Вибір читачів
Популярні статті
Базові векторні інструменти в Adobe Photoshop ідентичні Illustrator. Але, зазначу, для малювання у чистому вигляді вони не створені. Чому? По-перше, для малювання у векторі є чудові програми Illustrator або Corel Draw. Ось там є весь необхідний для малювання функціонал. По-друге, скнарість налаштувань у фотошопі для вектора. У Фотошопі є лише інструменти малювання та деякі примітиви. Що, з одного боку, правильно. Ось чудова програма для растрової графіки, а ось чудова програма для векторної. Так, у векторній буває необхідно попрацювати з растром, а в растровий потрібний вектор. Так краще зв'язати їх та продавати пакетом.

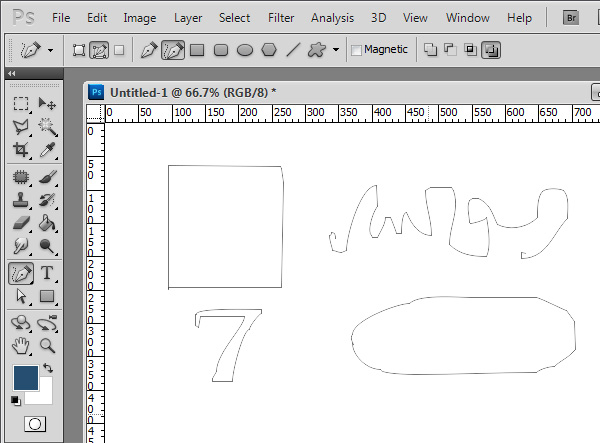
З картинки видно - всі контури, з яких складається фігура, залишаються всередині шару. Таким чином фігуру можна швидко та легко змінити. Хоча векторний Adobe Photoshop здатний на значно більше. Наприклад, дані ескізи для одного старого сайту виконував у векторі. Зображення я пензлем з твердими краями. Потім виділяв шар та переводив виділення в контури. З контурів робив залиті шари із векторною маскою. Таким чином я досягав відсутнього у фотошопі згладжування контуру.

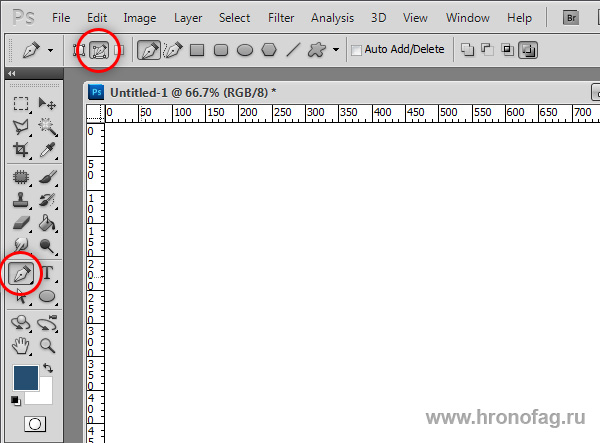
Першим у нас іде інструмент Pen Toolта його різновиди. Той самий набір можна знайти в Illustrator-і. Це зручно при переході з однієї програми до іншої, не треба переучуватися. Тим більше, що всі векторні інструменти перекочували у Photoshop прямо з Illustrator.
Pen Tool— перо Безьє, модулювати їм векторний контур простіше, але для новачків може виявитися дуже складним заняттям. Детальний описвсіх прийомів управління з напрямними зайняли окрему статтю чи главу. Фактично це найголовніший і найголовніший інструмент модулювання фігур і контурів у векторі. І, що зручно, однаковий у всіх векторних програмах.


Тепер клацніть у будь-якому місці. Коли ви клікнули, у вас з'явилася ключова точка (якір, ключик, штучка, назва не має значення). Протягніть мишу в будь-який бік, продовжуючи натискати кнопку. Якщо все правильно, ви побачите напрямні.
Клацніть у будь-якому іншому місці. Ви побачите, як від першої точки до другої простяглася лінія. Починайте відводити мишку, не відпускаючи клавішу. Ваш контур формується залежно від того, як ви виставите напрямні до другої ключової точки.

