მკითხველის არჩევანი
პოპულარული სტატიები
მუშაობის ციფრული მხატვრის Mart Biemans მოუწოდა "Feel it" აერთიანებს ნეონის ფერი პალიტრა ერთად დინამიური სამკუთხედები და სხვა ფორმები, შექმნა თვალის- catching ეფექტი.
ამ გაკვეთილში, Mart გეტყვით შესახებ ტექნიკას, რომ მან შექმნა ამ სამუშაოს ონლაინ ხელოვნების ჯგუფი slashTHREE. თქვენ შეისწავლით თუ როგორ უნდა ავაშენოთ გამოსახულება ფოტო ინსულტის გამოყენებით და ქმნის გეომეტრიულ ფორმებს, შემდეგ კი აირჩიეთ ფერადი სქემა და გამოიყენეთ განათების ეფექტი.
ეს ტექნიკა შეიძლება ადაპტირებული სხვადასხვა სტილის - დასრულების შემდეგ გაკვეთილი, ვიმეორებ, და ნახავთ, თუ რამდენად შორს შეიძლება წავიდეთ.
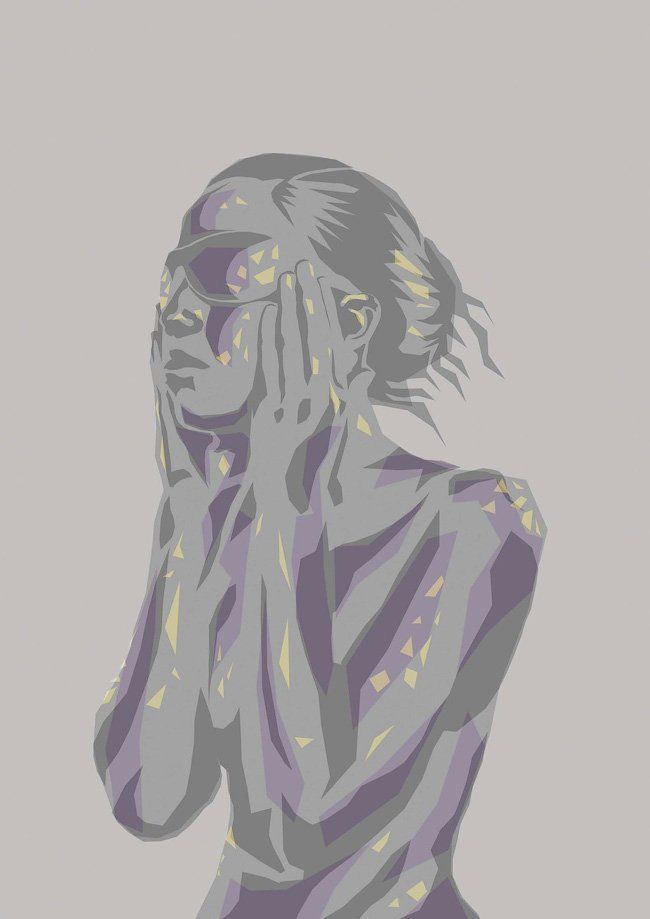
პირველი ნაბიჯი სამუშაო სტილის შესაქმნელად არის სწორი ფოტო.
აღმოვაჩინე ჩემი ფოტო dreamstime.com- ზე, თუ გსურთ გამოიყენოთ იგივე გამოსახულება, შეგიძლიათ იპოვოთ იგი. გარდა ამისა, იპოვე მსგავსი ფოტო. სურათი უნდა იყოს ზედა სხეული და სახე ნახვა.
მოათავსეთ ფოტო ახალი პორტრეტის Photoshop- ზომა დოკუმენტში A3. დარწმუნდით, რომ საკმარისი თავისუფალი ადგილია სფეროების ირგვლივ.

შექმენით ახალი ფენა ფოტოზე, შეავსეთ იგი მდუმარე ფერით. ეს იქნება ჩვენი მუშაობის ფონზე. დაამატეთ კიდევ ერთი ფენა ფოტოზე და უყურადღებოდ წრფივი მოდელის გამოყენებით ბუმბული (კალამი Tool) მიერ შევსების მუქი ფერის. ამ ფენის დამალვა.
შექმნა მესამე ფენა ზემოთ ყველა სხვა და წრის ჩრდილები, შევსების მათ კი მუქი. არ უნდა დატოვონ ბევრი დეტალი.

ჩართეთ ინსულტის ფენა, შემდეგ გაიმეორეთ წინა ნაბიჯი სხვადასხვა ფერების გამოყენებით და შერწყმის რეჟიმების შესაქმნელად. კიდევ ერთხელ, არ იყოს გულმოდგინე დეტალურად. დარწმუნდით, რომ ბრწყინავს იმ ტერიტორიებს, რომლებსაც აქვთ ორიგინალი ფოტო. ასევე არ უნდა დაგვავიწყდეს, რომ მუქი ლაქები განათების გარეშე.

