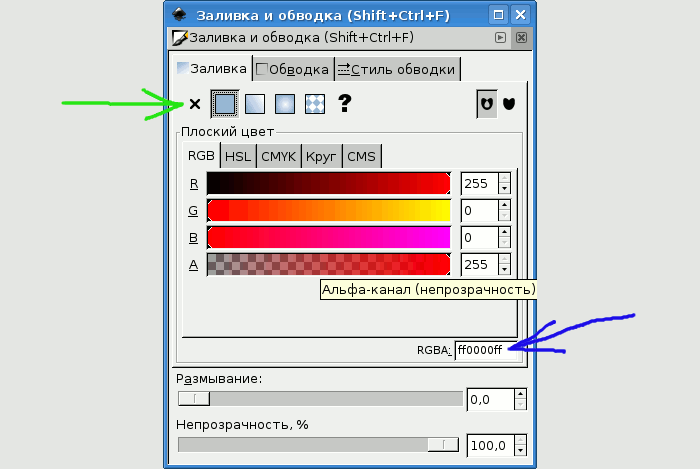
Obr. 5
Vidíme, že plochá farba výplne ff0000 (čisto červená) na systéme RGB so 100% krytím je teraz zvolená (dve ďalšie hexadecimálne číslice ff na konci čísla). Samotné číslo je napísané v poli označenom modrou šípkou.
Pre naše účely nepotrebujeme výplň, takže klikneme na krížik (zelená šípka), čo znamená Žiadna výplň, A červený kruh okamžite zmizne.
Nakoniec máme čierny kruh so zdvihom 1 pixel na šírku, ktorý môžete zistiť pri pohľade na kartu Štýl ťahu v tom istom okne. Môžeme si pripomenúť, že sme nakreslili miniatúru žiarovky a pokračovali priamo k puzdru.
Teraz musíme urobiť kruh z kruhu, takže neváhajte a vezmite nástroj Shift + F6ktorý sa nazýva Nakreslite Bézierove krivky a rovné čiary, Dozviete sa, aké sú Bezierove krivky, a ich použitie je veľmi jednoduché: stlačte ľavé tlačidlo myši - vložte bodku, presuňte nástroj na iné miesto, zatlačte, vložte bodku. Keď chceme zastaviť a nedať viac bodov, dvakrát kliknite alebo stlačte ENTER, Hlavná vec v tejto veci je minimalizmus - nedávajte viac bodov, ako potrebujete, ako poslednú možnosť môžete vždy pridať. (Nie je však ťažké odstrániť aj zbytočné). Akonáhle sme stlačili ENTERkeď sa vlasová línia, ktorá sa rozprestiera za prístrojom, zmení na obrys s aktuálnym zdvihom (obrázok 6).

Obr. 6
Teraz vezmite nástroj F2 a začnite editovať kontúrové uzly a obrysy, pričom ich premeníte na Bezierove krivky. Tu je potrebné trochu cvičiť, skrotiť a čítať učebnicečasť Pokročilý kurz, Bez takéhoto čítania nikdy nepoznáte všetky tajomstvá manipulácie s Bierierovými krivkami.
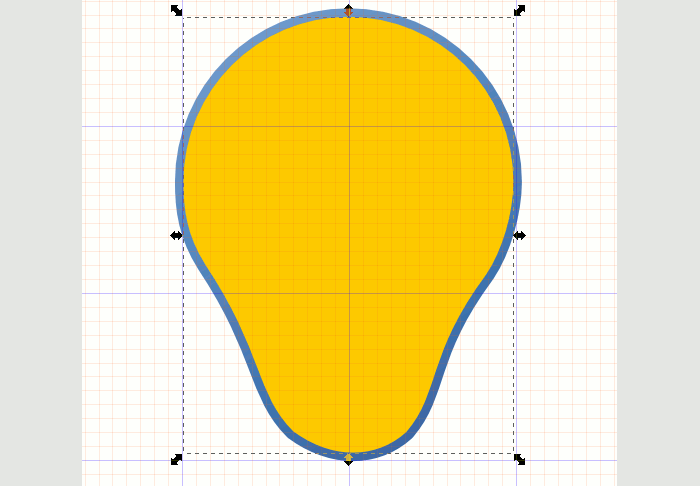
V dôsledku toho by ste mali dostať niečo podobné ako na obrázku 7.

Obr. 7
Ďalším krokom je odstránenie kruhu, ktorý sa stal zbytočnou spodnou časťou. Aby ste to mohli urobiť, musíte najprv spojiť dva obrysy - kruh a novú krivku - do jedného obrysu. Ak to chcete urobiť, podržte SHIFT, striedavo kliknite na nástroj F2 na kružnici a na krivke. Potom choďte do menu Obrysy -\u003e Zlúčenie, Ukazuje sa ako na obrázku 8.