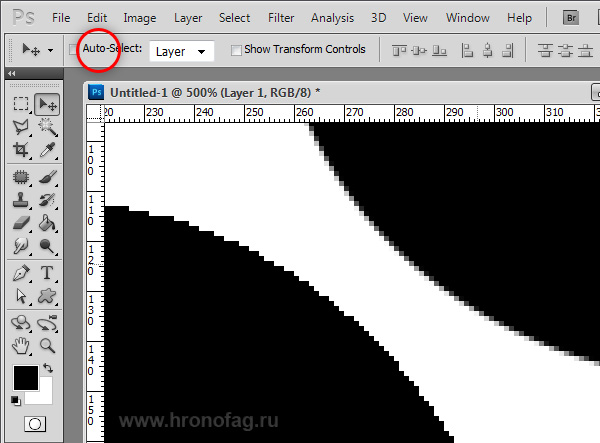
Зрозуміти в якій залежності від чого будуються лінії залежно від напрямних, мабуть, найбільш базове розуміння векторної графіки. На панелі налаштувань векторних інструментів у Pen Too l є одне цікаве налаштування Auto Add/Delete. Це фактично автоматизовані Addі DeleteAncho r Point Toolsпро які йтиметься далі. Клацніть по цій галочці і ваш пензель зможе прямо під час малювання додавати крапки на вже відмальовані контури та видаляти непотрібні крапки. Ви зможете робити це безпосередньо під час малювання контуру, а не після. І для цього не доведеться перемикатися на марні Addі DeleteAncho r Point Tools

Якщо для роботи з Pen Toolнеобхідно зрозуміти принципи побудови векторних кривих, то Freeform Pen Tool- Інструмент, вільний від будь-яких правил і принципів. Просто клацайте по ньому і малюйте контур, так як ви малювали б звичайним пензлем. Ідеальне коло або свято геометричних форм їм звичайно не зобразити, а от кляксу цілком. Цей інструмент підійде до створення колекцій фігур в індустріальному стилі. Малювати ляпки їм саме те. Ну а якщо майстерність малювання доведена до досконалості, то… гадаю краще використовувати програму Illustrator, якщо звичайно ви не з тих, хто для розваги шиє шедеври в MS Paint (:

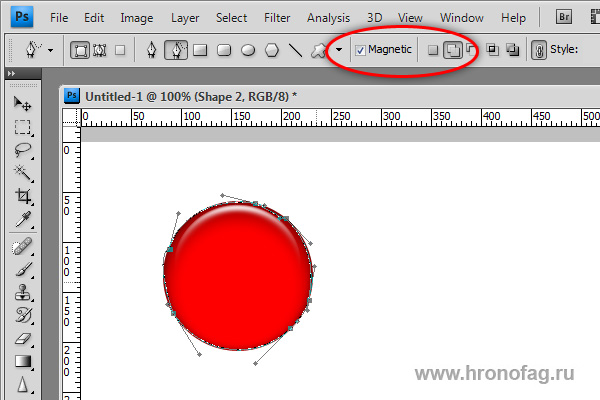
У інструмента Freeform Pen Toolмабуть є ще одна цікава настройка. У панелі налаштувань Freeform Pen Toolє галочка Magnetic. Це захований аналог інструмента Magnetic Lasso Tool. Працює так само. Просто увімкніть цю галочку. Підведіть курсор до якогось чітко вираженого об'єкта з висококонтрастною кромкою і починайте обводити. Звичайно, ідеальної геометрії чекати від цього інструмента не потрібно.

Add Anchor Point Too l — той інструмент додає до вже відмальованого контуру додаткові точки для зміни або корекції форми контуру. Просто намалюйте контур, потім перейдіть на цей інструмент і поставте вузлики, що не вистачають, в потрібних вам місцях. Для чого це потрібно? Ну, може вам необхідно поставити більше точок, щоб контур був більше схожий на те що вам потрібно.
Delete Anchor Point Tool— відповідно, цей інструмент видаляє зайві точки векторної кривої. Область застосування цього інструменту та ж, що й у Add Anchor Point Tool, тільки у разі зменшення точок лінія контуру стає зі зрозумілих причин більш рівною та м'якою.
Цей інструмент допомагає редагувати напрямні точки кривої. При натисканні на точку інструмент скидає напрямні. Утримуючи кнопку миші, відводимо мишку убік. Так ми змінюємо форми та напрямок напрямних, проти їхнього первісного значення. А якщо зачепити інструментом Convert Point Tool одну з напрямних, можна надати їй незалежний напрямок.