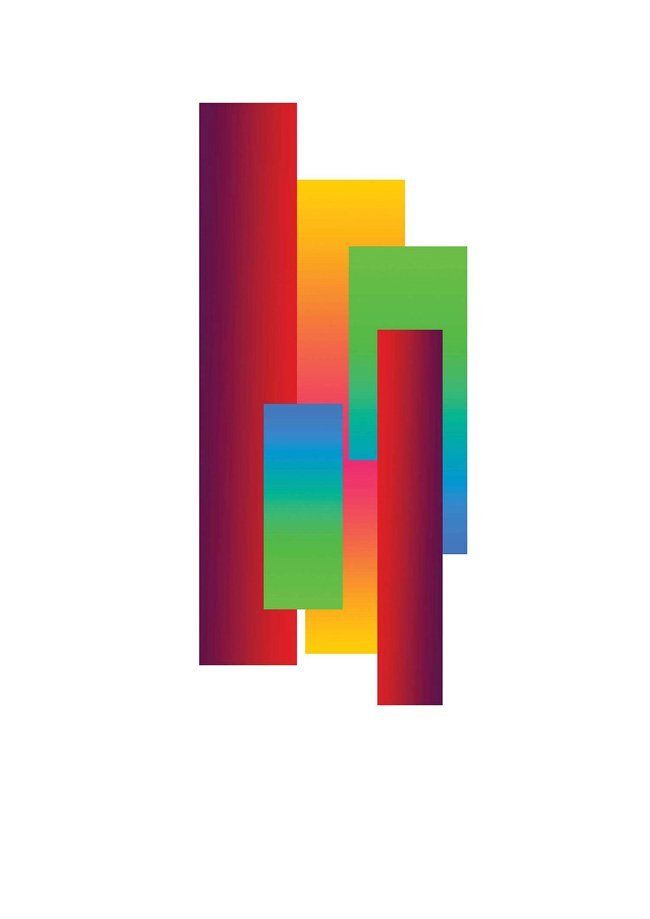
ახალ ფენაზე დახაზეთ მართკუთხა გრადიენტით. დუბლიკატი რამდენჯერმე, შეცვალეთ და შეავსეთ სხვადასხვა ფერები.
შექმენით სხვადასხვა ვარიაციები რედაქტირება\u003e ტრანსფორმირება\u003e Warping (რედაქტირება\u003e Transform\u003e Warp). გაუშვით თავი აბსტრაქტული ფორმების შექმნის გზით. ახლა მონიშნეთ ფორმების მაჩვენებლები და შეცვალეთ შესაცვლელი რეჟიმი ეკრანი (ეკრანი).

ზოგიერთი სფერო (მაგალითად, ხელები) ვიზუალურად გამოყოფილია. ამისათვის ჩვენ ვიყენებთ ფანქარი (ფანქრის ხელსაწყო). დააყენეთ ზომა დაახლოებით 19 px, თუ იყენებთ გრაფიკული ტაბლეტი, დარწმუნდით, რომ გამშვები ნიშნები ზეწოლის სიმულაცია დამონტაჟებულია ზეწოლა. შავი ხაზების სიღრმეში მუქი ადგილები და თეთრი შუქი.

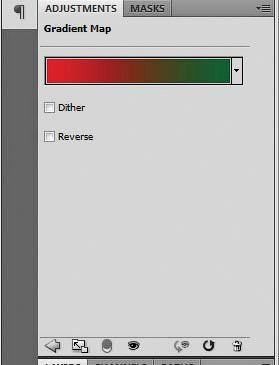
ამ ეტაპზე, მე არ ვარ კმაყოფილი ფერი სქემა, ამიტომ დავამატე კორექტირების ფენა. გრადიენტი რუკა (გრადიენტი რუკა) წითელი მწვანე ფერის. თუ გსურთ განმეორებით ეს ნაბიჯი, დაამსთეთ შესაცვლელი რეჟიმი სინათლის ჩანაცვლება (Lighten) ერთად უკმაყოფილება (Opacity) 100%.

ნახაზი მაინც ცოტა ბინაა. იმისათვის, რომ ეს სიღრმე, შეიქმნას ახალი ფენა, დააყენოთ მისი blending რეჟიმი. ეკრანი (ეკრანი). გამოიყენეთ დიდი მრგვალი რბილი ფუნჯი ღია ცისფერი ფერის შევსება იმ ადგილებში, რომელთა განათება გსურთ.
შექმენით სხვა ფენა, დაამსთეთ შესაფუთი რეჟიმი რბილი სინათლე (რბილი სინათლე), უკმაყოფილება (Opacity) 58%. შავი ფუნჯი ხატავს იმ ადგილებში, სადაც გსურთ გააძლიეროს ჩრდილები.
![]()
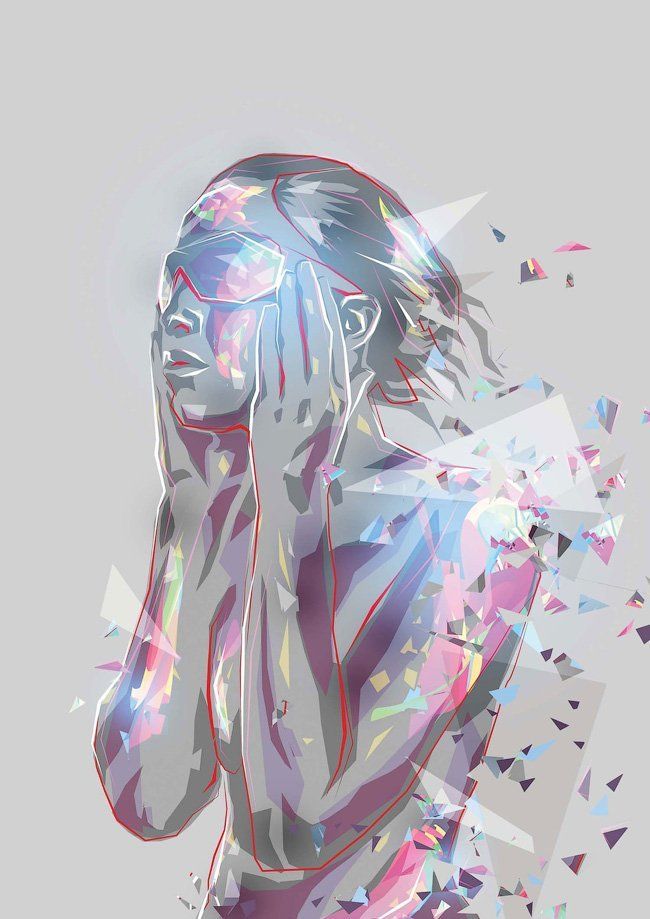
ახლა დაამატე "გატეხილი" ეფექტი ინსტრუმენტით. პოლიგონალური ლასო (პოლიგონალური ლაზოს ინსტრუმენტი). აირჩიეთ მცირე ზომის სფერო გამოსახულება, დააჭირეთ Ctrl + Shift + Cყველა ფერის შერწყმული ვერსიის კოპირება და შემდეგ ჩაიწერეთ ახალი ფენის გადატანა. გადაადგილეთ შედეგად ცალი და გაიმეორეთ ნაბიჯი, როგორც გსურთ.