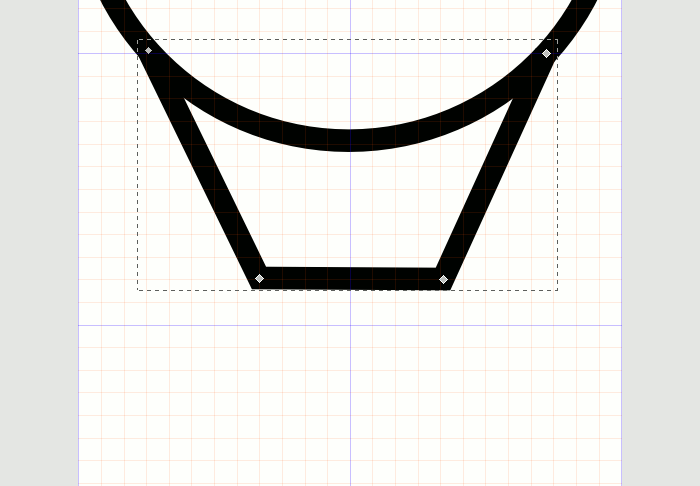
Obr. 8
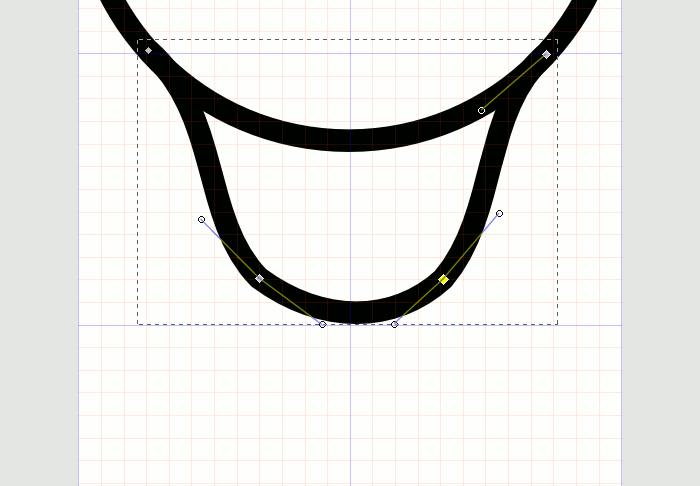
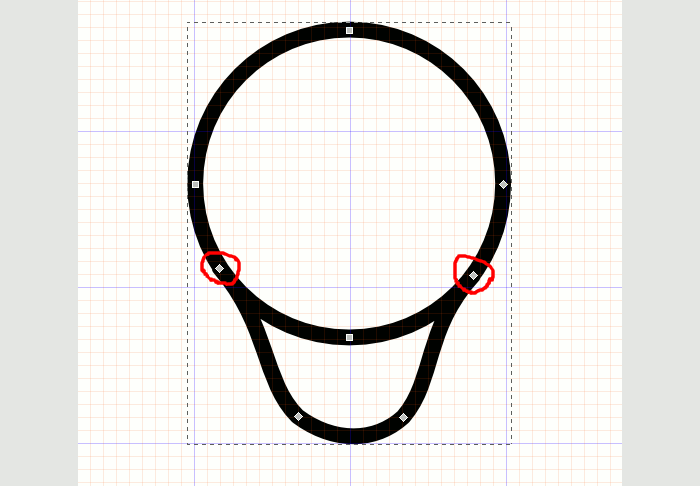
Všimnite si dva označené červené uzly na kontúre. Teraz musíme pridať každý z nich ďalší uzol. Toto sa vykoná dvojitým kliknutím na nástroj. F2, Výsledok je na obr.

Obr. 9
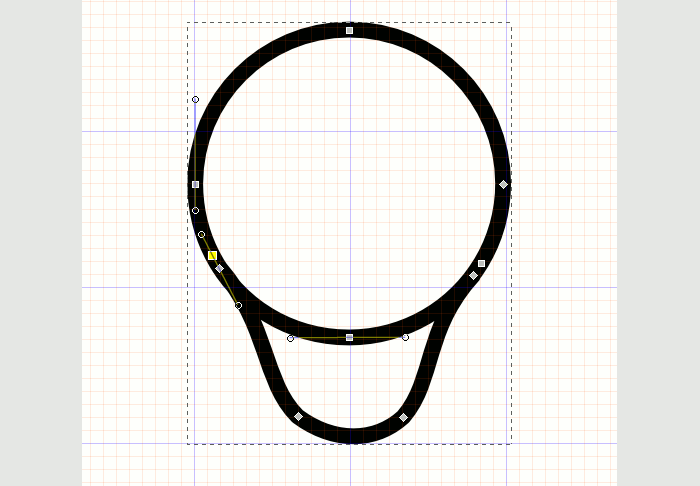
Teraz je potrebné vybrať najnižší uzol na kruhu s rovnakým nástrojom a odstrániť ho pomocou klávesu DEL, Obrys kontúry sa mierne zmení.
Potom stlačte kláves SHIFT Vyberte dva uzly, ktoré sú na obrázku 10 zobrazené žltou farbou. Po ich výbere sa zobrazia aj žlté.

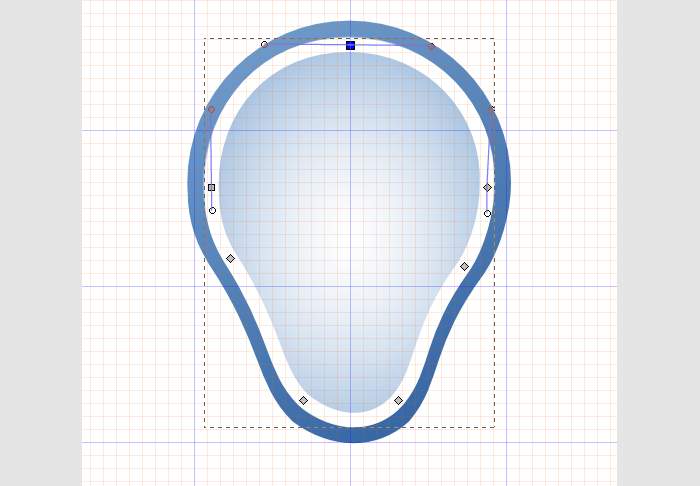
Obr. 10
Potom vyhľadajte panel nad pracovným oknom a nájdite ikonu Obrys kontúryznázornené na obr.
Obr. 11
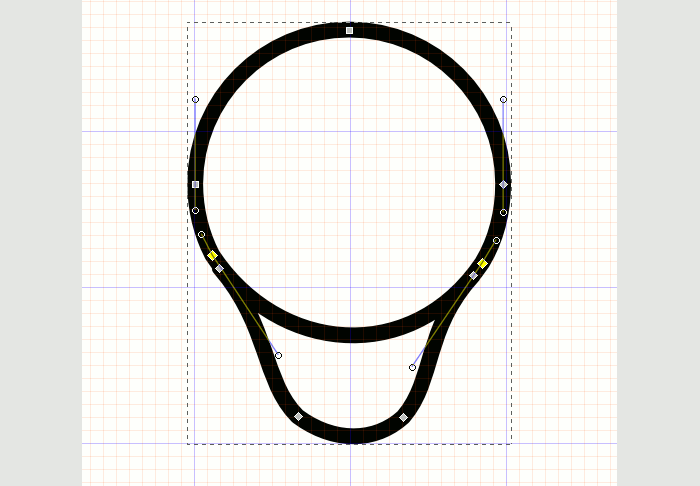
Kliknite myšou na ikonu a obrys medzi vybranými uzlami zmizne. Zvýraznite pri držaní kľúča SHIFTuzly na rozhraní medzery, ako je znázornené na obr.