І ще раз. Ви захоплюєтеся інструментом Convert Point Toolза точку. Від такої близькості біля точки скидаються напрямні. Не відпускаючи кнопку миші, відводьте мишу убік, вибудовуючи нові напрямні. А при бажанні можете захопити за одну з напрямних і налаштувати її в індивідуальному порядку. А тепер обговоримо деталі.
Випадаюче меню векторних інструментів розкриває нам різні цікаві фічі, багато з яких зав'язані на інших темах, так що я не розписуватиму їх занадто глибоко. Логічно, не розбиратися ж нам у тому, що таке маска, у статті про інструменти малювання. Вибираємо будь-який із інструментів, малюємо подобу кола, як у мене, та клацаємо правою кнопкою миші. Намалювати ціле коло важливо, інакше не всі опції меню будуть доступні. Зверніть увагу, зараз кликати треба за контуром.
Все дуже просто. Клікаєте по точці, що не сподобалася, і видаляєте її. Мені так навіть простіше, ніж інструментом Delete Anchor Point Tool. Тим більше, якщо така точка всього одна. Ця опція меню змінна. Зараз там Delete Anchor Point, тому що я підвів мишку рівно до точки. Якщо клікнути мишкою за будь-яким місцем контуру Deleteзміниться на Add Anchor Pointтобто мова йде про додавання нової точки на контур.
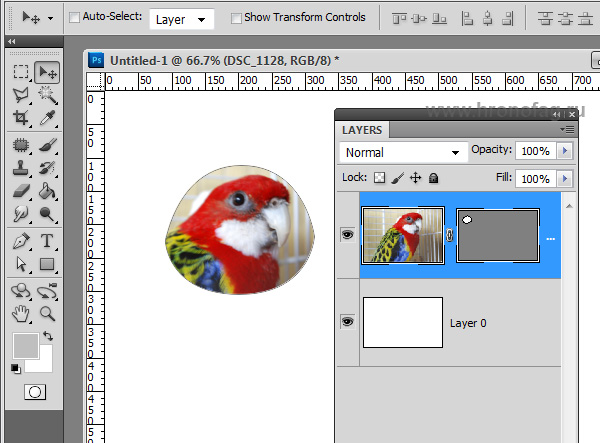
Є шорткатом на опцію Layer > Vector Mask > Current PathЩо робить ця опція? Створює векторну маску, звичайно. Зараз я покажу, як це робиться. Помістіть на палітру якесь фото. Я, наприклад, вибрав фотографію свого папуга Чучі. Контур має бути видно. Скидати його не можна. Помістіть фото під контур або під фото. Або намалюйте новий контур саме так, як вам заманеться. Тепер натискаємо на Create Vector Maskта отримуємо результат! Векторний контур перетворився на векторну маску. А папуга Чуча в гурток!

Назва говорить сама за себе. Папуга Чуча перетворюється на прямокутну фотографію. Маска йде в небуття. Контур стає звичайним контуром.
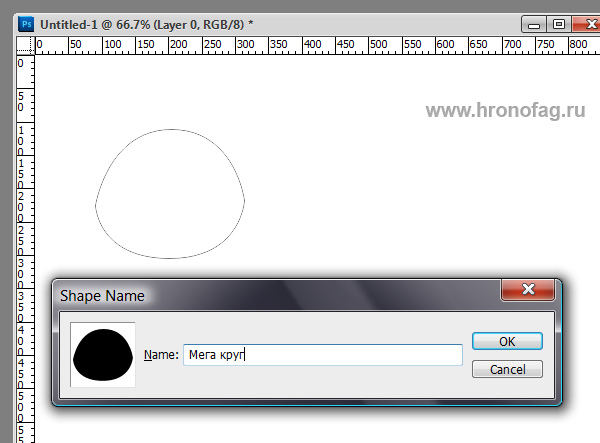
Контур перетворюється на векторну фігуру-заготівлю. Тобто дана опція зберігає контур, поміщає його в спеціальну бібліотеку, звідки його далі можна завжди дістати і не хитро скористатися. Просто впишіть назву контуру.

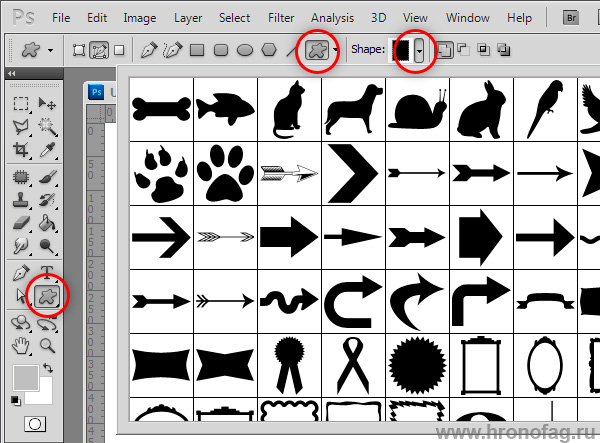
І знайдіть його за адресою інструменту Custom Shape Toolу меню налаштувань інструмента серед інших звірят і стрілочок.

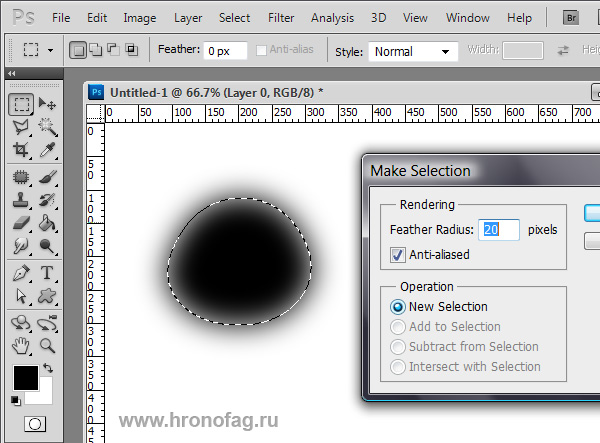
Make Selection -Ця опція із вектора створює виділення. Розберемо детальніше, що пропонує нам меню.