გათიშეთ ფერების მორგება და რამდენიმე პარალიზის დამატება ფანქარი (ფანქრის ხელსაწყო), რაც მთლიანად გამოიყურება რუჟარში. ანალოგიური ეფექტი არის მარტივი მიღწევა მენიუში. ფილტრი\u003e სტილიზაცია\u003e Edge Selection (Filter\u003e Stylize\u003e Find Edges), მაგრამ შედეგი შეიძლება აღმოჩნდეს დაბალი ხარისხის. საბედნიეროდ, ჩვენი იმიჯის ფილტრი მუშაობს კარგად, რადგან აქ მხოლოდ კომპლექტი ჩრდილები და ფერები, რომ ფილტრი ადვილად კვალი.
ბევრმა ჩვენგანმა ნახა ამ სურათების დანახვაზე და მხოლოდ ერთ კითხვას სთხოვა: "როგორ გავაკეთოთ ეს?" ახლა ჩვენ ვისაუბრებთ მათზე, დიახ, დიახ, ეს არის ის სურათები, რომლებიც შედგება მრავალი პატარა გეომეტრიული ფორმისგან, რომლებიც კომბინირებულს ქმნიან აბსტრაქტულ სურათს. დღეს ჩვენ გამოგიცხადებთ საიდუმლოს: რა იარაღები და ქმედებები შეგიძლიათ ამ შედეგს მიაღწიოთ Illustrator და Photoshop- ის გამოყენებით.
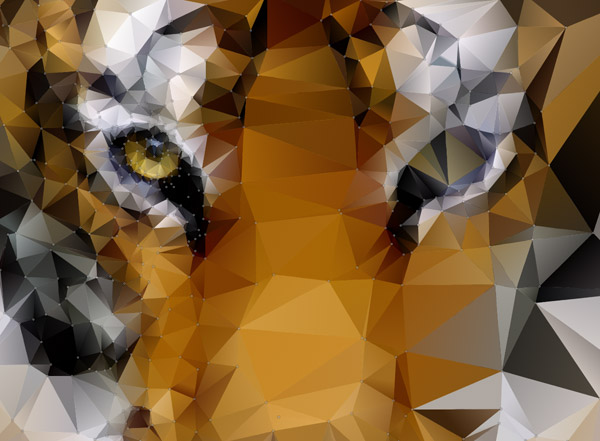
აქ არის ის სურათი, რომელსაც ჩვენ შევქმნით ამ ტერმინალში. როგორც ხედავთ, ის ასობით გეომეტრიული ფორმისგან შედგება, რომელიც ეფექტის შექმნას გვჭირდება. მზა იმიჯი ძალიან რთულია, როგორც ჩანს, ძალიან რთულია შეასრულოს ეს, მაგრამ სინამდვილეში ეს ძალიან მარტივია. და გაკვეთილის გადახედვით, დარწმუნდებით.
მზად ხართ?
შემდეგ წავიდეთ!

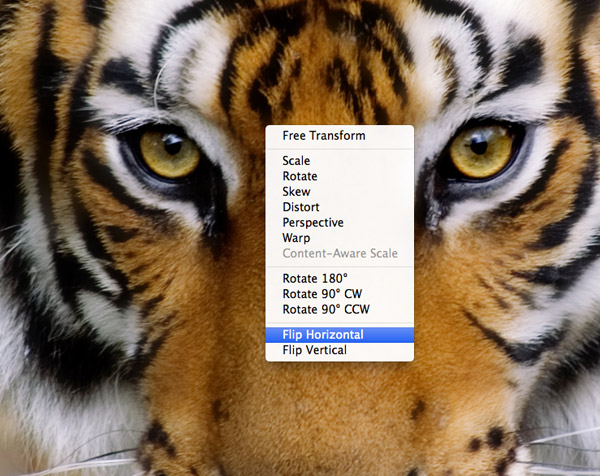
ჩვენ ვერაფერს გამოვიყენებთ ვეფხვის სურათს, როგორც ჩვენი მუშაობის საფუძველს, მაგრამ ჩვენ უნდა დავრწმუნდეთ, რომ ფოტო აბსოლუტურად სიმეტრიულია. ამიტომ აუცილებელია ფენის დუბლიკატი და ჰორიზონტალურად გაფართოება.

დაამატეთ ახალი ნიღაბი ფენას, გააკეთეთ ნახევარი შავი შლის წაშლა და გამოსახულების ორ ნაწილად შორის სარკე ეფექტის შექმნა.

გამოიყენეთ რბილი საშლელი სურათის შუალედებს შორის მკვეთრი ზღვრის წაშლა, დააკავშირეთ ისინი და ქმნიან ერთ გამოსახულებას. არ ინერვიულოთ, თუ შეუძლებელია შეასრულოს ეს ოპერაცია ძალიან ზუსტად: ნებისმიერ შემთხვევაში, მცირე დეტალები დაიკარგება მომავალში.