Obr. 12
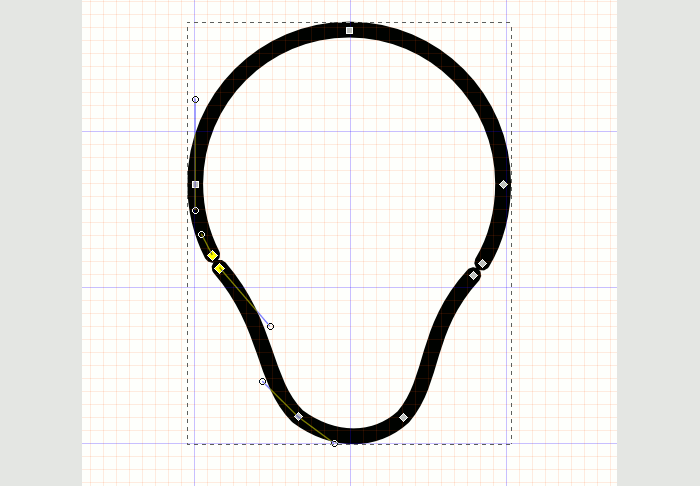
Použitie piktogramu Spojte kontúry vybraných koncových uzlov (tretia zľava na obrázku 11) pripojte medzeru. Potom vykonajte tú istú operáciu na druhej strane hrušky.
Žiarovka našej budúcej lampy je pripravená. Teraz je čas zmeniť jeho čiernu farbu na vhodnejšiu.
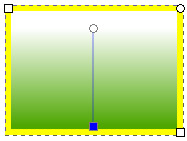
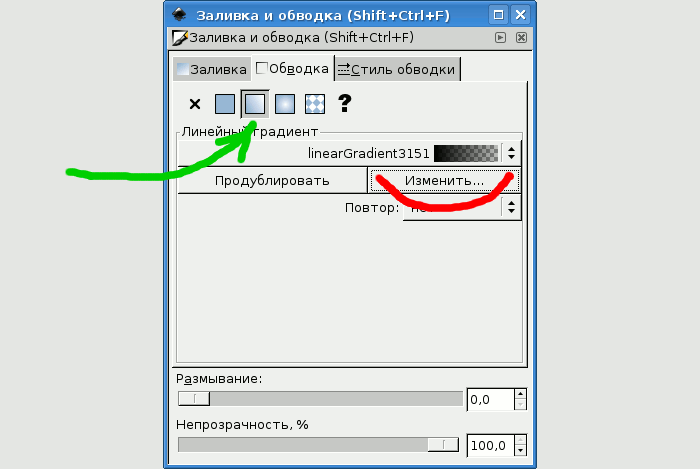
Vyberte objekt pomocou nástroja F1 a otvorte okno Objekt -\u003e Vyplnenie a zdvih, V záložke mŕtvice zvoľte lineárny gradient (obrázok 13).

Obr. 13
Objekt je maľovaný v gradiente, ale nám to nevyhovuje. Preto stlačte kláves pozmeniť, Otvorí sa okno Editor prechodovObrázok 14.