Feather Radius- Радіус розмиття. Якщо ви своє виділення далі заллєте, краї будуть розмитими. Чим більше значення, тим більше розмиття. Увага на екран:

Anti-aliased- Пом'якшує краї. Без функції Anti-aliasedзаливку буде залито попіксельно. Функція Anti-aliasedстворює на краях заливання півтону.

Далекий родич опції Edit > Fill. Але на відміну від останньої має кілька апгрейдів. Має ідентичну графу Content, Що в цілому означає, чим заливати будемо? Є графа Blending, що відповідає за режими накладання. А так само важлива галочка Preserve transparency. При виставленні цієї галочки заливка враховує прозорі місця та не заливає їх.

Наголошує на виділенні. Причому наголошує чим завгодно. У меню Stroke Pathможна вибрати будь-який інструмент, хоч гумку, хоч блендер, хоч пензель. Найчастіше звичайно потрібна кисть. Stroke Pathкористується налаштуваннями інструменту, які виставлені на даний момент. Наприклад, якщо останній раз ви малювали твердим пензлем 10 px, то підкреслюватися контур буде саме нею. Опція Simulate Pressureсимулює тиск.

Різновид маскування у фотошопі і не тільки. Найбільш часто Clipping Pathзастосовують при відокремленні заднього тла від об'єкта. Не повірите, але на заході існують цілі студії, які займаються цією роботою, а працівники маскувальники називаються - фахівці з маскування. Ось уже спеціалісти так фахівці! По суті, Clippping Pathзміцнює контур до растрового зображення. Намалюйте, наприклад, контур на домашній фотографії, або виділіть контуром об'єкт. Збережіть у форматі PDF і відкрийте Illustratore. Ваше зображення поміщене всередину контуру, так само, як при векторній масці. Правду кажучи цей Clipping Pathє для мене чорною плямою. Загадковість Clipping Pathзмусила мене докладно вивчити цю опцію, про що я і написав у своїй статті
Змінює форму контуру або окремої групи точок. Зміни форми об'єкта представлення не потребує. І так інтуїтивно ясно як це робиться. Квадратик крутиться на всі боки, затискаючи куточки змінюється розмір. А при затисканні клавіші Ctrlзмінюється перспектива постаті.
сайт. Векторна графіка, що ми з вами вивчаємо, допоможе вам створювати красиві малюнки, а потім і заробляти непогані гроші. Тому що таким чином ви зможете здобути нову професію – web-дизайнер.
Про це я розповідала у статті «Коло порятунку для потопаючих. Частина 2" . Тому займайтеся разом з нами, і ви легко навчитеся працювати у програмі CorelDraw.
Сьогодні ми з вами почнемо малювати найпростіші векторні малюнки.
Минулого уроку ми вже навчилися малювати основні фігури, забарвлювати їх у різні кольори, повертати та копіювати.
Ми навчимося у цьому простому уроці створювати прямі лінії, ламані, криві та переміщатимемо різні об'єкти з місця на місце.
Для початку відкриємо програму CorelDrawта створимо новий документ. Перед вами буде просто білий лист. Можна працювати і в старому документі, він називався у нас, якщо ви пам'ятаєте, «малюнок №1». У цьому випадку просто натискаємо на плюс внизу сторінки, щоб додалася нова сторінка. Як це робити, я вже розповідала в уроці №2.
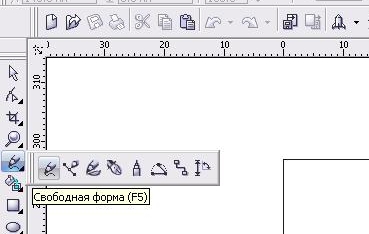
Знаходимо у лівому меню невеликий олівець (він п'ятий зверху) – це дуже корисний інструмент, який називається «Вільна форма». Програма завжди нагадує назву інструмента при наведенні курсору.
Натискаємо на маленький трикутник унизу, після чого відкривається ціла лінійка нових інструментів.
Можете на кожен із них навести курсор та прочитати назву. Перший – це вільна форма, ми до неї ще сьогодні повернемось. А зараз нас цікавить п'ятий за рахунком, який називається «Ломана лінія». Він нагадує плоску кисть.