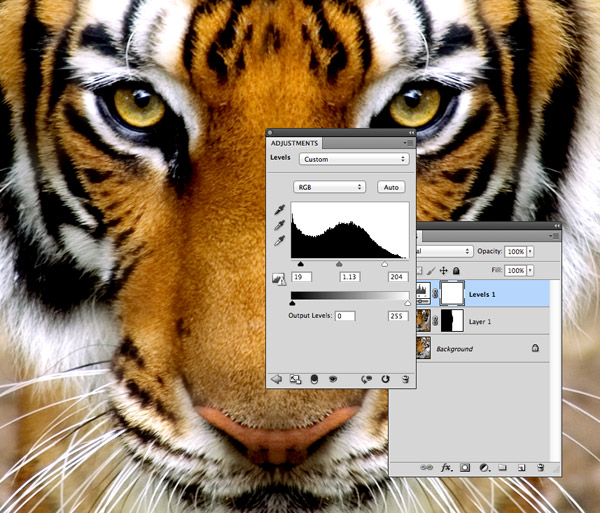
ახალი ფენის შექმნა, შეარჩიეთ კონტრასტული კორექტირება და მაჩვენებლები და ჩრდილები. სურათის მაღალი კონტრასტის გამოსახულება უკეთესად გამოიყურება მისი კონვერტაციის შემდეგ, რაც საშუალებას მოგვცემს, ნათელი კონტურების შექმნას ნათელი და მუქი ტერიტორიები.

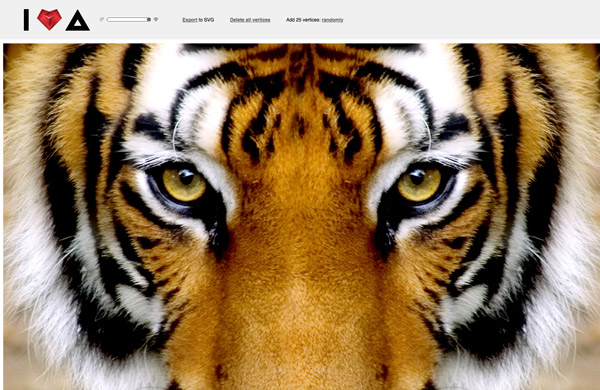
ჩამოტვირთეთ ფაილი, გახსენით იგი, გახსენით თქვენი ბრაუზერის ინდექსი. Html ფაილის და აირჩიეთ სტილი რედაქტირების დასაწყებად.


ფორმის გადაღება მთელ სურათზე, რათა მოხდეს მთელი ტერიტორია ვექტორული ფორმებით შევსება სურათის კუთხეების დაჭერით.

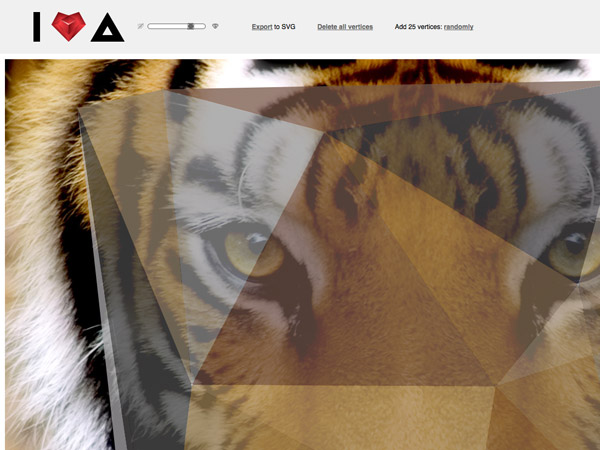
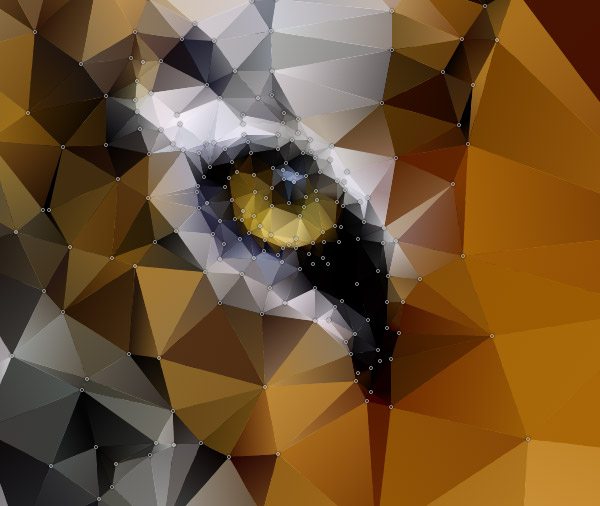
ახლა სურათის ხატვის დელიკატური პროცესი დაიწყება, რომლის მიზანიცაა დასამატებელი სურათის ქვედა ფენის შეცვლა. ამრიგად, ჩვენ ხაზგასმით აღვნიშნეთ შავი ზოლებით და თვალების ირგვლივ.

ჩვენი მიზანია დაამატოთ უამრავი დეტალი იმ ადგილებში, როგორიცაა თვალები. დაწკაპეთ უფრო ხშირად შექმნას, როგორც ბევრი vertices რაც შეიძლება გარშემო სხვადასხვა ელემენტების თვალის, ეს საშუალებას მისცემს პოლიგონებს შექმნა უფრო ზუსტი გამოსახულება.

ასევე მუშაობა დანარჩენი იმიჯი და დასძინა დამატებითი დეტალურად ძირითადი ანატომიური თვისებები.
![]()
შეცვალეთ გამოსახულების გამჭვირვალობა ვექტორული ილუსტრაციის შედარება ჩვენს სურათთან. ჩვენ უნდა დავრწმუნდეთ, რომ საკმარისი ნაწილები დაფარულია.