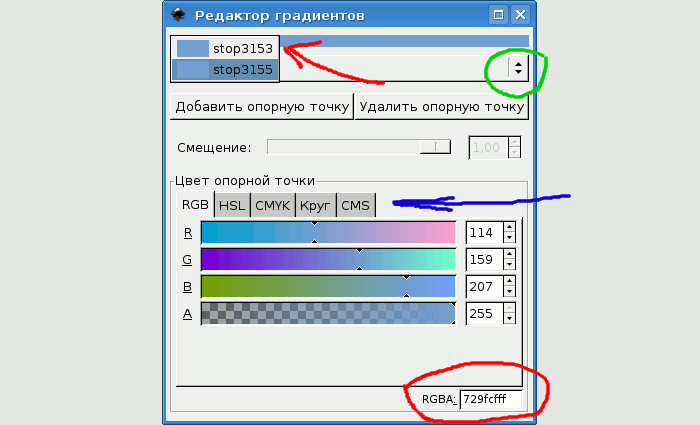
Obr. 14
Editor prechodov vám umožňuje zmeniť farby koncových bodov gradientu, ktoré sa nazývajú zastavenie 3153 a zastavenie 3155 (čísla môžu byť ľubovoľné). Môžete im zavolať kliknutím na ukazovatele, ktoré som označil zeleným kruhom. Ak chcete zvýrazniť horný koncový bod, musíte sa jej opýtať na požadovanú farbu. To možno vykonať piatimi spôsobmi: buď pomocou jednej zo štyroch kariet označených modrou šípkou, alebo jednoducho napísaním požadovaného hexadecimálneho čísla v okne, ktoré som zakrúžkoval červenou farbou. Vybral som si farbu 729fcfff. Prvých šesť číslic: červená, zelená a modrá čísla, posledná (ff) označuje úplnú nepriehľadnosť.
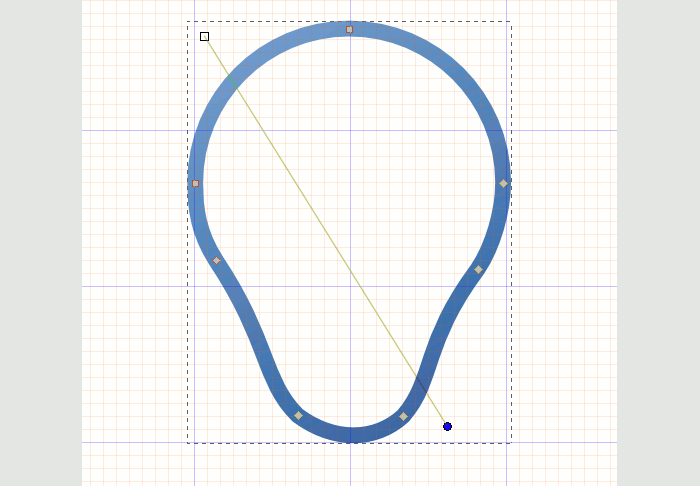
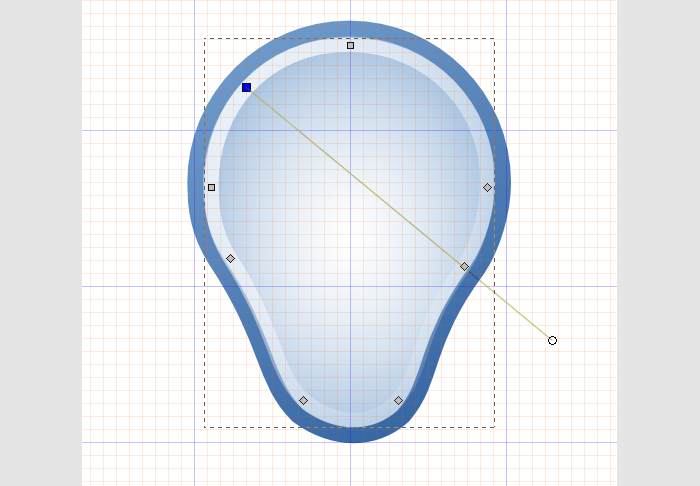
Potom sa presunieme na druhý koncový bod gradientu a pridelíme mu farbu, v mojom prípade je to 3465a4ff. Ľavá časť kontúry hrušky sa stáva svetlejšou ako pravá a tieto farby sa plynule menia na seba. Toto je gradient. Vezmite nástroj F2 a na obrazovke sa zobrazí smerová čiara (páka) sklonu. Teraz je vodorovná, na ľavom konci je malý štvorec, vpravo circle kruh. Myš presunie štvorec nahor a nadol, ako je znázornené na obrázku 15.

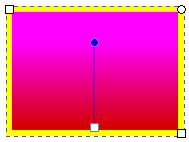
Obr. 15
Gradient bude prebiehať pozdĺž uhlopriečky plátna, čo bude mať za následok pôsobenie svetla na vrchnú časť lampy.
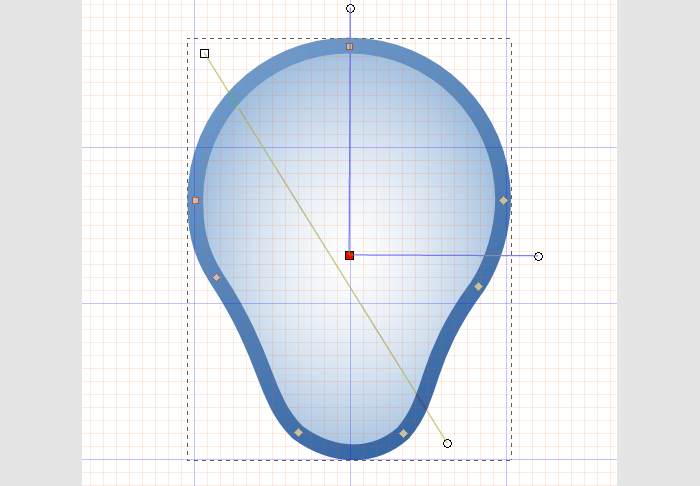
Poďme si naliať našu banku. V tom istom okne Vyplňte a zdvihnite, prejdite na kartu vyplniť a vyberte si Radiálny gradient, Vzal som farby pre koncové body: ffffff56 a 729fcfe3. Venujte pozornosť posledným dvom čísliciam v týchto číslach. To už nie je ff, čo znamená, že tieto farby majú určitú priehľadnosť, ktorá dodá banke vzhľad skla.

Obr. 16
Ďalším krokom je zvýraznenie našej banky nástrojmi. F1a duplikujte ho. To možno urobiť Upraviť -\u003e Duplikovať alebo, jednoduchšie, klávesovú skratku CTRL + d, Duplikácia vytvára kópiu objektu a umiestni ho priamo na neho, takže zmeny sú takmer neviditeľné, okrem toho, že sklenená výplň je menej transparentná. Namiesto duplikácie môžete kopírovať objekt. CTRL + sa potom prilepte na rovnaké miesto Upraviť -\u003e Prilepiť na miesto (CTRL + ALT + v).
Dvojitá naša banka, umiestnená na vrchu, je už zvýraznená, ak ste výber neodstránili. Otvorte okno Objekt -\u003e Vyplnenie a zdvih, Po prvé, úplne odstráňte výplň kliknutím na krížik X v záložke vyplniť (Obrázok 5). Potom prejdete na kartu mŕtvice Vyberte si plochý farebný ffffffff. Je ľahké pochopiť, že je biela. Úplne prekrýva podkladovú modrú farbu hlavnej hrušky.
Teraz vezmite myš pre rohovú šípku výberového rámca a podržte kláves SHIFTktorý zaisťuje prenosnosť, začneme znižovať biely zdvih. Keď je vo vnútri modrej farby, zmestíme ju bližšie k modrému obrysu pomocou nástroja. F2ako na obrázku 17.