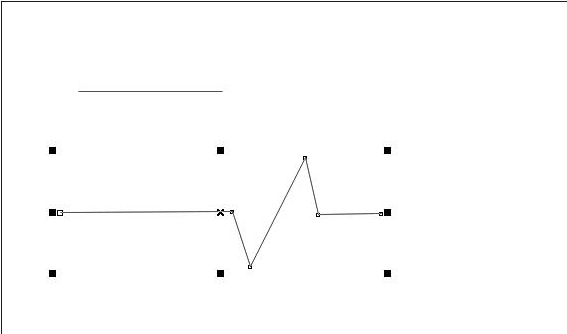
Натискаємо на нього, переводимо курсор на білий лист і бачимо, що курсор перетворився на хрестик, під яким є невелика ламана лінія.
Натискаємо лівою мишкою один раз і ведемо вправо так, щоб з'явилася пряма лінія, після чого знову натискаємо лівою мишкою, тільки тепер уже двічі. Наш перший рисунок готовий.
Що буде якщо вдруге натиснути не двічі, а лише один? Тоді наші лінія не перерветься, а йтиме далі в тому напрямку, куди ви самі захочете. Наприклад, так.

Насамкінець не забувайте натискати двічі, щоб перервати лінію.
Припустимо, що ми хочемо пофарбувати ці лінії у різні кольори та поміняти товщину. Що для цього треба зробити?
У верхньому меню є віконце з тонкою лінією. Якщо навести мишкою, то виринає віконце, в якому можна прочитати, що це товщина абрису.

Відкриваємо це віконце, натискаючи на стрілочку, і вибираємо будь-яку товщину. Наприклад, останню.
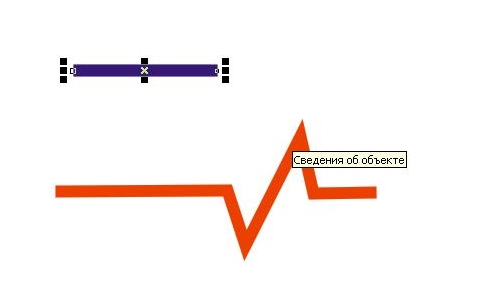
Порядок такий: спочатку виділяємо лінію, а потім починаємо щось міняти. Як бачите, наші лінії стали набагато товстішими.
Якщо спочатку не виділити лінію, її не можна буде фарбувати. Так само будемо робити завжди з будь-яким малюнком або деталлю на ньому. Спочатку виділяємо і лише потім починаємо з ним працювати.
Тепер пофарбуємо їх у червоний та синій кольори. Виділяємо потрібну лінію, для цього просто клацаємо по ній, а потім наводимо курсор на колір на палітрі і клацаємо правою кнопкою мишки. Якщо клацнути лівою мишкою, нічого не зміниться. У вас має вийти так.

Прямі та ламані лінії ми вже навчилися малювати. А що робити, якщо нам треба намалювати щось, що складається з кривих, тобто об'єктів будь-якої форми?
Для цього якраз і підійде інструмент «Вільна форма».
Можна клацнути по ньому прямо в лівому меню, після чого курсор перетвориться на хрестик, під яким з'явиться крива лінія.
Що можна намалювати? Наприклад, листок. Найпростіший лист, хоча потім можна малювати і дубове, і кленове листя, будь-яке.
Фарбуємо його в зелений колір. Зверніть увагу на те, скільки відтінків зеленого кольору пропонує палітра кольорів. Для кожного малюнку треба буде підбирати певний відтінок.
Коли ви малюєте інструментом «Вільна форма», треба обов'язково зробити так, щоб перша точка вашого малюнка і остання збігалися. Якщо вони не збігатимуться, то пофарбувати рисунок повністю не вийде, тому що у вас буде не рисунок, з погляду програми, а проста лінія.

Бачите, яка різниця між першим та другим малюнком?
Що ж робити, якщо крапки не збіглися і вийшов розрив лінії?
Наводимо курсор на один із маленьких квадратиків на одному з кінців, натискаємо один раз лівою мишкою і простягаємо до другого маленького квадратика на іншому кінці лінії, знову натискаємо один раз. Крива замкнулася, і тепер ми можемо забарвлювати у будь-який колір.
Таким чином, ми будемо закінчувати будь-які складні малюнки, коли ми користуємося вільною формою.
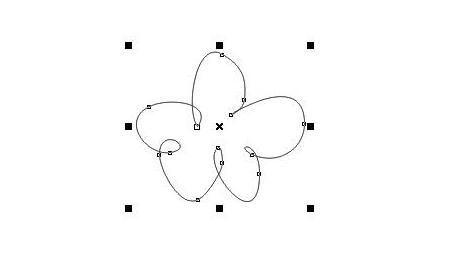
А тепер спробуємо намалювати за допомогою інструмента "вільна форма" квітка.
Малюйте, як доведеться, не зупиняючись на деталях. У вас може вийти ромашка або дзвіночок, соняшник, все, що завгодно.
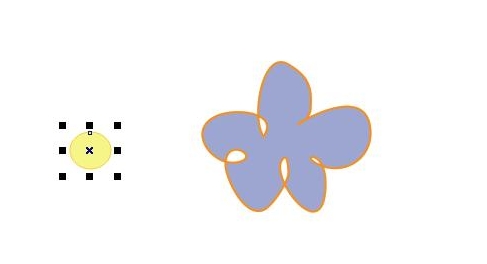
Я зроблю так: намалюю незабудку.