დაიწყე მუშაობა მეორე ნახევრის სახეზე. უყუროთ ყურადღებას თუ როგორ გააკეთე პირველი ნახევარი: ჩვენთვის მნიშვნელოვანია, რომ გავაგრძელოთ იგივე დეტალები. თქვენ შეგიძლიათ ერთი ნახევარი მუშაობდეს და შემდეგ ილუსტრატორში აისახოს, მაგრამ ეს ძალიან რთული იქნება, რათა შეესაბამებოდეს vertices ერთად, რათა შექმნან სრული გამოსახულება. ბევრად უკეთესია, რომ გადავწყვიტოთ ნახევარი მეორე, განმეორებითი და გადაადგილება თქვენი ნაბიჯები.

სურათის მარჯვენა მხარესთან მუშაობისას მნიშვნელოვანია, რომ ცდილობენ უხეშად შეესაბამებოდეს ნიშნების ადგილმდებარეობას, როგორც სურათის მარცხენა მხარეს.

მცირე ზომის ნაკვეთებისგან განსხვავებით მცირე რაოდენობით მცირე ზომის ფორმებს და ნაკლებ დეტალურ ტერიტორიებს დიდი პოლიგონებით ეხმარება შეინარჩუნონ ეფექტის მიღწევა.

ილუსტრაციის დასასრულებლად, თქვენ უნდა დაამატოთ რამდენიმე vertices გარშემო გამოსახულება მისი edges: ძალიან მნიშვნელოვანია აღმოფხვრას ნებისმიერი ხარვეზები!

მას შემდეგ, რაც კმაყოფილი ხართ ეფექტის მიღებით, შეინახეთ სურათის SVG ფორმატში, ამ შემთხვევაში შეიძლება გაიხსნას Illustrator- ში საბოლოო ეკრანებისათვის.

გახსენით SVG გამოსახულება Illustrator- ში. თქვენ ნახავთ ხელოვნების ნაწარმოებს ყველა ვექტორის სილამაზეში!

გამოსახულების კიდეები გამოიყურება ცოტა უხეში, ასე რომ პირველი ნაბიჯი, როდესაც მუშაობა Illustrator იქნება გამოსწორების ამ შემაშფოთებელი უმოქმედობის. თქვენ უბრალოდ უნდა განაახლოთ გეომეტრიული ფორმების გარშემო კიდეები.

ამოღებული კვადრატიდან შერჩეული კვადრატიდან დაჭერით მენიუში დაჭერით ღილაკი დაჭერით და წაშალეთ ყველაფერი, რაც სცდება სცენაზე.

დაჭრილი კიდეები უფრო ჰარმონიულად გამოიყურება. მარჯვენა ღილაკით და გააუქმეთ ჯგუფი სამუშაოები პოლიჰეტონების ინდივიდუალური ნაწილების შესაცვლელად.

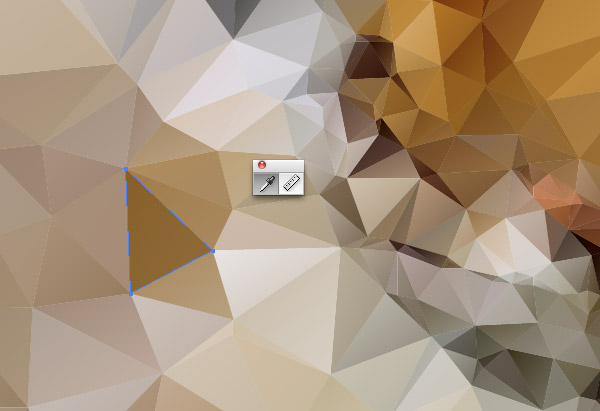
მოდით წავიდეთ ნაბიჯი და შეამოწმოთ ჩვენი შედევრი თანდასწრებით ნებისმიერი unsightly ფორმები ან მკვეთრი წვეთი ფერები. თითოეული ფორმის შერჩევა შესაძლებელია პირდაპირი შერჩევის ინსტრუმენტის გამოყენებით და მისი ფერი შეიძლება შეიცვალოს Eyedropper- ის ხელსაწყოით.

აირჩიეთ ყველაფერი და დააკოპირეთ დოკუმენტი ფოლდფორდში, შექმნა ფენა და შეცვალოს ჩრდილი დონე და ხაზგასმულია, რათა გამოსახულება უფრო განსხვავებული და გაჯერებული იყოს.

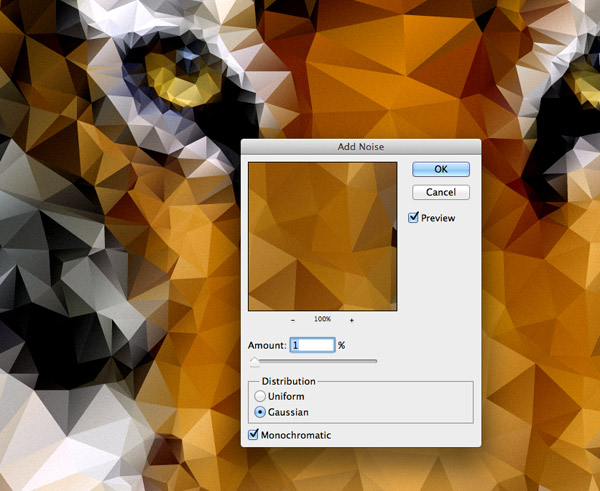
საბოლოო შეხებისთვის, დაამატეთ იმიჯს სინათლის სიმინდის ხმაურის ეფექტი, რაც უფრო მეტს მიაღწევს მას.
ძნელია ვივარაუდოთ, რომ ეს ლამაზი სურათი იქმნება ასე მარტივად!
გაინტერესებთ პოლიგონური გრაფიკის შესახებ? რა არის გამოყენებული? როგორ გამოვიყენოთ ეს ტექნიკა? დიახ მაშინ ნამდვილი დიზაინერი ხართ, მზად არის პროფესიონალიზმის განვითარება და განვითარება!
რა თქმა უნდა, polygonal გრაფიკა ძლივს ეწოდება რაღაც ახალი, გაცილებით ნაკლები რევოლუციური. მიუხედავად ამისა, ეს ხელს შეუწყობს თქვენი დიზაინის დივერსიფიკაციას და ინდივიდუალურ და ცნობადობას. და მომავალი პაკეტი მოდის პოლიგონებზე, რომელიც მხიარულად დადის მთელი ხარჯების ინტერნეტში, ძნელია იგნორირება.
ამ პოსტში თქვენ გაეცნობიან პოლიგონებს და პოლიგონურ გრაფიკებს და იხილავთ მის მაგალითებს. ჩვენ ასევე შევიკრიბეთ რამდენიმე გაკვეთილი, რათა დაგეხმაროთ ამ ტექნიკის შერჩევა. და ვინ იცის, შესაძლოა, პოლიგონებში კიდევ უფრო გაცივდეს, ვიდრე აქ მოღწეული სამუშაოების ავტორები!