Obr. 17
Teraz musíme dať bielemu ťahu inú farbu. výberom Lineárny gradient, Ten, ktorý sa štandardne otvorí (od bielej po priehľadnú), nám vyhovuje. zriadi nepriehľadnosť približne 75% (mierka v spodnej časti okna Vyplňte a zdvihnite). Zostáva stanoviť gradientové páky ( F2), ako je znázornené na obr.

Obr. 18
Žiarovka je pripravená. Je to obrat "plnka" - všetky druhy drôtov, špirál a ďalších vecí.
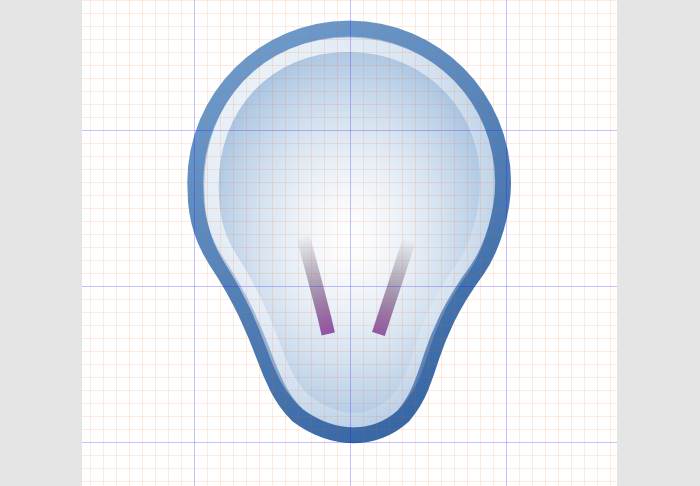
Ak chcete začať tým, že kreslíme dva drôty držiace špirálu. Zdvihnite ich lineárnym gradientom z tmavého 9927aff do bieleho ffffffff. Je jasné, že biely koniec je horný koniec, kde sú drôty ohrievané špirálou (obrázok 19).

Obr. 19
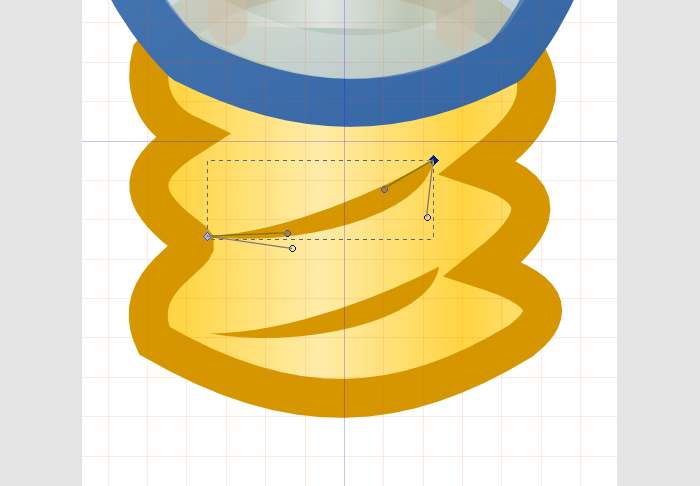
Potom nakreslíme samotnú špirálu. Nástroj pre štyri bodky SHIFT + F6 a ohnúť Bezierove krivky. Natrite bielu farbu. (Obrázok 20).

Obr. 20
Nič, čo je špirála stále ťažko vidieť, sa neskôr prejaví.
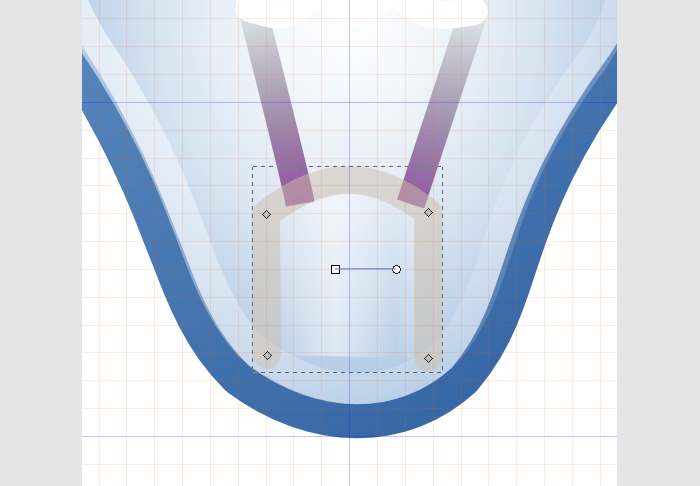
Teraz kreslíme sklenený podstavec, ktorý drží celú konštrukciu. Nakreslite trojstranný obdĺžnik a ohnite jeho hornú stranu. Farba ťahu: plochý d0bfacff; náplň: lineárny, od bieleho ffffffff po biely transparentný ffffff00. Opacita je nakoniec asi 50% skla. Tiež nájsť v okne Vyplňte a zdvihnite reťazec opakujem: a vyberte odráža, To poskytne dvojitý gradient od okrajov do stredu. Páčky prechodov sa mierne posúvajú, ako je znázornené na obrázku 21.

Obr. 21
Ďalej je potrebné dať žiarovke nažltlý odtieň, ktorý je charakteristický pre žiarovky. Vyberte nástroj F1 vonkajšieho modrého obrysu nášho vzoru. Duplikujte ho. Potom odstráňte zdvih a vyrovnajte ho s ffc803ff (obrázok 22).

Obr. 22
Po tom, dajte objektu opacity 25% a znížte ho až na koniec dna. Toto je možné vykonať z menu. Objekt -\u003e Vložiť do pozadiaalebo jednoducho stlačením tlačidla END.
Ďalej. Na okrúhlych predmetoch sú nevyhnutne zvýraznené. Nakreslite biely ovál bez mŕtvice s nepriehľadnosťou 36%. Potom kliknite na neho druhýkrát. F1, Šípky v rohoch sa zmenia, teraz pozývajú na otočenie objektu, ktorý urobíme. Potom vložte ovál na miesto, ako je znázornené na obrázku 23.