Просто повторіть форму пелюсток, тільки обов'язково з'єднайте першу та останню точки. Потім фарбуйте в бузковий колір, контур вибирайте на свій смак.
Що нам бракує? Звісно, серединки. Для цього в лівому меню знаходимо еліпс та малюємо невеликий гурток. Якщо вам потрібне саме коло, натискайте Ctrl лівою рукою, а правою малюйте. Фарбуємо це коло у блідо-жовтий колір.
Можна малювати прямо на квітці або намалювати осторонь, а потім перемістити.
Як ми переміщуємо об'єкти у CorelDraw?
Виділяємо наше коло, наводимо на нього курсор, після чого курсор перетворюється на хрестик зі стрілочками і перетягуємо, куди нам треба. У нашому випадку – на серединку незабудки.

Інструментом «Вільна форма» малюємо стеблинку та дві пелюстки. Для стебла вибираємо потрібну товщину і фарбуємо в зелений колір.
Малюємо пелюстки, а потім акуратно підставляємо їх на стеблинку.
Інструкція
Уся графіка, яка зустрічається в інтернеті, - або растрова, або векторна. Основна відмінність між ними – спосіб відображення на екрані. Растрові та векторні зображеннямають різні форматита розмір. Останні мають ряд переваг: можливість зміни розміру без втрати якості, легкість внесення змін, швидкість створення малюнків. На відміну від растрових графіки, у векторній пікселі та роздільна здатність не мають такого значення.
Редактори векторної графіки використовують прості об'єкти для створення складних, де за основу беруться примітиви – лінії, кола, квадрати, еліпси тощо. Суть полягає в розміщенні точок у різних місцях на екрані, які з'єднуються контурами, а за потреби заливаються кольором. Наприклад, щоб створити червоний квадрат, намалюйте чотири точки на потрібній відстані, з'єднайте їх та залийте червоним.
Для роботи з векторною графікою застосовують такі редактори, як Adobe Illustrator, Macromedia Fireworks, Macromedia Freehand, Paint Shop Pro (продукт компанії Corel). Для збереження векторних зображень використовують кілька форматів, найуніверсальніший з яких - EPS. Малюнок у цьому форматі можна відкривати і в Adobe Illustrator, і в Corel, і в Macromedia FreeHand, і в інших програмах.
Щоб створити векторні зображення, виберіть один із наведених вище графічних редакторів і встановіть на комп'ютер. Перед цим з'ясуйте вимоги програми щодо характеристик комп'ютера, зокрема пам'яті. Ознайомтеся з панеллю інструментів графічного редактора, його кнопками. Попрактикуйтеся в малюванні ліній шляхом створення точок та їх з'єднання, використовуючи напрямні. Спробуйте формувати фігури, розфарбуйте їх. Вивчіть інструменти для створення автофігур. Потім спробуйте намалювати об'ємні зображення. Трохи попрактикувавшись, ви зможете створювати досить складні малюнки.
Вектор– це спрямований відрізок, що складається з кількох точок. Точка A – початок вектора, а точка B – його кінець. На малюнку вектор зображується як відрізок, що має на кінці стрілку.
Вам знадобиться
Інструкція
Почніть з ручного способу малювання, тобто. на аркуші паперу. Позначте на аркуші точку A – це буде початок вектора. Потім позначте точку B – це буде кінцем вектора. Проведіть лінію від точки A до точки B і наприкінці поставте стрілку. Все, векторний малюнок. Не забудьте відзначити літерами початок та кінець вектора.
Відео на тему
Диски, які записуються не на заводі, часто бувають без написів, і дуже важко зрозуміти, що саме записано на ньому, особливо якщо загубилася коробка. Для цих цілей можна навчитися малювати на дискубезпосередньо під час запису інформації, щоб можна було легко в будь-який момент визначити, що містить у собі диск.