პოლიგონი (ბერძნულიდან polygonos - polygonal), პოლიგონური ხაზი (მათემატიკური), გატეხილი ხაზი, რომელიც შედგება სასრული რიგის ხაზების სეგმენტების (ბმულები). პოლიგონმა ასევე გაიგოს, როგორც დახურული polyline, ანუ polygon.
პასუხი ნათელია - ციფრული გრაფიკა, რა თქმა უნდა! ეს არის ერთგვარი ციფრული ხელოვნება. თავდაპირველად, პოლიგონური გრაფიკა გამოჩნდა 3D მოდელირებაში, რათა შეიქმნას ვიდეო თამაშები. დაბალი რეზოლუციის გამო, ასეთ ობიექტებს ჰქონდათ მაღალი სიჩქარირება. ასევე, ეკრანის სახით გამოჩნდება კომპიუტერის რესურსი და ხელს უწყობს მუშაობას მოდელით. მაშინ პოპულარული გახდა ე.წ. 2D გრაფიკაში.
თუ თქვენ მუშაობთ 3D- ში, მაშინ ეს ბუნებრივი იქნება თქვენთვის 3D Max, Maya ან Cinema 4D- ში. უახლესი პროგრამული უზრუნველყოფა იმდენად მეგობრულია, რომ ბავშვიც კი შევა მასში. ზოგადად, პოლიგონური გრაფიკა საკმაოდ მარტივია შესაქმნელად, განსაკუთრებით მაშინ, როდესაც არქიტექტურულ ვიზუალიზაციასთან ან photorealistic გაწევასთან შედარებით. მან შეახსენა ადრეულ დღეებში კომპიუტერული სიმულაცია და ანიმაცია თანამედროვე ტექნიკის შეხებით. და რადგან რეტრო სტილის ყოველთვის მოდის, თითქმის ყველა დიზაინერი შექმნა ის გამოყენებით ძველი ტექნიკა.
როგორც მოგეხსენებათ, 3D მოდელები შეიქმნა პოლიგონებით. უფრო მეტი პოლიგონი, უფრო დეტალური მოდელი იქნება. ობიექტის საბოლოო დამუშავების (გაწევის) დროს, ის "გლუვი" სახეს იძენს. მოდულირების ეტაპზე გამოყენებულ ნაკლებ პოლიგონებს, უფრო აბსტრაქტული შედეგი იქნება. გამოხატული ეფექტისთვის, შეგიძლიათ გამორთოთ ანტი- aliasing ფუნქცია გაწევა პარამეტრებში, და მაშინ მიიღებთ მკაფიო კიდეებს. ეს ყველაფერი დამოკიდებულია ეფექტის მიღწევაში. დაბალი პოლიკის ტექნოლოგიების გამოყენება არ ნიშნავს იმას, რომ სცენა მარტივია. თქვენ შეგიძლიათ გამოიყენოთ კომპლექსური ტექსტურა, რეფლექციებისა და გარემოში რეფერატების რეალისტური პარამეტრები და სხვა. პოლიგონური ფორმები ძალიან ჰგავს origami- ს და ამჟამად პოპულარობის პოპულარობას გრაფიკული დიზაინის სახით.
თქვენ ასევე შეგიძლიათ შექმნათ პოლიგონური შედევრები პროგრამები, როგორიცაა Adobe Illustrator, CorelDraw, და კიდევ Adobe Photoshop. ეს პროგრამები სპეციფიკური 3D პაკეტებისგან განსხვავებით, ყველაზე დიზაინერებს იცნობს.
იცით თუ არა, რომ პოლიგონურ დიზაინს წინ უძღოდა ხელოვნების მთელი ტენდენცია? მე -20 საუკუნის დასაწყისში გამოხატვის თავისუფლების ტენდენცია დაიწყო და წარმოუდგენლად პოპულარული გახდა. ფოტოების გარეგნობა მხოლოდ მხატვრების წახალისებას ემსახურებოდა, იმიტომ, რომ ახლა შესაძლებელი იყო სურათის გადაღების დეტალები. პირიქით, პირიქით, ცდილობდა ობიექტის არსის, განწყობისა და ხასიათის გადმოცემას. ისინი განზრახ წავიდნენ დეტალებზე. დღეს, ექსპრესიონიზმი არანაკლებ პოპულარულია როგორც ფერწერასა და ციფრულ ხელოვნებაში.
აქ არის თანამედროვე ციფრული ხელოვნების მაგალითები. ალბათ ისინი შთაბეჭდილებას ახდენენ, რათა შეიქმნას ახალი შედევრები:







ამ გაკვეთილში, თქვენ შექმნით მოზაიკს Adobe Illustrator- ში, რომელიც შეიცავს პოლიგონებს. ამ მარტივი საკითხზე დაგეხმარებათ უფასო მოდული - Scriptor და თქვენი ფანტაზიით.