Obr. 23
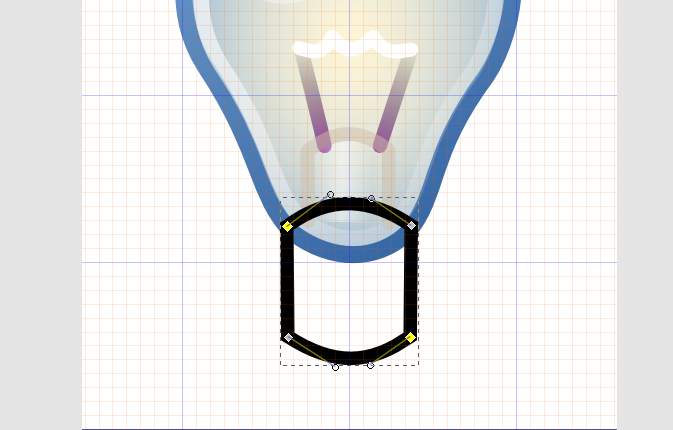
Ostáva uchytenie základne lampy. Pomocou nástroja nakreslite obdĺžnik SHIFT + F6 a ohnúť jeho hornú a dolnú stranu (obrázok 24).

Obr. 24
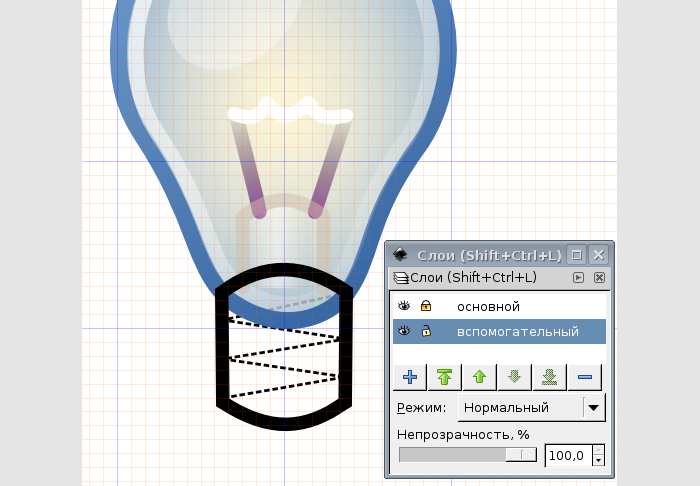
Pridať pomocnú vrstvu pod aktuálnu vrstvu ( Vrstva -\u003e Pridať vrstvu). V tejto novej vrstve nakreslite bodkovanú čiaru so zdvihom 0,2 na šírku ( Štýl ťahu -\u003e Bodkovanýa) nasledujúce cikcaky, ktoré nám pomôžu správne umiestniť ďalšie body (obrázok 25).

Obr. 25
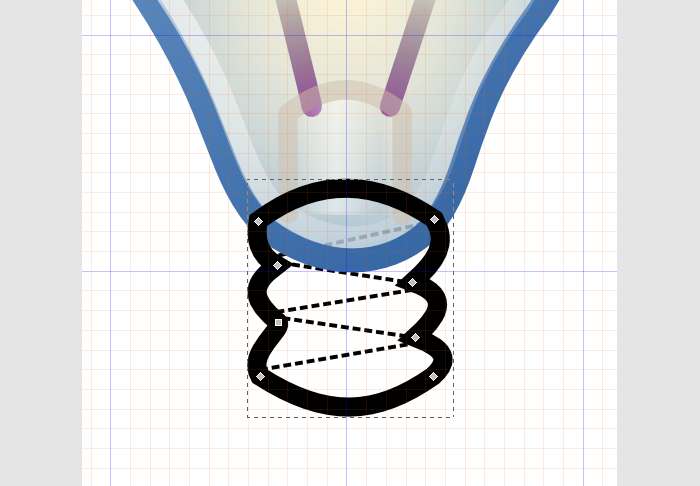
Teraz choďte do hlavnej vrstvy, a so zameraním na bodkované cikcaky, usporiadajte po stranách nástroj F2 (dvojité kliknutie) dva ďalšie body. Potom tie isté nástroje posunú nové body o niečo hlbšie a otočia segmenty kontúry medzi nimi do Bezierových kriviek. Výsledok by mal byť rovnaký ako na obrázku 26.

Obr. 26
Pomocná vrstva sa odstráni ( Vrstva -\u003e Odstrániť), Stačí vidieť, ktorú vrstvu odstraňujete. Je potrebné sa pozrieť buď na panel v pravom dolnom rohu hlavného okna, alebo v okne skupinyktoré sa dajú vyvolať z menu Vrstva -\u003e Vrstvy ...
Teraz zmeníme farby čiapky. Urobíme ťah s plochou farbou d59600ff a výplňou s lineárnym gradientom ffd543ff / ffeca9ff. Platíme tiež Opakovať: Odraz, Potom sme objekt presunuli do samotného pozadia ( END).
Zostáva naťahovať na základňu nite. Použite nástroj znova. SHIFT + F6 a nakreslite závit ako na obrázku 27. Odstráňte ťah a vyplňte pozadie farbou d59600ff. Stačí nakresliť jeden objekt a potom ho skopírovať a vložiť na správne miesto.