Вам знадобиться
Інструкція
Найбільш популярною програмою для малювання на дискує NERO. Завдяки цій програмі, яка одночасно записує інформацію на сам диск, можна наносити зображення та написи на поверхню диска . При цьому можна підібрати навіть програму, яка наносить зображення на робочу поверхню, якщо на дискузалишилося вільне місце.
Якщо необхідно перепрошити привід, це можна зробити за допомогою програмування. Це є ще одним варіантом малювання на дискуколи запис здійснюється за допомогою програми NEC від NERO, коли немає можливості поставити привід з підтримкою малювання. Для цього скачують спеціальну програмузміни ID приводу та нову прошивку, а також програму для прошивки.
Запускається файл із завантаженої програми та вибирається необхідна конфігурація приводу.
Перезавантажити комп'ютер. Вже в БІОС видно, що привід змінився на необхідний, однак, зі старою прошивкою. Потім система має знайти нове обладнання, і запускається прошивка. Після перезавантаження в БІОС видно, що змінилася прошивка приводу, система виявляє новий пристрій, який готовий до роботи. Тепер можна робити зображення на дисках за допомогою NERO.
Відео на тему
Зверніть увагу
За бажанням перепрошивки інших моделей для нанесення зображення ефекту не вийде.
Таким чином, можна перепрошувати приводи NEC 3550, 3551, 4550, 4551.
Джерела:
Поява графічних редакторів значно спростила роботу дизайнерів. Такі редактори, як «Фотошоп», пропонують користувачеві широкий вибір інструментів, у тому числі і малювання 3D. Його освоєння – це найвищий пілотаж.

Інструкція
Розглянемо роботу із фільтром 3D Transform. Завантажте фільтр, перед встановленням закрийте "Фотошоп". Файл 3D_Transform.8BF скопіюйте у директорію плагінів програми. Шлях приблизно наступний: C: Program Files Adobe Photoshop CS5.1 Plug-Ins. Відкрийте програму. Новий фільтр повинен з'явитися в меню "Фільтри" -> "Рендеринг" -> 3D_Transform.
Відкрийте фільтри та натисніть назву потрібного фільтра 3D. Відкриється вікно, яке чимось нагадує панель інструментів самого «Фотошопа» в мініатюрі. У цьому віконці ви і працюватимете. Інструменти у фільтрі розділені на групи. У першій групі інструменти виділення, у другій – створення, у третій – обертання та у четвертій – масштабування та переміщення об'єкта.
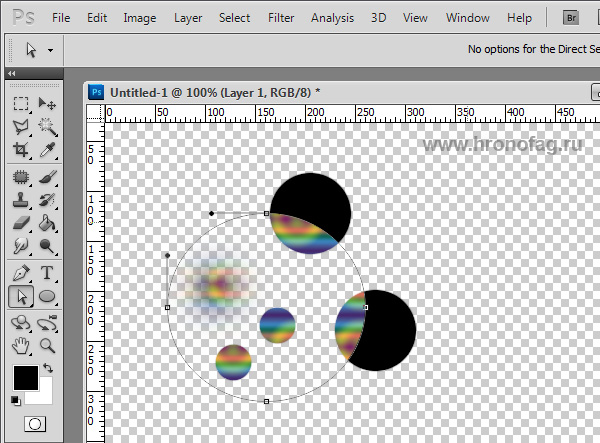
Натисніть будь-яку фігуру (куб, циліндр або кулю) і розтягніть її від центру. Тепер використовуйте інструмент «Поворот», за допомогою якого потрібно буде повернути фігуру таким чином, щоб вся її поверхня набула об'єму. Там, де буде видно фон поля, постать залишиться прозорою.
Натисніть «Ок». На робочому шарі з'явиться фігура, яку можна вільно трансформувати (Ctrl+T). Словом, з нею можна працювати як із будь-яким іншим шаром.
Можна пофарбувати фігуру або одну з її сторін, використовуючи колір фону. Для цього просто потрібно залити фоном шару кольором. Не забувайте для кожної нової фігури створювати новий шар. Щоб фігури мали потрібний колір, при їх створенні заберіть галочку в Options напроти Display Background.
Ви можете малювати в одному вікні фільтра відразу кілька фігур, створюючи з них хитромудрі форми.
Можна виділити дві основні відмінності між векторною та растровою графікою. Враховуючи можливості сучасних комп'ютерів, найперспективнішою є робота з векторною графікою, оскільки збільшилася швидкість обробки інформації та обсяг пам'яті комп'ютера.