აქ ისწავლით როგორ შევქმნათ ვექტორული პოლიგონური მოზაიკა bitmap უფასო ვებ ინსტრუმენტი Triangulator და Adobe Illustrator.

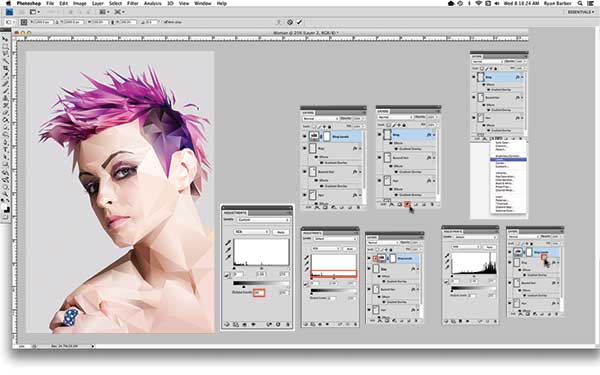
ამ გაკვეთილში შეისწავლით თუ როგორ უნდა გააკეთოთ პორტრეტები პოლიგონების გამოყენებით. ავტორი გვიჩვენებს, თუ როგორ უნდა ითანამშრომლონ Photos Photoshop- ისა და Illustrator- ის გამოყენებით, რათა მოახდინონ ლამაზი პორტრეტი პოლიგონური გრაფიკის მოდერულ სტილში.

დეტალური ვიდეო გაკვეთილი, რომელიც დაგეხმარებათ სამგანზომილებიანი სიმბოლოების შესაქმნელად.
პოლიგონური გრაფიკა რეტრო და ფუტურიზმის ნაზავია. სტილი არ ექვემდებარება დროს, რომელიც შეიძლება შეცვლილია, ინდივიდუალური და ექსპერიმენტი მას განუსაზღვრელი ვადით. იგი ყოველთვის გამოიყურება თანამედროვე, მოდური და ორიგინალური. სცადეთ პოლიგონებთან მუშაობა და მიხვდებით, რომ მათ გარეშე აღარ შეუძლიათ. მოხარული ვიქნებით, თუ თქვენს მოსაზრებებს გაუზიარებთ ამ თემას კომენტარებში!
საიტზე განთავსებული მასალებიდან: www.onextrapixel.com
პოლიგონური პორტრეტი ან დაბალი პოლი - პოპულარული ხელოვნების მიღება, როდესაც დამუშავების ფოტოები.
Photoshop- ისა და Illustrator- ის კომბინაცია მოგცემთ ყველაზე ნათელ და სწრაფ შედეგებს.
თუ არ გაქვთ Illustrator, შეგიძლიათ გამოიყენოთ Inkscape ან Xara.
სინამდვილეში, როდესაც გესმით პრინციპი, შეგიძლიათ გამოიყენოთ ნებისმიერი ინსტრუმენტი.
მაგრამ ავტომატიზაცია არ არის თქვენი ასისტენტი. სკრიპტი ვერ მიიღებს ნახევარ კარგ შედეგს.
შენი ტვინი, თვალები და ხელები ყველაზე მნიშვნელოვანია.
პოლიგონური პორტრეტის დახატვის ტექნიკური მხარე ძალიან მარტივი და რეალური გამოწვევაა.
თქვენი მოთმინება იქნება სამუშაოს ერთფეროვნება))
ღირს არჩევანის გაკეთება მაღალი ხარისხის ფოტო. საუკეთესო პორტრეტი ნათელია
ექსპრესიული დეტალები. თქვენ უნდა დააინსტალიროთ, აირჩიოთ მაღალი რეზოლუციის ფოტო.
ფოტოების გადატანა ფოტოფაპარში, დაამატეთ ფერები და კონტრასტი. თქვენ უნდა აირჩიოთ მაღალი საკმარისი
განსხვავებით დონეზე, რომ მოგვიანებით ადვილი იყო შეარჩიოს ფერი polygons. თუმცა, არ overdo ეს
ფერი და განსხვავებით. არა უმეტეს 30%!

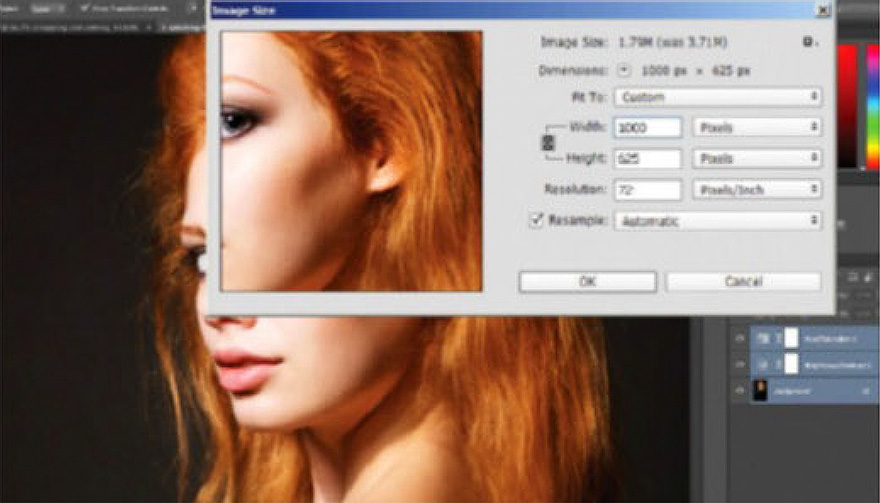
თუ თქვენი ფოტო ძალიან დიდია, ქვედა რეზოლუცია. 1000px დიდხანს მხარეს საკმაოდ
საკმარისია ეს დაგეხმარებათ ფერების შესარჩევად. ნაკლები პიქსელი - ადვილია ფერის მოძებნა.