Obr. 27
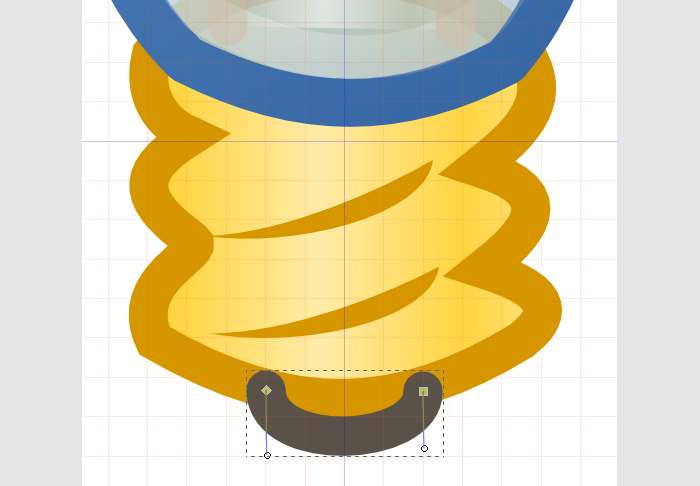
Teraz urobíme lampu kontaktnou podrážkou. Na to stačí umiestniť dva body, potom ich zakriviť do oblúka a natrieť farbu farbou 5a5249ff.

Obr. 28
Po tom, dajte objekt dole ( END).
Zostáva „dať na plot tieň“. Nakreslíme čiernu elipsu bez mŕtvice, urobíme ju rozmazaním 5% a opacitou 15%. Potom ho vynecháme ( PgDown alebo END).
Žiarovka je pripravená. Odstránime mriežku, aby sme ju ľahšie obdivovali.

Obr. 29
Ale to nie je všetko. Naša kresba sa skladá z mnohých rôznych objektov, ktoré sú lepšie kombinované, aby sa správali ako celok, napríklad pri škálovaní. Ak to chcete urobiť, vyberte všetko (z ponuky oprava), alebo len kruhový obraz s obdĺžnikovým rámom s nástrojom F1, Potom choďte do menu Objekt -\u003e Skupinaa namiesto mnohých jednotlivých snímok sa zobrazí jeden veľký rámec.
Uložte súbor vo formáte SVG pre archív. Ďalej existuje niekoľko možností. Obraz môžete exportovať do rastrového menu Súbor -\u003e Exportovať do rastra.
Ak potrebujete miniatúru inej veľkosti, povedzme, 16x16, potom musíte ísť Súbor -\u003e Vlastnosti dokumentu a tam vyberte novú veľkosť dokumentu ( icon_16x16). Potom mierku výkresu tak, aby sa zmestil do nového plátna a uložil ako kópiu. Pomocou nástroja môžete merať F1strelec a kľúče SHIFT; ale je lepšie ísť do menu Objekt -\u003e Transformovať, Potom v záložke mierka vybrať novú veľkosť v percentách, dať kliešť blízko Proporcionálne škálovanie a stlačte Použiť.
Pri zvyšovaní, napríklad, desaťkrát, je lepšie najprv objekt zväčšiť o 1000% a potom zmeniť na Vlastnosti objektu veľkosť plátna (dokument). V opačnom prípade je ťažké nájsť malý obraz na veľkom plátne.
To je všetko prvýkrát. V ďalšej časti budeme pokračovať v štúdiu techník kreslenia vektorovej grafiky.
Inkscape je veľmi populárny open source vektorový grafický editor, ktorý môže pracovať na Linuxe aj Windows a MacOS. Rozdiel medzi editorom vektorovej grafiky a rastrovým je ten, že kresba nie je robená pomocou pixelov, ale pomocou rôznych tvarov a vzorcov. To poskytuje určité výhody, napríklad obraz môže byť zmenšený bez straty kvality.
V tomto článku sa pozrieme, ako používať Inkscape na kreslenie a spracovanie obrazu. Porozprávajme sa o inštalácii samotného programu ao použití čísel.
Toto je pomerne populárny program, takže ho môžete nainštalovať veľmi jednoducho. V distribúciách Linuxu je vektorový editor Inkscape dostupný v oficiálnych repozitároch, napríklad na inštaláciu do Ubuntu, musíte spustiť príkaz:
sudo apt nainštalovať inkscape
Ak chcete nainštalovať na Red Hat a CentOS, spustite:
sudo yum nainštalovať inkscape
Ak chcete nainštalovať program vo Windows, potom je možné inštalačný súbor stiahnuť z oficiálnej stránky. Okrem verzie pre Linux, Windows a MacOS si môžete stiahnuť zdrojový kód a vytvoriť program sami. Po dokončení inštalácie môžete program nájsť v hlavnom menu:

Teraz sa pozrieme bližšie na to, ako používať nástroj. Musíte však začať s analýzou rozhrania nástroja.
Ihneď po spustení programu uvidíte nasledujúce hlavné okno:

Rozhranie programu je pomerne jednoduché a vyzerá oveľa jasnejšie ako v tom istom Gimpe. Dá sa rozdeliť do niekoľkých oblastí:
Často budete musieť použiť rôzne klávesové skratky na navigáciu v dokumente a na výber určitých funkcií. Tu sú hlavné:
Čierny obdĺžnik v strede vášho plátna je oblasť pre kreslenie, môžete zmeniť jeho veľkosť v ponuke. "Súbor" -> "Vlastnosti dokumentu".

Ako som už povedal, všetky kroky pri kreslení obrázku sa vykonávajú pomocou rôznych tvarov. Vyberte jeden z dostupných tvarov na ľavej table a kliknite na oblasť pracovného priestoru, do ktorého chcete vložiť tvar. Ak chcete zmeniť veľkosť, ťahajte myšou správnym smerom.