Сучасна людина під час роботи з комп'ютером використовує два види графіки – векторну та растрову. З того часу, як з'явилися два типи уявлення графічних об'єктів, виникли суперечки про те, який із способів краще. Деякі схиляються до того, що найкраще працювати з растровими об'єктами, інші з ними сперечаються, наводячи свої аргументи на користь векторної графіки.
Як у першому, так і другому випадку є свої плюси та мінуси. Для зображення одних об'єктів доцільно застосовувати один вид графіки, в іншому випадку другий.
Отже, за допомогою векторної графіки можна описувати зображення із застосуванням математичних формул. Найголовніша перевага векторної графіки – якщо змінювати масштаб зображення, то в нього залишаться ті самі якості, які були закладені спочатку. Тобто, якщо зменшувати або збільшувати фігуру, якість зображення при цьому не змінюється.
Однак при збереженні в довгостроковій пам'яті комп'ютера подібних фігур можуть виявитися певні недоліки. Наприклад, якщо є необхідність створення складної фігури, розмір файлу буде вражати. Якщо комп'ютер має невелику пам'ять, це може стати проблемою. З іншого боку, сучасні ПК мають великий обсяг як постійної, так і оперативної пам'яті, що дозволяє працювати з «важкими» файлами дуже швидко.
У будь-якому випадку сучасні програмісти та дизайнери вважають за краще застосовувати векторну графікутоді, коли зображення не несе в собі великої кількостінапівтонів, відтінків тощо. Наприклад, виготовлення логотипів, оформлення тексту та інше.
Даний тип графіки є прямокутною матрицею, яка складається з великої кількості дрібних неподільних точок, званих пікселями. Будь-який піксель може бути пофарбований у будь-який колір. Наприклад, монітор з роздільною здатністю 1024Х768 виходить матриця, яка містить 786432 пікселя. Кожен пікселя має своє призначення.
У пікселів дуже малий розмір. Якщо монітор має хорошу роздільну здатність, людина просто не сприймає зображення, як набір пікселів.
Коли збільшується растрове зображення, воно ніби розтягується. У такому разі людина може вловити пікселі, які виглядають як маленькі квадратики. У результаті зображення втрачає стрункість і гармонійність.
Зате растрові зображеннязаймають мало місця у пам'яті комп'ютера, що у деяких випадках стає вирішальним чинником.
Можна виділити дві основні відмінності між векторною та растровою графікою.
По-перше, якщо збільшити або зменшити векторне зображення, воно не втратить як. Якщо ж зробити те саме із зображенням растровим, при збільшенні воно «розмивається».
По-друге, файли з векторними зображеннями мають більшу ємність порівняно з файлами із растровими зображеннями.
Відео на тему
Зверніть увагу
Придбайте самовчитель за одним із графічних редакторів для роботи з вектором. Так ви освоїте програму набагато швидше. Або скористайтеся уроками з Інтернету.
Корисна порада
Освоївшись із графічним редактором, використовуйте за бажанням безкоштовні кліпарти з інтернету – готові векторні зображення, які можна видозмінювати, застосовувати в композиціях тощо.
Джерела:
У цьому уроці ми розглянемо процес створення векторного малюнка у Фотошопі.
Фінальний результат 
Як відомо, Векторні ілюстрації в даний час дуже популярні у веб-графіці. Професійні дизайнери можуть створювати такі ілюстрації за лічені години. Якщо Ви новачок або любитель, уроки веб-графіки, безумовно, будуть дуже корисні для Вас. Мета цього уроку – пролити світло на процес створення обраного зображення. Крок за кроком я продемонструю весь процес та за допомогою моїх коментарів поясню всі етапи.
Щоб створити справді класне зображення, Ви повинні вибрати потрібну програмуі дотримуватися певних правил. Якщо Ви хочете намалювати Векторну ілюстрацію, то повинні мати на увазі, що для цього використовуються такі редактори, як Adobe Illustratorабо CorelDraw. Разом з тим, Photoshopмає в своєму розпорядженні достатні засоби для розробки векторних ілюстрацій. Я наочно покажу це у своєму уроці, як перевести малюнок у вектор. Я вибрав скетч кота як основу для ілюстрації. Я вирішив зобразити синього кота з рожевими квітами у лапах.

Почнемо зі створення фону. Намалюємо форму за допомогою інструмента виділення () (у режимі Shape Layers(Шар Фігура)). Налаштування - (Непрозорість заливки) = 0% . Тепер використовуємо накладання градієнта: ((Стиль шару - Накладання градієнта)) для заповнення створеної фігури. Всі налаштування за замовчуванням, вам тільки потрібно змінювати кут (я вказуватиму ступінь) і градієнт. Додаємо Stroke(Обведення) ( (Стиль шару - Обведення)). Використовуємо всі параметри за замовчуванням, крім ширини в 1 рх та кольори.
| Статті на тему: | |
|
Що таке незмінна карта?
Люди, яким до основної карти пропонують додаткову, часто... Іпотека для вчителів у ощадбанку
Шукаєте варіанти іпотеки для вчителів і хочете дізнатися, чи пропонують її в... Додаткові способи з'ясування стану вашого ІЛС
Дуже багато росіян хочуть знати про стан їхнього індивідуального... | |