ახლა თქვენ შეგიძლიათ სურათს აგზავნოთ Illustrator- ში. გააკეთეთ ერთი ფენა ფოტოზე, ფერის ფერისთვის
და კიდევ ერთი ფენის პოლი mesh. მომავალში თქვენ შეგიძლიათ დაამატოთ მეტი, მაგრამ დამწყებთათვის, ეს საკმარისია.
პოლიგონური პორტრეტი დიდ ყურადღებას საჭიროებს. აქედან გამომდინარე, აზრი აქვს, რომ სუფთა ფონის გაკეთება
მინიმალური გრადიენტი. საუკეთესო, რა თქმა უნდა, სურათის ფონზე დაფუძნებული ფერი გააკეთებს. კანის ტონი იქნება
გამოიყურებოდე უფრო ხელსაყრელი.

ნათელი ყვითელი ხაზი გამოიყურება შესამჩნევი უმეტეს ფონზე. ხაზის სისქე -
დაახლოებით 0.5 ქულა. Photoshop- ში შეგიძლიათ გამოიყენოთ პოლიგონალური ლასო.
უმარტივესი გზაა თვალით. სურათის ზომა მაქსიმალურად და წრეზე გადადით.
აქ საჭირო არ არის გადაჭარბებული სიზუსტე. უბრალოდ წრე ფორმის. წრე თვალები
და ერთად ყველაფერი ერთად. შედეგად, თქვენ უნდა ჰქონდეთ ერთი ბადე.

ცალკე ცხვირი, მეორე თვალი. გამოიყენეთ ზომა თქვენი ფოტო ნავიგაციის დასაჩქარებლად.

დროს ინსულტის გექნებათ ბევრი unmatched ხაზები. განშორება მათ მიერ.
ყოველი ხაზი შემოტანა მჭიდროდ გადააქციოს ძირითად ამოცანას.
პორტრეტის უმრავლესობის ამსახველი როდესაც თმის გამოყოფა განსაკუთრებულ წვრთნებში გადადის.
სცადეთ გამოვყოთ თმა ინდივიდუალურ მსხვილ curls. ისინი არ უნდა გამოიყურებოდეს სრულყოფილი.
უბრალოდ დაჭერა მიმართულებით curl და მისი ადგილი კვეთა სხვებთან.

დიახ, ეს საკმაოდ მტკივნეული სამუშაოა) ასე რომ, როცა ყველაფერი დასრულდება, - შესვენება!
მომდევნო ნაწილი კიდევ უფრო რთულია.

ახლა ჩვენი დაუცველი ხაზების დაბრუნება. ყველა მათ უნდა დააკავშიროთ ფერი
მე არ გავიდნენ.
პოლიგონური პორტრეტის ყველაზე სახალისო ნაწილია პოლიგონების შექმნა. ისევ ისევ
პატარა ობიექტებიდან, იწყება სამკუთხედების ხატვა.
![]()
გამოიყენეთ სხვადასხვა პოლიგონის ზომები. პატარა მცირე ობიექტები, როგორიცაა თვალები. და მეტი
დიდი ნაწილები. მაგრამ შეინარჩუნე ბალანსი. განსხვავებული პოლიგონის ზომა უფრო მეტ მუშაობას მისცემს
გამოხატულება.
გილოცავთ! თქვენ მთელი ქსელი გააკეთა. უმძიმესი ნაწილია უკან. ახლა შეარჩიეთ ყველაფერი გარდა ფონზე და
დააჭირეთ ობიექტის\u003e Live Paint\u003e ჩადება. ახლა თქვენ შეგიძლიათ ხატვა ქსელის ფერის გამოყენებით.

გაზრდის სურათს ფოტო და აირჩიეთ ფერი eyedropper. შეავსეთ სამკუთხედის ფერი.
და ცდილობენ არ მიიღოთ შეესაბამება! და შეისწავლეთ Hotkeys თუ არ გაუკეთებია.

შეღებვის პროცესის დასრულების შემდეგ, ინსულტის ფერის პოზიციას გადათარგმნით
პოზიცია არაა. ახლა შეამოწმეთ მთელი სურათი და ვეძებთ პოლიგონებს, რომ დაავიწყდათ ხატვა.

ეს არის ის! ახლა თქვენ გაქვთ მრავალჯერადი პოლიგონური პორტრეტი. ახლა თქვენ შეგიძლიათ ამის გაკეთება ცოტა
Customize მიეცით ინდივიდუალობა - გათიშეთ რამდენიმე პოლიგონზე, გამოიყენეთ სხვა ეფექტები.
| მსგავსი სტატიები: | |
|
მოზრდილებში ლაქტოზის დეფიციტის სიმპტომები
ლაქტოზას შეუწყნარებლობა არის კლინიკურად მნიშვნელოვანი მდგომარეობა ასოცირებული ... როგორ მივიღოთ Bitcoins - არსი პროცესი და სად უნდა დაიწყოს, სახის და მომგებიანობის მოგება
რა თქმა უნდა, თითქმის ყველას, ვინც მხოლოდ ვიწყებთ Bitcoin- ს გაცნობას ... ქსოვა მამაკაცის scarf: მასტერკლასები დასაწყისში needlewomen
ასე რომ თქვენ გინდა თბილი თქვენი საყვარელი პირობა, რომ მათ არ ეშინია whims ... | |