Každý tvar má dva parametre, ktoré ovplyvňujú jeho dizajn. Toto je výplň a mŕtvica. Výplň definuje hlavnú farbu tvaru a ťah definuje farbu obrysu. Zdvih a výplň sa konfigurujú v okne, ktoré sa dá otvoriť na paneli nástrojov:

V palete Inkscape si môžete vybrať spoločnú farbu pre tvar av okne nastavení výplne samostatnú farbu pre výplň a ťah. Okrem jednotnej farby sa môžu použiť aj gradadety.
Pre pohodlie pohybu a používania objektov podporuje vektorový editor Inkscape ich zoskupovanie. Ak to chcete urobiť, pomocou tlačidla Shift a v ponuke vyberte niekoľko objektov "Objekt" vybrať "Triedenie", Teraz sú všetky vybrané objekty v jednej skupine, môžete ich presunúť a aplikovať operácie na všetky naraz. Na zoskupenie môžete tiež použiť klávesovú skratku. Ctrl + G.
![]()
Ak chcete zrušiť zoskupenie, použite položku ungroup. Alebo niekoľkokrát stlačte tlačidlo Ctrl + U, V otázke, ako používať Inkscape, je dôležitejšie pracovať s tvarmi a farbami tvarov, pozrime sa na to bližšie.
Ak chcete presunúť tvar, musíte použiť nástroj. "Arrow", Ak je napríklad nástroj tvaru aktivovaný, napríklad "Obdĺžnik"Môžete zmeniť jeho veľkosť, uhly a obrysy pomocou bielych štvorcov. Stačí ich pretiahnuť správnym smerom.

Použitie nástroja "Arrow" Môžete nielen meniť veľkosť, ale aj prepínať popredie a pozadie, odrážať objekty a doladiť ich súradnice. Keď zmeníte nástroj na kreslenie, panel nástrojov sa zmení a možnosti nástroja sa na ňom zobrazia:

náradie "Upraviť rohy" umožňuje meniť uhly a obrysy objektu rôznymi spôsobmi:

náradie "Opraviť objekty farbou alebo modelovaním" umožňuje zmeniť farbu a tvar objektov, napríklad ich môžete urobiť konkávne, pohybovať sa v rôznych smeroch, zmenšovať a zväčšovať, otáčať a dokonca duplikovať objekty. Ak chcete použiť akcie, je potrebné, aby bol vybraný objekt.

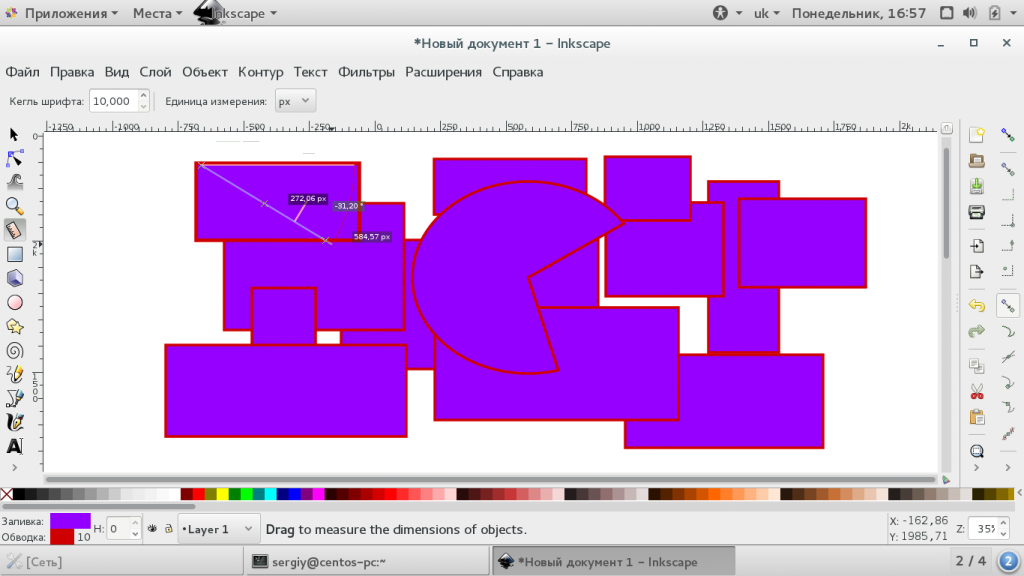
náradie "Meter" umožňuje meniť dĺžky a uhly rôznych geometrických objektov:

Pomocou filtrov môžete na objekty aplikovať rôzne efekty. Všetky dostupné efekty sú zoradené do kategórií a sú dostupné v ponuke. "Filtre", Medzi účinkami sú rôzne textúry, zmeny dizajnu a mnoho ďalšieho:

Vzhľadom k tomu, že v tomto článku sme si stanovili úlohu rozprávať o Inkscape pre začiatočníkov, analyzujme, ako uložiť obrázok. Keďže ide o vektorové obrázky, bude tu použitý špeciálny formát - svg. Ak chcete ulo¾i »hotový obrázok, otvorte menu. "Súbor" a vyberte "Save"a potom vyberte umiestnenie súboru:

Ale nie všetky programy budú môcť otvoriť súbor svg. Máte tiež možnosť uložiť obrázok v tradičnom formáte, napríklad v jazyku png. Ak to chcete urobiť, vyberte položku menu "Súbor" "Export" a vyberte požadovaný formát:

V tomto článku sme sa zamerali na to, ako používať Inkscape na vytváranie vektorových obrázkov. Práca v Inkscape a vektorových editoroch sa na prvý pohľad môže zdať veľmi komplikovaná a nezrozumiteľná. Ale v skutočnosti tu nie je oveľa ťažšie pracovať ako v tom istom. Dúfam, že táto informácia bola pre vás užitočná.
| Súvisiace články: | |
|
Inkscape: Zvládnutie editora voľnej vektorovej grafiky
Vektorová grafika Lekcia 1. Základy práce s vektorovým editorom Inkscape ... Príprava vizitky na tlač v CorelDraw alebo predtlačovej vizitke v CorelDraw X3
Pomocou dialógového okna Tlač, ktoré sa nazýva ... Dokument vytlačíme z knihy Word a PDF
Väčšina ľudí pozná tlač na tlačiarňach a vie, že formát ... | |